接下來會主要以Windows作業系統指令與Expo 49版本(2023.06.29官方最新版本)
做為後續開發講解
※在Expo版本升級後,指令會有些微誤差,但不影響後續專案開發
接述上篇環境安裝完成後
打開Visual Code(下稱VS Code),如下圖
接著進行以下操作步驟
D:
cd D:\2023IronManAPP
※ Windows在切換磁碟區時,要先把磁碟區的名稱打出來
接著依照Expo官網的指令新增專案
※ TestExpoAPP就會是這個APP的專案名稱,可自行修改
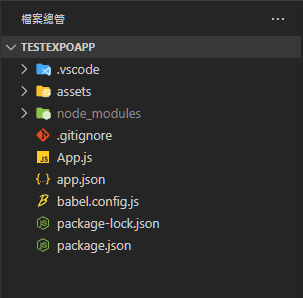
建立專案完後會有以下檔案內容
介紹完之後,總是要測試一下第一支APP能不能使用
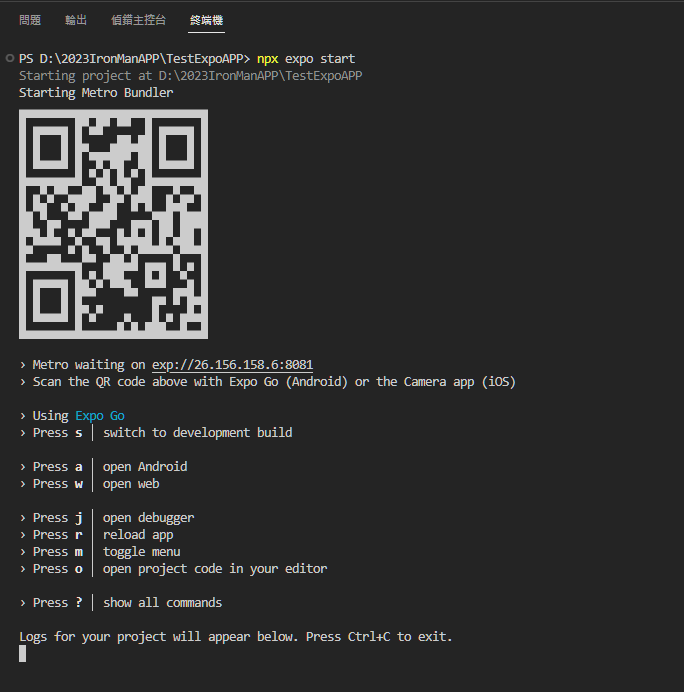
終端機輸入 npx expo start 會看到專案啟動的畫面
※啟動前請確認一下建置類型是Using Expo Go,若不是的話,鍵盤按s切換
Development build 需安裝expo-dev-client才能使用,且過程繁瑣
個人推薦使用 Expo Go 開發模式😅
其餘指令及啟動設定請參考 EXPO CLI
再來分成Android模擬器及實體Iphone手機
進行雙平台Client端啟動
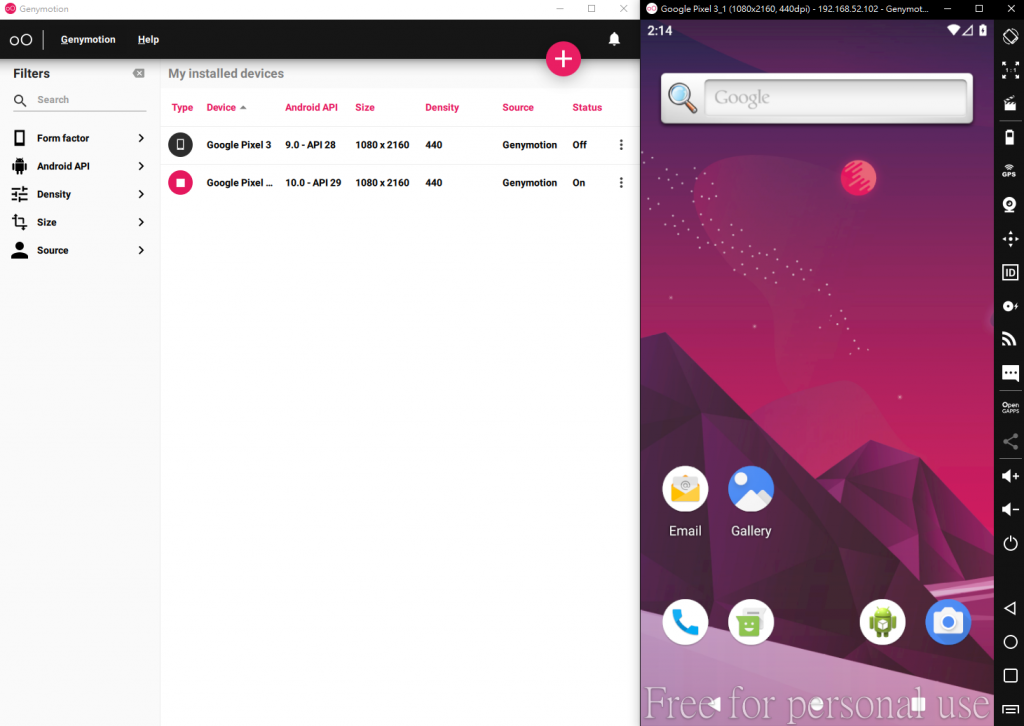
打開Genymotion
按下「+」新增一台Android手機
接著啟動一台Android模擬器
※ 打開時稍微確認自身電腦RAM是否足夠,否則手機模擬器會無法啟動

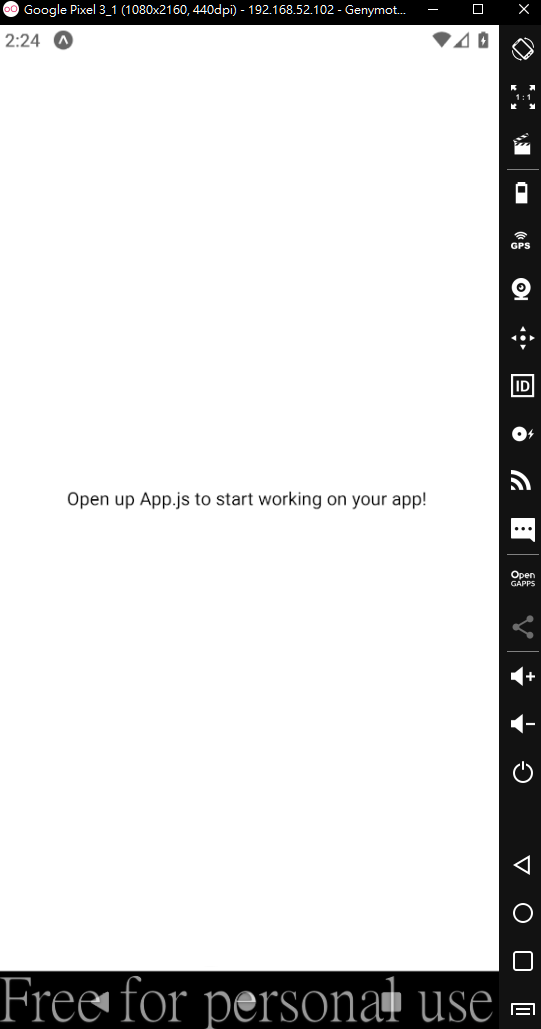
最後,在VS Code終端按下a,就能看到APP的內容了

※ MAC使用者使用Xcode上方的 Open Developer Tool->Simulator
在VS Code按下i,同樣能啟動APP
需安裝Expo Go APP(應用程式商店免費下載)
確認電腦與手機Wifi環境一致
若無Wifi環境,啟動指令要改成npx expo start --tunnel--tunnel指的是公開連結,外部使用者皆能存取,因此除錯完記得關閉APP
公開網路模式啟動時,Expo會要求安裝另一項套件
安裝指令:npx expo install @expo/ngrok@^4.1.0
回到VS Code會產生新的QR Code
手機對著QR Code掃描,Expo GO會協助開啟專案
終端機寫著 iOS Bundling complete XXXXXms
實體機就會像上方模擬器啟動的結果一樣了
實體手機直接滑掉APP/模擬器按XX = 關閉Client端
VS Code 終端機「Ctrl+C」 = 關閉Server端
結語:
在一行程式都還沒Coding前
到這邊你已經能獨自啟動一隻APP了👏
整體開發而言,只要下啟動指令
剩下的開發設定都由 Expo 預先設定好了
下一篇,會開始逐一介紹 React Native Components的使用方法了。
