在第三天我們說明了數據綁定的方法,分別是{{}}動態數據,v-bind屬性綁定和v-model表單數據綁定。除了前面的之外還有很多其他的指令,今天我們會深入了解及其應用。
v-bind的進階用法使用 v-bind:class 和 v-bind:style 可以方便地進行 class 和 style 的動態綁定。這對於根據數據狀態動態改變元素樣式非常有用。
不用擔心看不懂,讓我用你們熟悉的HTML、CSS和JS來說明。
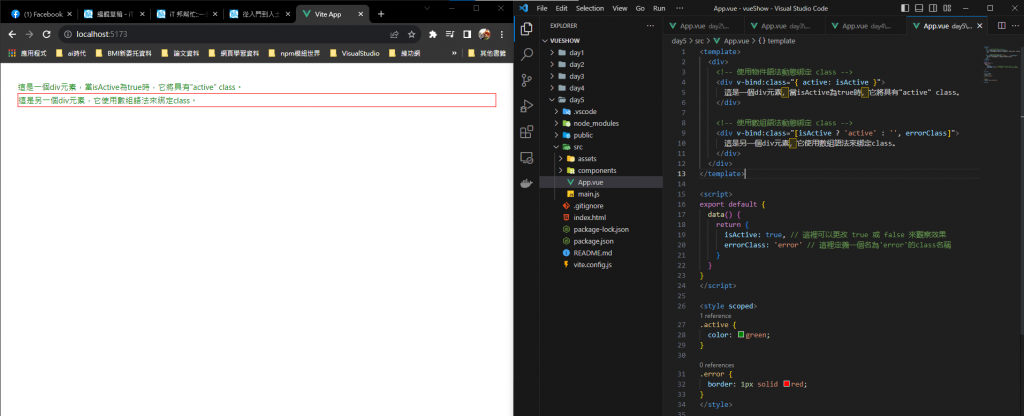
template 就像HTML的部分。
script 就是我們熟知的功能(function)部分。
style,當然就是CSS了。
傳統的三件套無法實現動態綁定,但Vue做到了。
v-bind:class="{ active: isActive }":這裡使用物件語法。當 isActive 為真時,active 這個 class 就會被加到元素上;反之,則不會。
v-bind:class="[isActive ? 'active' : '', errorClass]":此處結合了數組語法和三元運算子。若 isActive 為真,'active' 這個 class 就會被返回;否則,返回空字串。接著,它會再加上 errorClass 的值(這裡是 'error')作為另一個 class。
有細心的朋友可能會疑惑,為何在 style 裡需要加 scoped?
當你在 中使用 scoped 屬性,意味著該樣式只適用於當前的 Vue 組件。沒有 scoped 的樣式是全局性的,但有了 scoped,樣式只會影響該組件的DOM。這是 Vue 的一大特色,確保不同組件的樣式不會相互影響。
v-model的進階用法前面說了基本v-model數據綁定,今天來說明 .lazy、.number 和 .trim 這三個修飾符的特性,並透過範例清楚地展示它們的效果。
.lazy
默認情況下,v-model 會在每次 input 事件觸發後將輸入框的值與數據進行同步。當使用 .lazy 修飾符時,數據同步會在 change 事件中進行,也就是說,當用戶移出輸入框後才會更新。
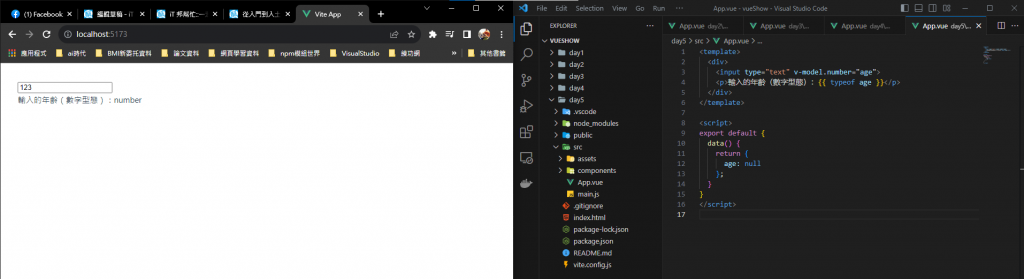
.number
當使用這個修飾符時,v-model 會將用戶輸入的值轉換為 Number 類型。我們輸入框輸入的資料是String類型加入這個符號就會變成number。也就是int
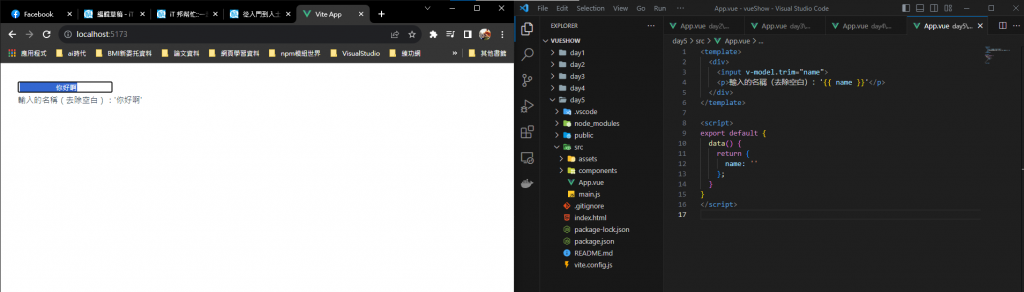
.trim

可以看到會自動把空格清除
在今天的學習中,我們深入探索了 Vue 中兩個核心指令:v-bind 和 v-model 的進階用法。這些進階技巧能幫助我們更靈活地操作 DOM,使我們的應用程序更加動態和互動。透過動態綁定 class 和 style,我們可以根據數據的狀態來調整元素的外觀;而 v-model 的修飾符則提供了更多的控制方式,使我們能更精準地處理用戶的輸入。
大約多2天我們就會進入第一個實做了!
