是由React網頁前端框架衍生出來的Native APP框架
React、React Native皆由Meta公司所研發出來的架構
所謂「一種語言跨雙平台使用」
意指只要使用React Native component、JavaScript語法
就能在Android、IOS上運行
官方網站對於新手們也非常貼心的推出一系列的教學
React Native 官網 Hello World 範例
import React from 'react';
import {Text, View} from 'react-native';
const YourApp = () => {
return (
<View
style={{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
}}>
<Text>Try editing me! 🎉</Text>
</View>
);
};
export default YourApp;
APP上則會顯示Try editing me! 🎉這段文字
即使在完全無基礎、看不懂語法時
只要跟著官方網站複製貼上,就能做出想要的效果(APP文字顯示)
再加上Expo Snack(線上即時預覽結果)輔助
讓使用者或開發者,能快速查看程式碼執行的結果
這也是讓我入坑React Native的其中特點😂
所有程式語言、框架都有優缺點
建議在自主學習前、專案啟動前、標案階段、需求研擬階段
就要先了解自己
「工欲善其事,必先利其器」
官網看似簡單,在開發上絕對是暗藏漩渦
再來會以三大方式逐一評估,你是否適合使用 React Native 開發APP
React Native在處理邏輯、資料層面上,皆由JavaScript語法去實現
甚至UI/UX需要你去學習前端CSS切版
倘若大部分工作/志向是處理後端邏輯、資料庫類型的工程師
建議往Flutter(Dart語言)或是Java、Swift去做學習方向
※ 沒有寫這是Dart語言,真的會以為是C語言
// This is where the app starts executing.
void main() {
var number = 42; // Declare and initialize a variable.
printInteger(number); // Call a function.
}
乍看之下,學習React Native,用JavaScript撰寫兩種平台,會節省大幅度的學習成本
事實上,不是節省時間,就一定是最佳解法
若要開發複雜型原生模組APP
※ 原生模組意指相機、藍牙、NFC、陀螺儀、3D 圖形和遊戲引擎...等
建議學習Java & Swift,才能真正滿足客戶需求
因為React Native官方提供的元件功能有限,對於客戶需要使用相機、定位..等
都得安裝「第三方套件」去做開發
只要官網沒有提供開發者使用的React Native元件,就稱之「第三方套件」
而「第三方套件」的品質、可維護性、資安疑慮
都要由開發者先行驗證後,才能安裝在自己的專案上
往往這段驗證期間,都會Delay到開發期程
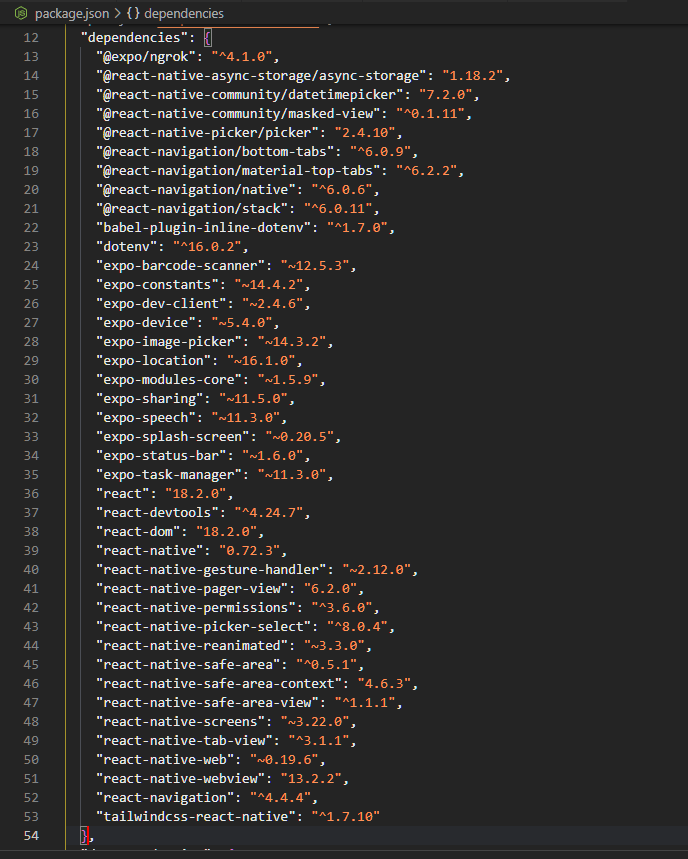
圖為實際專案完成上架時,安裝的所有套件
除了React、React-Native,其他皆是官方以外的套件
既然會選擇React Native,就一定要有同時開發Android與IOS的心理準備
若業務需求會要求使用手機上原生功能(拍照、定位...)
一定得準備雙平台實體手機
否則使用電腦上的模擬器,是沒有辦法實現拍照功能的
開發時使用 Windows or MAC 電腦則一即可
若要上架APP Store時,非得使用MAC建置,以及準備Apple開發者帳號
※除非使用第三方雲端IOS上架方案,但價格往往比Apple開發者帳號來的多
以 Expo EAS 雲端上架方案為例
企業版每月299美元
而 Apple Developer 官方提供價格為每年299美元
金額上Apple官方較為便宜
以上自我評估完成後
下一篇開始,就是開發環境準備
和介紹Expo這款加速開發者開發APP的工具
