接下來,完成定義在 schema 的功能:client 可以呼叫(call) 這個 server 然後獲得 greeting。也就是 server 傳回 greeting 內容。
新增一個 object 名稱為 resolvers,resolvers 內容要遵循前面 type 的結構。
const resolvers = {
Query: { // nested object
greeting: () => 'Hello GraphQL world!' // 傳回 greeting 內容
}
}
當 client 傳送一個 greeting query,GrapgQL engine 就會呼叫(call) greeting 函數(function),這個函數也被稱為 resolver function。
建立 server
我們需要 import apollo-server module 提供的 ApolloServer class。
const { ApolloServer } = require('appollo-server');
// server 變數是一個新的 ApolloServer instance
const server = new ApolloServer({typeDefs, resolvers});
server.listen({port: 9000})
.then(({url}) => console.log(`Server running at ${url}`));
完整程式:
resolvers 內的 greeting 要和 typeDefs 的 greeting 名稱一致。
執行 node server.js
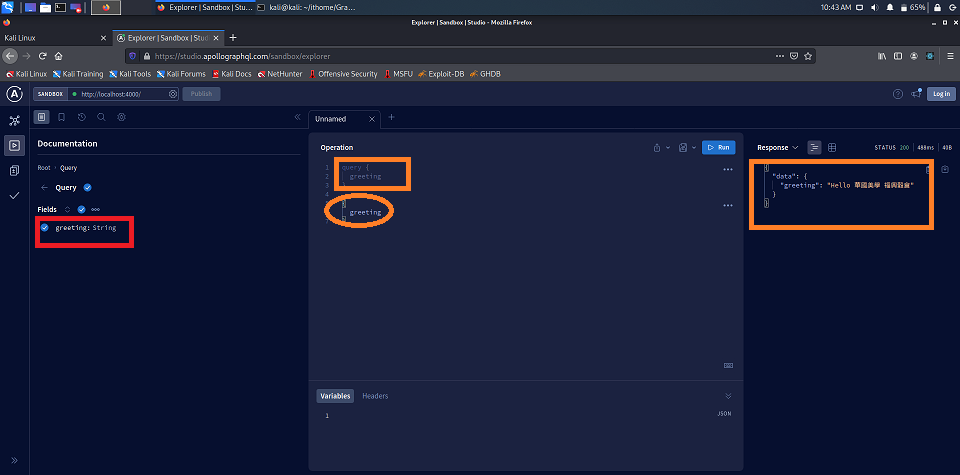
打開瀏覽器,輸入 localhost:4000,進入下面畫面:
上面畫面,點選 query the server,進入GraphQL server 就可以執行 GraphQL query 了。
最右邊 Documentation 欄,顯示我們程式在 GraphQL schema 定義的內容 -- 一個名稱為 greeting 的 query。
中間 Operation 欄,是執行 query 的地方,在這裡用 GraphQL 自己定義的語言 Query Language(QL) 來執行 query:
輸入下列指令, 點選 Run 執行 query。
query {
greeting
}
或者,省略 query:
{
greeting
}
左邊 Response 欄,都會顯示相同的結果,一個 JSON object。
GraphQL Client:
和 RESR 不同的地方,GraphQL 執行 query 是一個 POST request,不是 GET request。
新增一個目錄,寫簡單的程式,以 HTTP 來傳送 request 到我們的 GraphQL server。
// GraphQL-client/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GraphQL Client</title>
</head>
<body>
<h1>Loading...</h1>
<script src="app.js"></script> // 呼叫 app.js
</body>
</html>
新增一個 JavaScript 程式,來抓取 GraphQL server 的資料。
// GraphQL-client/app.js
const GRAPHQL_URL = 'http://localhost:4000/';
async function fetchGreeting() {
const response = await fetch(GRAPHQL_URL, { //瀏覽器發出HTTP request
method: 'POST',
headers: {
'content-type': 'application/json'
},
body: JSON.stringify({
query: `
query {
greeting
}
`
})
});
const responseBody = await response.json(); // 傳回 json 格式
console.log(responseBody); 顯示在 console
}
fetchGreeting();
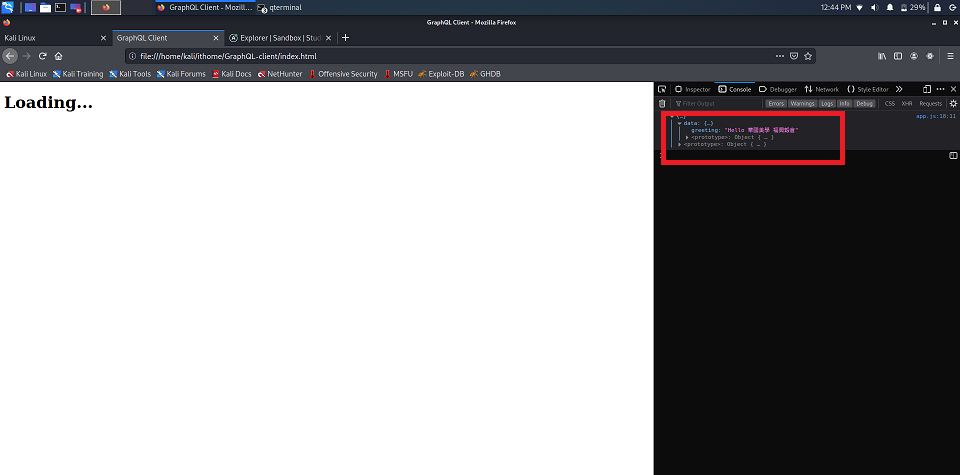
在瀏覽器,執行 index.html 後(記得 GraphQL server 要啟動),可以在 console 看到 server 傳來的資料。
上圖中,我們要得資料被包裝在一個 data property 裡。
我們可以用 object destructuring 語法,把這資料傳回資料到螢幕上。
修改程式後面部分如下:
// GraphQL-client/app.js
const GRAPHQL_URL = 'http://localhost:4000/';
async function fetchGreeting() {
const response = await fetch(GRAPHQL_URL, {
method: 'POST',
headers: {
'content-type': 'application/json'
},
body: JSON.stringify({
query: `
query {
greeting
}
`
})
});
const {data} = await response.json(); // destructuring 語法
return data; // 傳回資料
}
fetchGreeting().then(({greeting}) => {
const h1_text = document.querySelector('h1');
h1_text.textContent = greeting;
});
執行結果如下:
