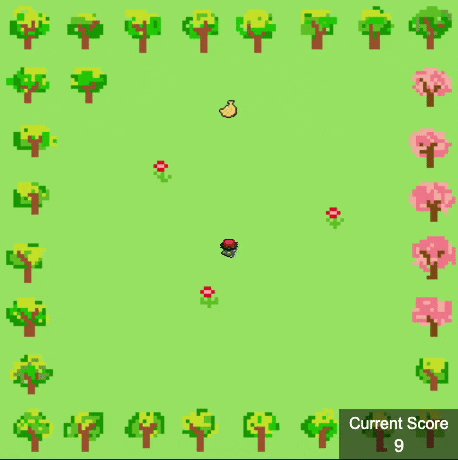
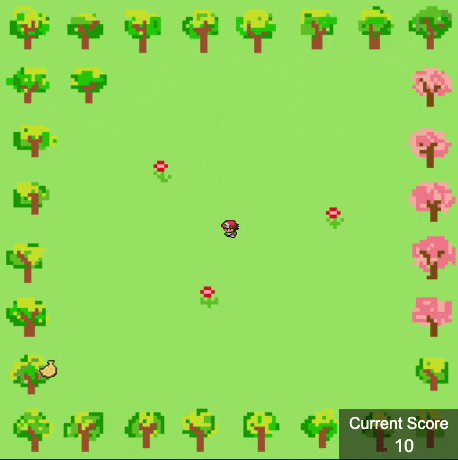
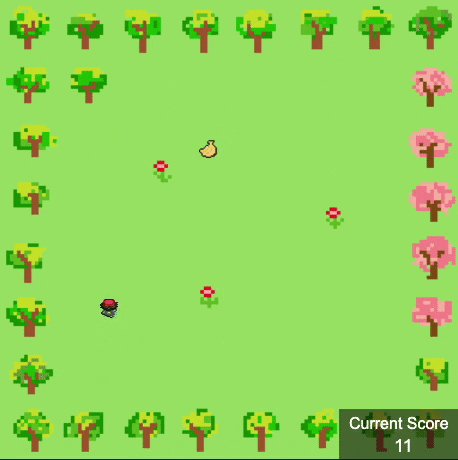
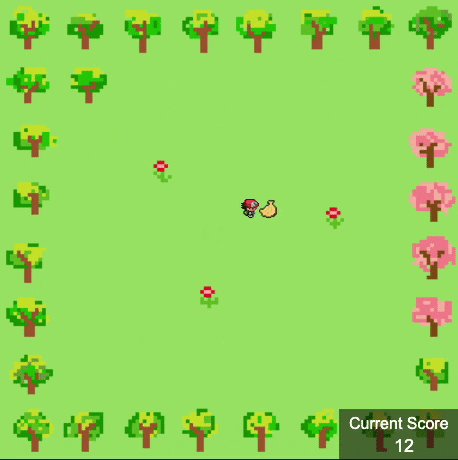
今天的目標是把素材都替換成自己繪製的,並讓角色玩家可以跑去吃香蕉!吃了香蕉就會得分。素材的部分一開始努力想要把角色也畫出來後但最後還是放棄了...不好意思就讓我先用小智本人,這裡場景都是我重新繪製,給場景加了幾顆櫻花樹,大家如果也想畫一些八位元圖像的話可以下載這一款 APP —— 八位元畫家,香蕉也是 App 內提供的素材唷!
自己做素材真的很療癒,當然前提是時間很充足QQ
以下就是今天完成的樣子(已盡力...)

接著來分享今天新增的幾個功能的程式碼
window.onload = () => {
...
// 新增道具影像載入狀態
let ItemImageLoaded = false;
const itemImage = new Image();
itemImage.onload = () => {
ItemImageLoaded = true;
if (ItemImageLoaded) assetsLoaded();
};
itemImage.src = "images/item.png";
// 新增香蕉道具位置
const bananaItem = {
x: 0,
y: 0,
spritePosition: 0,
spriteItemDistance: 33
};
bananaItem.generatePosition = () => {
bananaItem.x = Math.floor(Math.random() * 20);
bananaItem.y = Math.floor(Math.random() * 20);
bananaItem.spritePosition = Math.floor(Math.random() * 1) + 0;
};
// 新增 Canvas 繪製香蕉道具
function assetsLoaded() {
...
ctx.drawImage(
itemImage,
bananaItem.spritePosition*bananaItem.spriteItemDistance,
0,
zoom,
zoom,
bananaItem.x * zoom,
bananaItem.y * zoom,
zoom,
zoom
);
}
...
}
window.onload = () => {
...
// 新增分數記錄
let score = 0;
// 新增角色移動位置與道具重疊時,表示人物成功吃到道具
player.move = (direction) => {
...
if(player.x === bananaItem.x && player.y === bananaItem.y) {
score += 1;
bananaItem.generatePosition();
}
}
}
window.onload = () => {
...
// 繪製分數儀表板
function assetsLoaded() {
...
board();
}
// 設定分數板內容
function board() {
ctx.fillStyle = "rgba(0, 0, 0, 0.5)";
ctx.fillRect(CanvasWidth-120, CanvasHeight-50, 120, 50);
ctx.font = "16px Arial";
ctx.fillStyle = "rgba(255, 255, 255, 1)";
ctx.fillText("Current Score",CanvasWidth-110, CanvasHeight-30);
ctx.font = "18px Arial";
ctx.fillStyle = "rgba(255, 255, 255, 1)";
ctx.fillText(score,CanvasWidth-65, CanvasHeight-7);
}
}
希望大家喜歡今天的小遊戲,也歡迎大家為這個遊戲繼續擴充,之前很紅的 gather town 也是用類似的世界觀來完成的,八位元的世界真是復古又可愛!
