我們依據官網的FAQ(常見問題),關於"Why did Flutter choose to use Dart?"的問題回復中可以得知,Dart語言在以下幾個特點有出色的表現,因此在當初Google的眾多選擇中脫穎而出
即時編譯(Just-In-Time, JIT)和提前編譯(Ahead-of-Time, AOT):使得 Flutter 可以在開發和生產環境中達到高效的性能。
可預測、高性能(Predictable, high performance): 用於創建快速、流暢的用戶體驗,大幅降低動畫掉幀(Dropped frames)行為
社群和工具支援(Community and Tool Support):Dart 擁有活躍的開發社群,提供了許多有用的工具和套件,幫助開發人員更容易地使用 Dart 來創建各種類型的應用程式。
開發人員生產力(Developer productivity): 可以使用相同的 Dart 語言為 iOS 和 Android 創建應用程序,節省工程資源
快速分配(Fast allocation):使用函數式流程(functional-style flow),使得能夠有效地處理小型、短期的分配。
支援非同步編程(Asynchronous Programming):Dart 內建了非同步程式設計的支援,使得處理I/O操作、網路請求等異部任務變得更加容易和高效。
參見: Flutter官網 FAQ
為了在進入Flutter實戰時更為順暢,我們會先對Dart語言進行介紹,並且使用線上編輯器---DartPad方便語言的練習。DartPad可以在任何瀏覽器中打開,也可以由其他網頁(如Codelab)進入,除了Dart語言,同時支援Flutter的運行!
之後的天數裡,在介紹Dart與Flutter的程式使用上我們都會使用本平台作為Demo,只要是後續有提供輸出結果的部分,可以把文章中提供的程式碼複製並貼上到DartPad後便可執行!再從程式所需的部分做需要的修改~自己覺得許多程式、元件的運用,都需要有執行後的視覺化輔助才能方便大家的學習(❁´◡`❁)
參見: 官網DartPad介紹
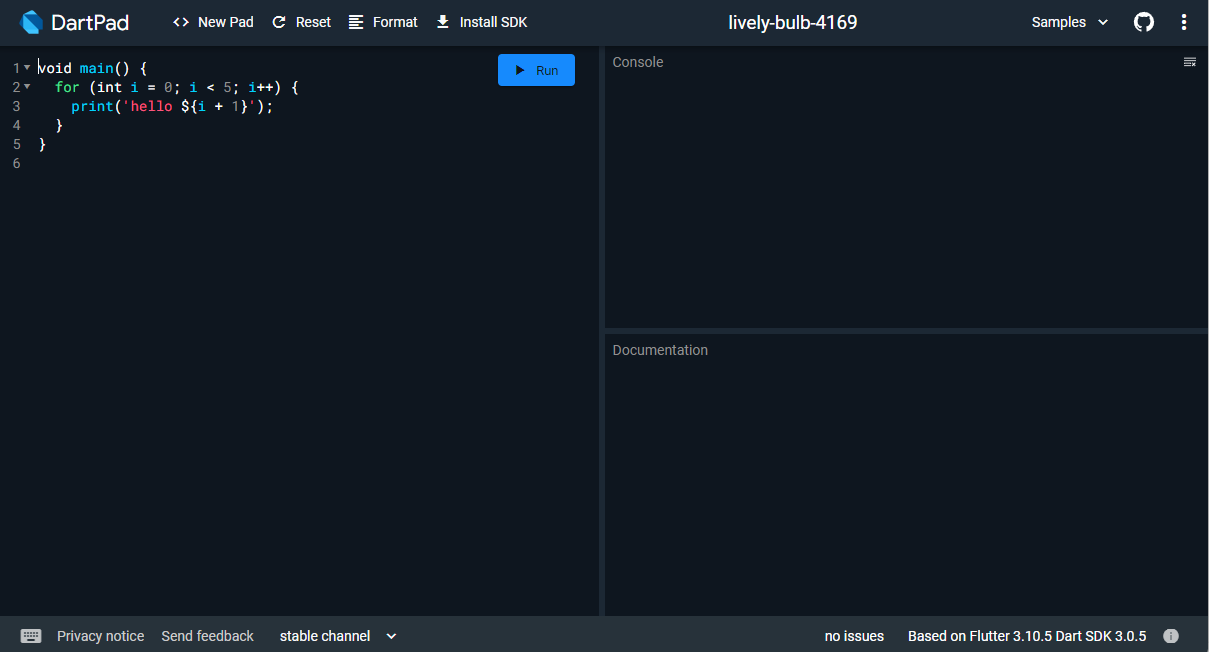
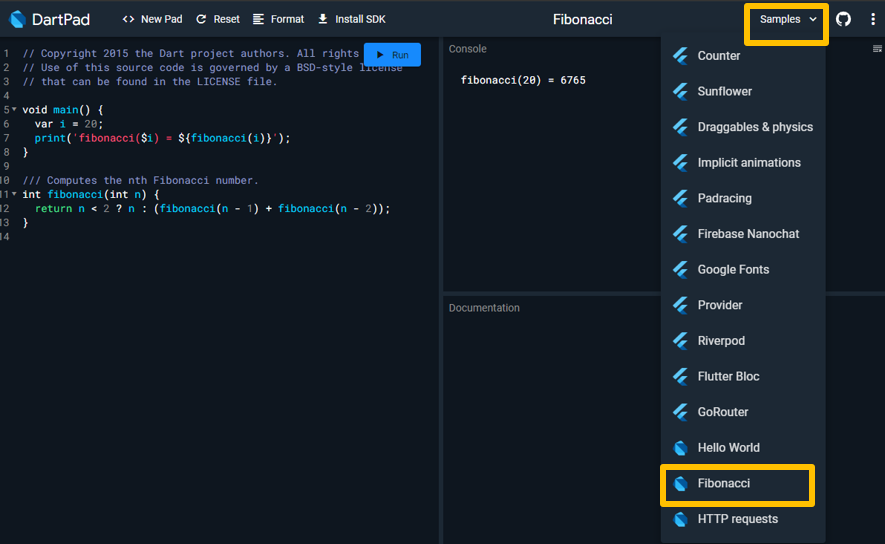
初始進入頁面

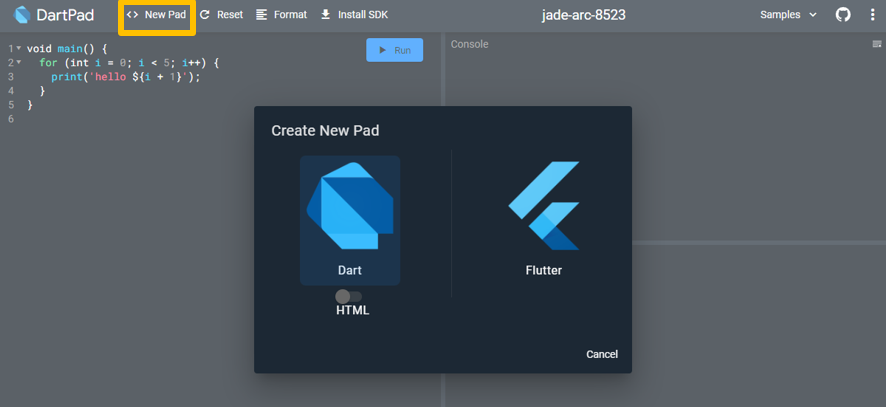
新增一個Pad,我們可以透過New Pad按鈕來創造新的頁面,並且可以選擇"Dart"或是"Flutter"

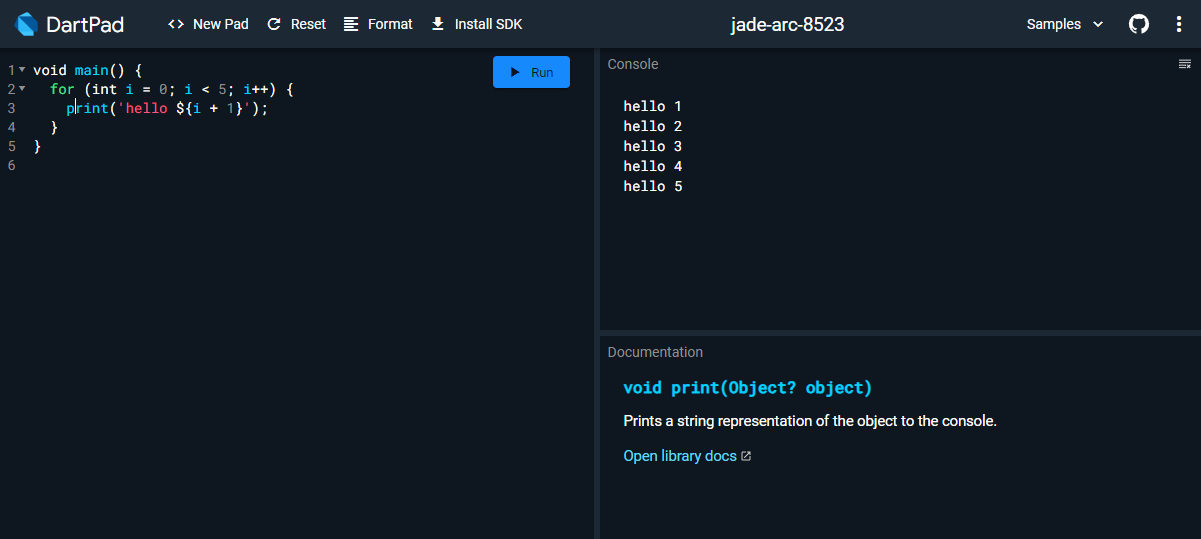
在初始的Demo中按下Run,在下述區塊會出現相對反應;而按下Reset時則會重製執行

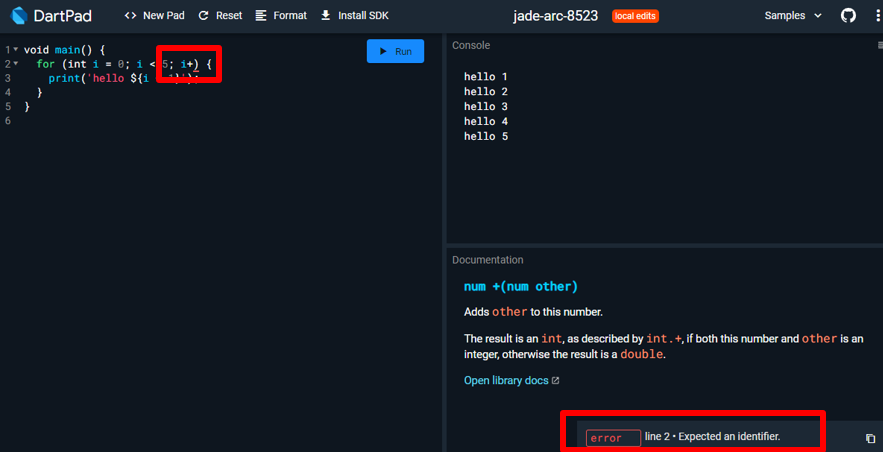
而當程式出線錯誤時,舉例而言我把第二行原本"i++"的一個加號刪除,那便會在錯誤處出現紅色引號,並在右下角出現error警示提供詳細錯誤訊息,我們就可以依據其敘述來偵錯。

也可以透過右上角的Samples快速開啟Dart或Flutter範例,舉例自己開啟了一個"Fibonacci"的示例並執行

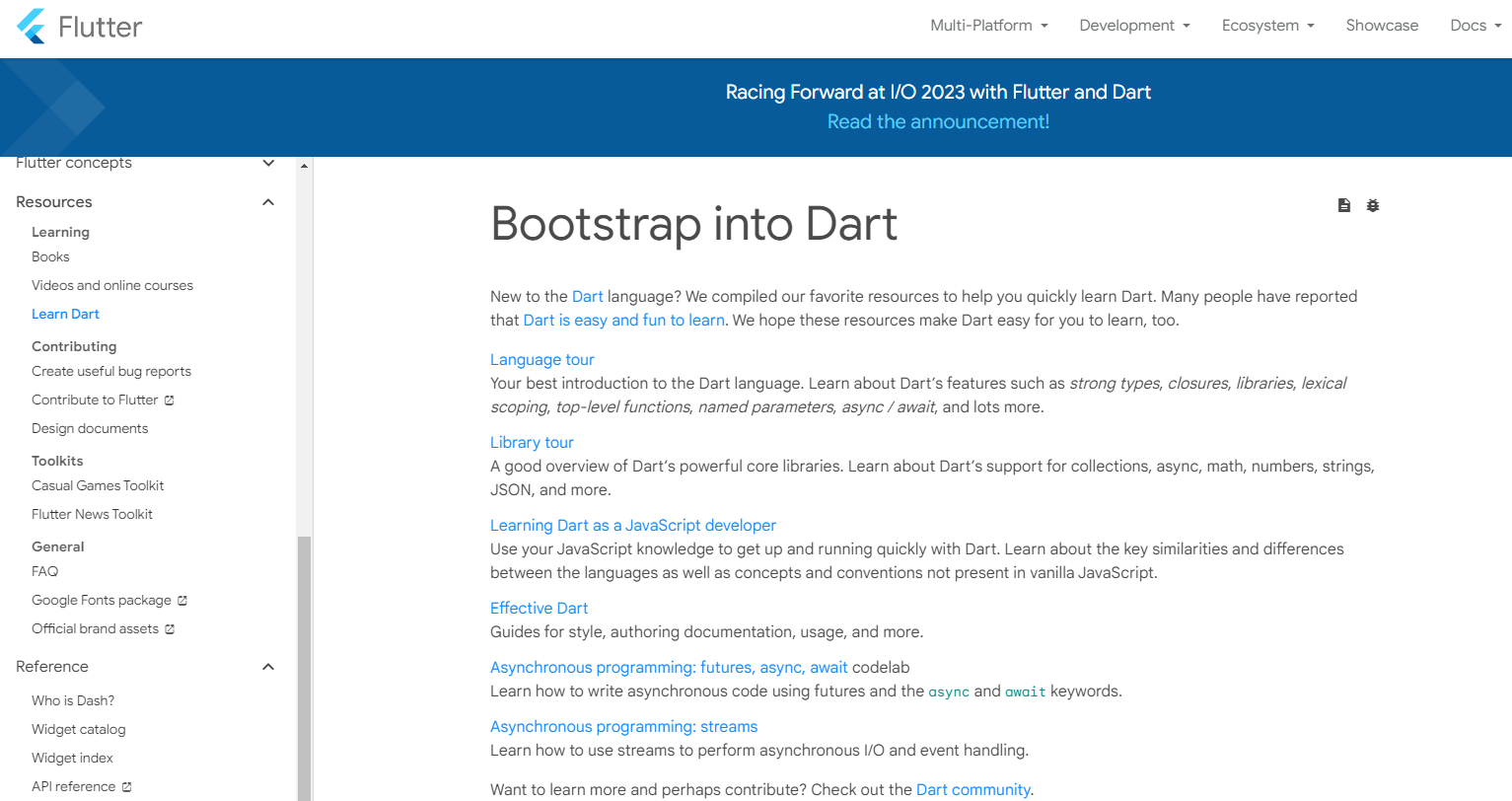
我們從Flutter官網 -> Resources -> Learninig -> Learn Dart頁面,進入Dart語言的相關資料連結

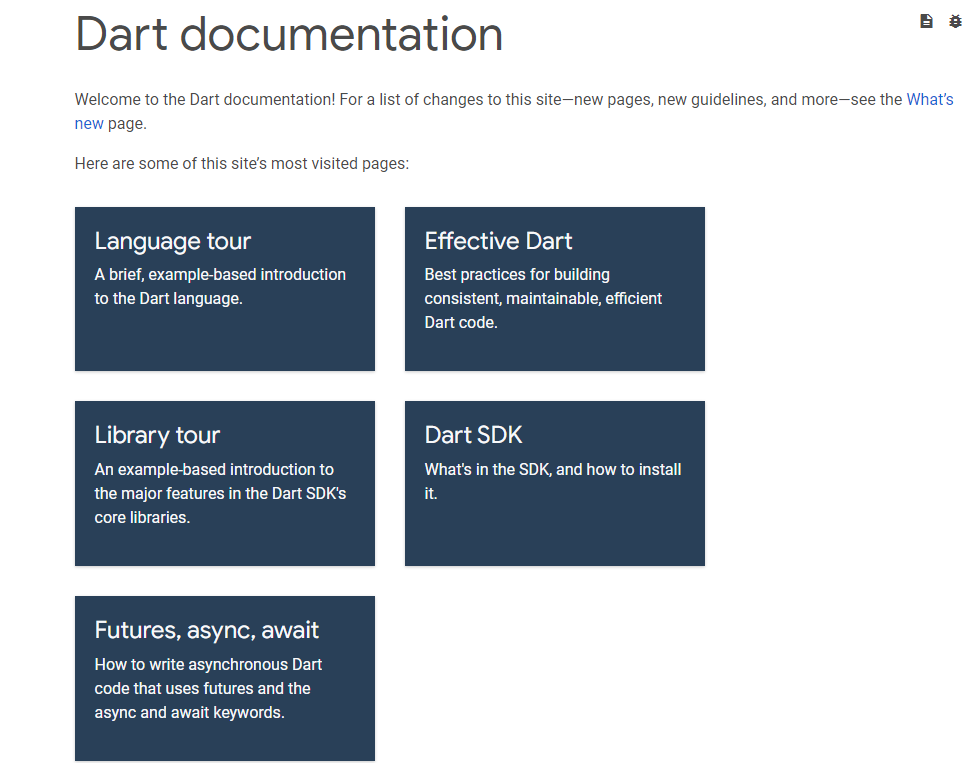
我們在Dart官網中可以看到主要分為下列以下五個項目

參見: Dart Guide
Language Tour與Future, async, await章節稍作詳細解說!因為在Flutter的世界裡,我們時常會需要扎實的Dart語法基本功與程式流程認知,才能在專案設計裡如虎添翼!而我們今天會大致介紹兩者的章程,並在接下來的天數一一提及在Language Tour主要包含以下幾點項目:
參見官方文檔: Dart Language
在Future, async, await主要包含以下幾點項目:
