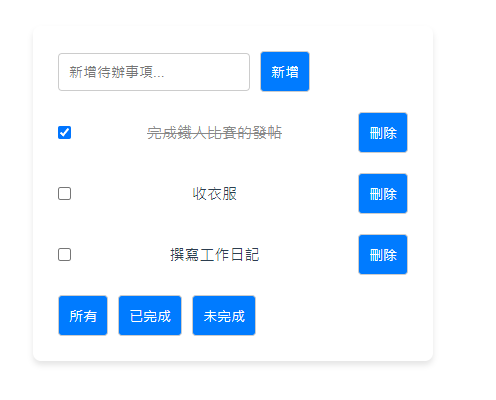
待辦清單是每位工程師入門程式語言時都會碰到的經典專案。透過這個簡單卻具代表性的應用,可以很直觀地評估和鞏固一個人對於某種語言或框架的掌握程度。不僅如此,它也是一個極佳的練習題目,幫助我們熟悉各種基礎概念和功能。

在今天這一章我不會透入代碼內容,會把設計構思寫出來,看你們有沒有能力寫出來。

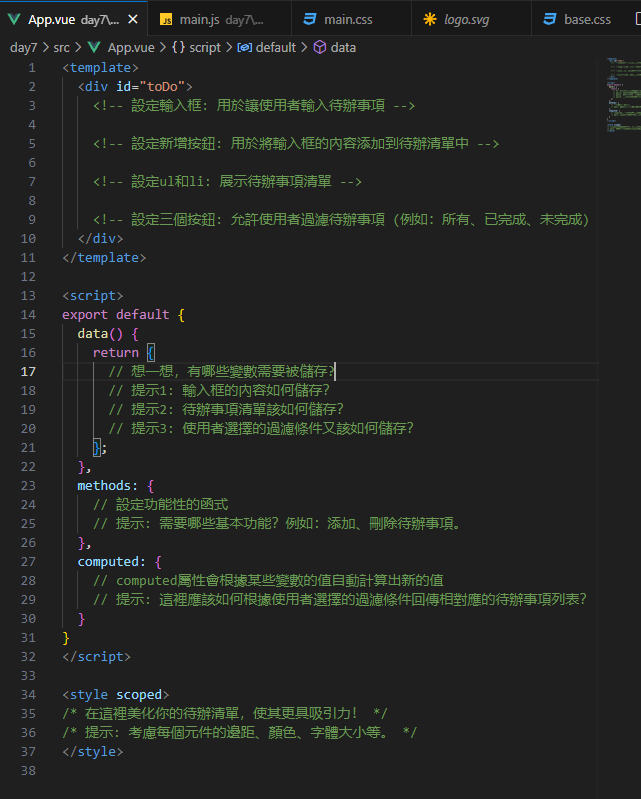
裡面有一個conputed是沒有上過的,其他的都上過了所有我這邊另外補充。
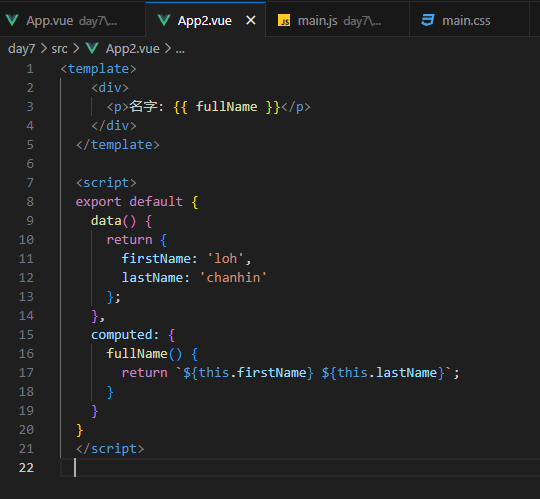
computed屬性?在 Vue 中,computed 屬性允許你根據其他屬性定義計算屬性。換句話說,只要依賴的屬性發生變化,computed 屬性就會自動重新計算。

如上圖所示,p標籤中使用的動態數據fullName是由firstName和lastName組成的。每當修改firstName或lastName時,fullName的值都會被重新計算。

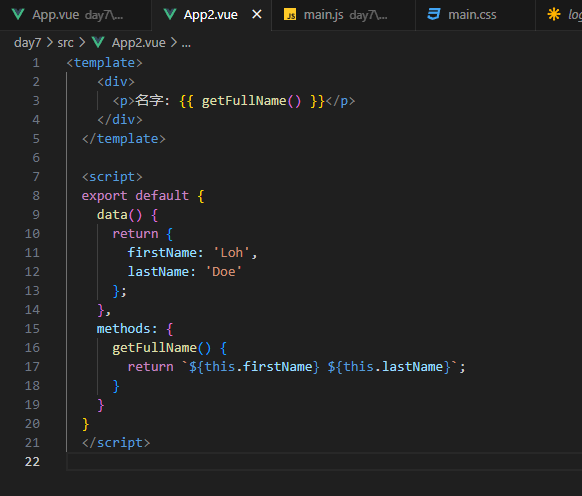
原因很簡單,每次重新渲染時,getFullName 方法都會被調用,不管firstName或lastName是否發生變化。而使用 computed 可以有效節省不必要的計算,提高效能。
今天就說到這邊,大家可以看回前面的內容,都有說到相關的技術,當然可以使用chatGpt blackbox這類ai的輔助工具,可是我希望你是在努力之後,學到才是真的。加油!
