REST 和 GraphQL:
REST:
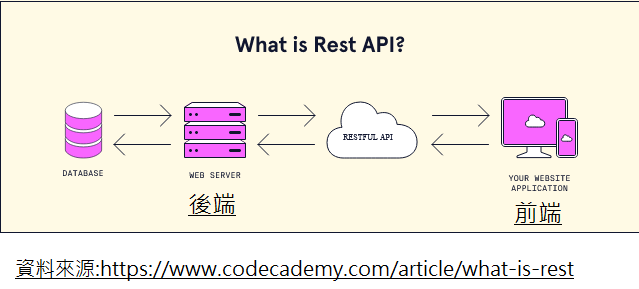
REST(REpresentational State Transfer) 是最為常見的 Server 提供介面給瀏覽器的服務方式。

遵循 REST 架構的 API(或稱 Web Service) 就是 REST API。
REST 是 resource-base 的,每一個資源(resource),例如:user,都有辨識它的位址(address),例如:/users/10。但是,當資料變複雜時,位址就會變長,甚至長到沒辦法以一個指令來存取這個資料。這就是 GraphQL 出現的原因。
GraphQL:
GraphQL(Graph Query Language) 是以圖形 (graph) 方式架構資料,再以它強而有力的查詢語法 (query syntax)來存取這些資料。
GraphQL 是開源軟體,是 Facebook 發展出來的 server-side 技術,也是一個執行引擎 (execution engine) 和 資料查詢語言(data query language)。
GraphQL 的核心是 Schema,Schema 是用來描述在 client 和 server 之間傳輸的資料。
現在,建立一個目錄 /GraphQL/server/。
執行下列指令:
npm install apollo-server graphql
用 Apollo Server library 來建立 GraphQL server。
新增 server.js:
const typeDefs = `
type Query {
greeting: String
}
`;
這個 Schema 描述了一個 type 。
