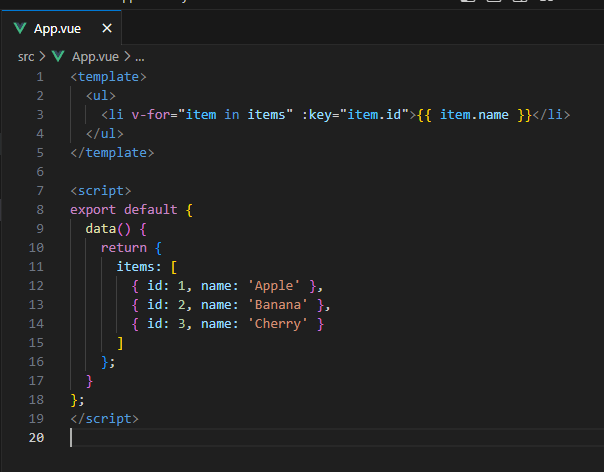
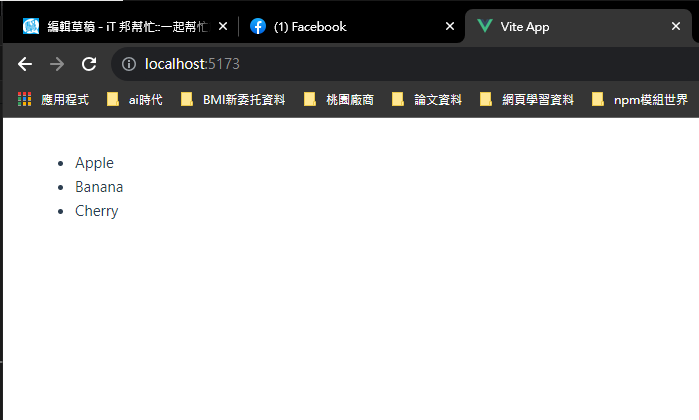
v-forVue 中的 v-for 指令允許我們基於數據渲染一個列表。

上面的例子中,items 是一個包含三個物件的數組。v-for 會遍歷每個物件,並對每個物件渲染一個 元素。
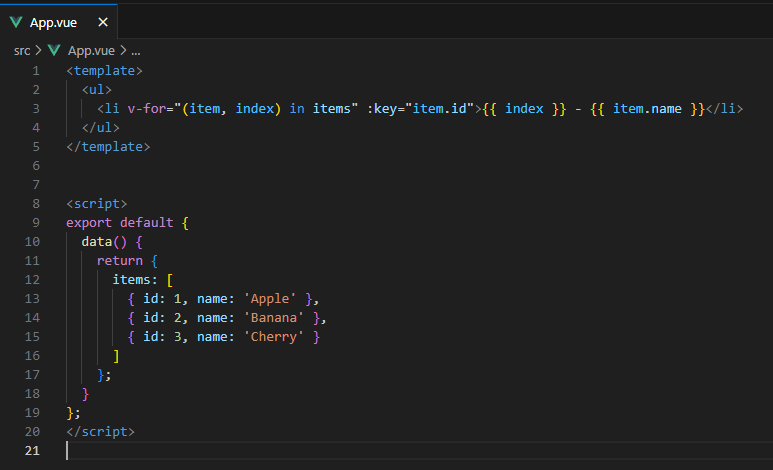
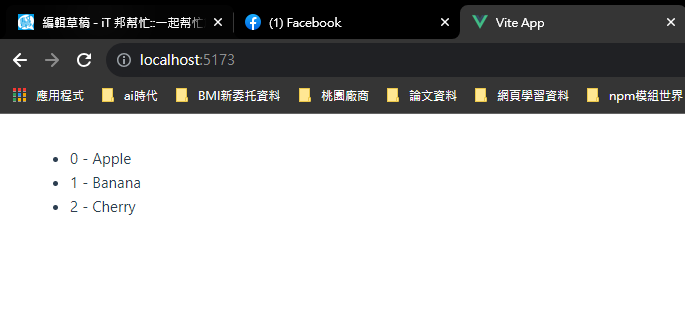
當遍歷數組時,我們還可以獲取當前項目的索引。

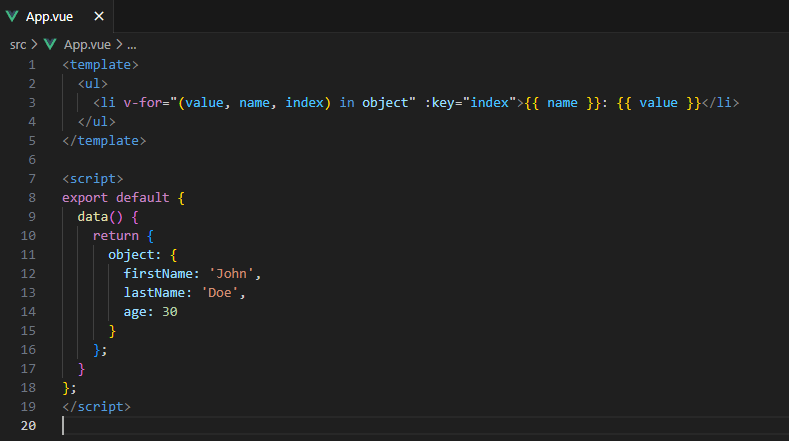
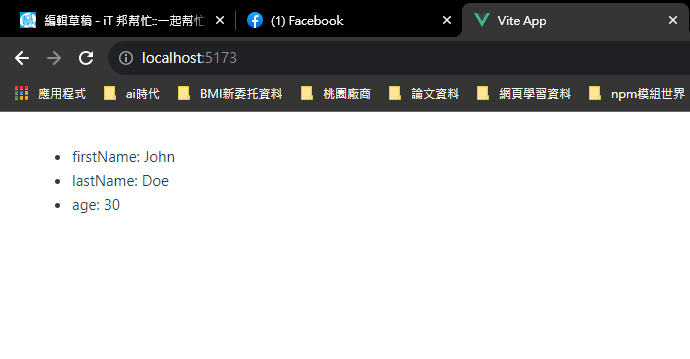
v-for 也可以用於遍歷物件的屬性。

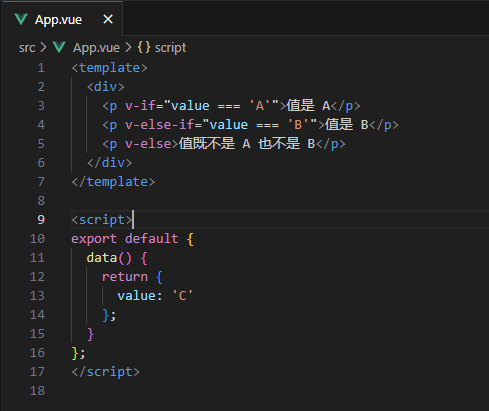
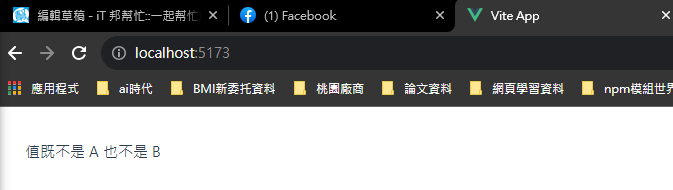
v-if, v-else-if, v-else 條件渲染Vue 提供了一種功能強大的方式來控制模板的條件渲染:使用 v-if, v-else-if, 和 v-else 指令。這些指令允許我們基於條件動態顯示或隱藏元素。
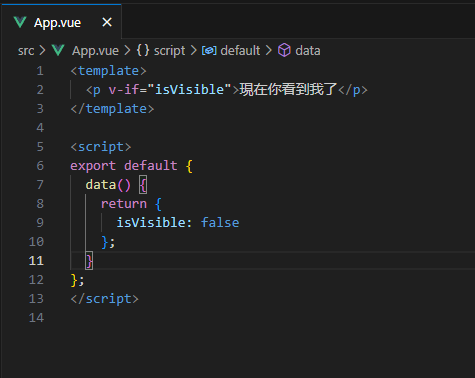
v-if 指令用於基於其表達式的真實性來渲染元素。

如果 isVisible 為 true,則 元素將被渲染;如果 false,則不會。
這兩個指令用於與 v-if 指令一起使用,提供額外的條件分支或默認內容。

就和一般代碼if else一樣,不過變成處理element罷了
不要v-if 和 v-for 一起使用,v-for優先級別高,而且實際混合也很亂
v-show在 Vue 中,還有另一個用於條件渲染的指令:v-show。主要的區別是:
各位繼續加油,明天我們進入小實做啦~
