起初根本不知道Expo是什麼
是因為React Native官方直接使用了Expo的線上預覽(Snack)
才開始對這款開發工具產生興趣並研究。
Expo官方網站介紹:
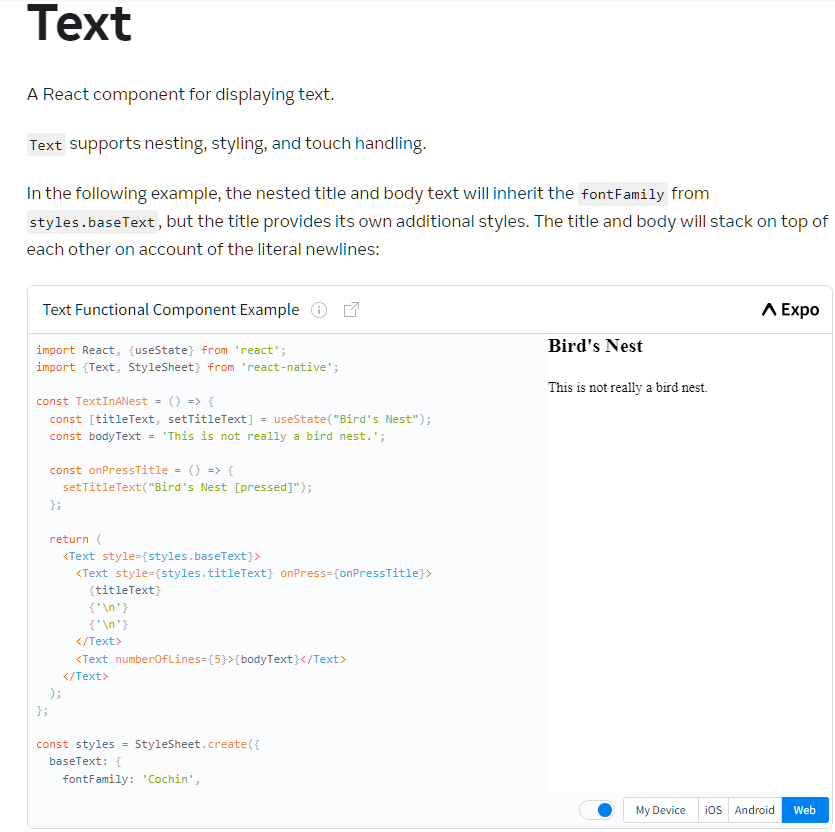
圖為React Native 官網介紹Text元件時,右邊有Expo Snack APP預覽功能
Expo是一款針對React Native所訂做的開發工具
它能整合並簡化React Native開發過程
目前主要以Expo CLI指令,簡化一些繁瑣的建置過程
例如:
缺點:
Expo官方提供一個Discord伺服器(免費社群平台)
供開發者發問、討論、解決問題
Discord邀請連結:https://chat.expo.dev/
社區守則:https://expo.dev/guidelines
基本上都是以英文溝通,建議先閱讀完社區守則再進行發問
也可以看看其他開發者遇見的問題,是否與自身問題一致
無論是Windows或MAC,只要安裝Visual Studio Code這款程式碼編輯器
就是踏上前端APP工程師的開始
下載Visual Studio Code IDE
※其實最低標準其實是只要有記事本跟終端機就能開發
只是使用感非常不佳🤧
NodeJS
主要用來安裝JavaScript第三方套件及解決套件衝突
執行環境下載連結
Git(選配)
工程師一定要有版本控制的概念
進而做進度控管作業
甚至有了版本控制,還能多人開發
※選配原因為:Git不會影響任何開發過程
教學及Git安裝參考
Git與Github-30天學習歷程系列 第 3 篇
https://ithelp.ithome.com.tw/articles/10213640
這邊分成兩種作業系統、實體手機做區分
網路上還有許多手機模擬器,依個人喜好去做選擇即可
對於原生模組開發較多的需求
建議以實體手機作為主要測試環境
筆者目前以Android模擬器,Iphone實體手機,進行雙平台開發測試
好的,環境搞定,對Expo有一定了解後
下一篇要來啟動你的第一支APP了😉
