# 預設會建立在 test/Feature 資料夾下
php artisan make:test ProductTest
# 加入參數 --unit 會產 test/Unit 目錄下
php artisan make:test ProductUnitTest
php artisan test
# 後面參數除了 artisan 提供的, 也可以接 phpunit 參數設定
php artisan test --stop-on-failure

在建立的 test Class 下可以使用 $this 內的請求方法, 有 get, post, put, patch 和 delete, 對應到 HTTP Method
在發出請求後會回傳 Illuminate\Testing\TestResponse 實例, 可以提供 assert(斷言) 方法來幫助驗證請求結果
public function test_get_product_admin()
{
// 使用 get 方法請求 adm 商品列表頁
$response = $this->get('/adm/product/index');
// adm 需要登入所以會跳轉到 login 頁面, 回傳 http code 302 (重新導向) 狀態碼
// 可以添加特徵 WithoutMiddleware 來忽略登入流程, 此時會回傳 http code 200
$response->assertStatus(302);
}
在請求中添加 header
// 給予自訂 header
$response = $this->withHeaders([
'X-Header-Only' => 'ProductName'
])->get('/adm/product/index');
在請求中添加 Cookie
public function test_get_product_admin()
{
// 給予 cookie 內容
$response = $this->withCookie([
'user_style' => 'black'
])->get('/adm/product/index');
$response->assertStatus(200);
}
在請求中添加 Session
public function test_get_product_admin()
{
// 給予 session 內容
$response = $this->withSession([
'user_style' => 'black'
])->get('/adm/product/index');
$response->assertStatus(200);
}
設定當下使用者
public function test_get_product_admin()
{
// 取得使用者資料
$user = User::findOrFail(5);
// 再請求時提供使用者進行測試(像是模擬已登入狀態)
$response = $this->actingAs($user)->withHeaders([
'X-Header' => 'Value'
])->get('/adm/product/index');
$response->assertStatus(200);
}
API json 請求
public function test_get_menu()
{
// 發出請求取回選單內容
$response = $this->getJson('api/menu');
// 判斷回傳的 json 結構中是否有 data 欄位
// 還有其他 assertJson{*} 的 assert 方法可以判斷回傳路徑、資料內容等 ...
$response->assertStatus(200)->assertJsonStructure(['data']);
}

public function test_example()
{
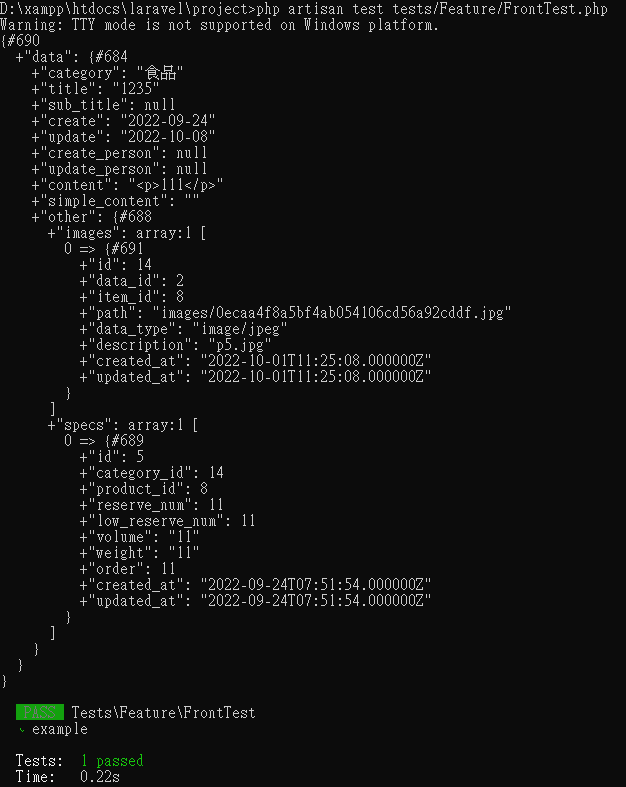
$response = $this->get('api/front/5');
// 印出回傳內容
$response->dump();
// 使用 closure 驗證 json 內的資料
$response->assertJson(fn (AssertableJson $json) =>
$json->where('data.title', '1235')
->where('data.category', '食品')
->etc()
);
}

$response->assertJson(fn (AssertableJson $json) =>
$json->has('data') // 檢查是否有 data 欄位
->missing('error') // 檢查是否沒有 error 欄位
);
$response->assertJson(fn (AssertableJson $json) =>
$json->hasAll(['data', 'status', 'message']) // 檢查是否包含多個欄位
->missingAll(['error', 'error_code]) // 檢查是否沒有多個欄位
);
$response->assertJson(fn (AssertableJson $json) =>
$json->hasAny(['data', 'status', 'message']) // 檢查多個欄位是否包含其中一個以上
);
$response->assertJson(fn (AssertableJson $json) =>
$json->has(3) // 顯查回傳數量
->first(fn($json) => // 檢查第一筆資料
$json->hasAll(['data', 'status', 'message']) // 檢查是否包含多個欄位
->missingAll(['error', 'error_code]) // 檢查是否沒有多個欄位
)
);
// 使用 . 來取得第幾筆資料
$response->assertJson(fn (AssertableJson $json) =>
$json->has(3) // 顯查回傳數量
->has('data.0', fn($json) => // 檢查第一筆資料
$json->hasAll(['data', 'status', 'message']) // 檢查是否包含多個欄位
->missingAll(['error', 'error_code]) // 檢查是否沒有多個欄位
)
);
$response->assertJson(fn (AssertableJson $json) =>
$json->whereType('product_name', 'string') // 檢查是否文文字
->whereType('pid', ['string', 'integer']) // 檢查是否為文字或是數字
);
