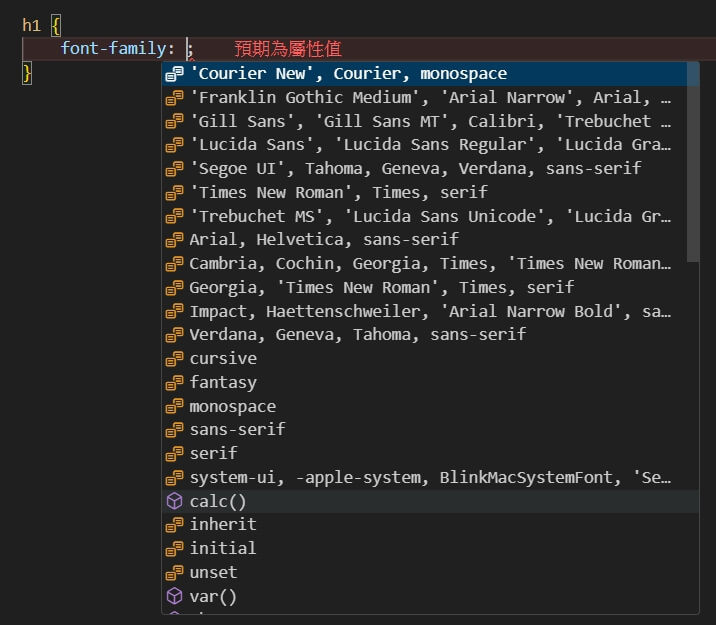
CSS 可以用 font-family 屬性設定一個有先後順序的,由字體名或者字體族名組成的列表來為選定的元素設置字體。
MDN:font-family
https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-family
每個套件幾乎都會有自定義的字型,但是當設計稿要求特殊字型偏偏在 .scss 中設定 font-family 中的列表找不到,怎麼辦?
Google Fonts 是一個由 Google 提供的免費線上字型資源。
以下是一些 Google Fonts 的重要資訊和特點:
免費使用:Google Fonts 提供了大量的字型選擇,可以免費使用於網站、應用程式和其他專案中。
多種字型選擇:Google Fonts 包含了數百種不同風格和風格的字型,可以請設計師提供字型找尋看看。
簡易嵌入:Google Fonts 提供了簡單的嵌入代碼直接加到網站 HTML/CSS 中,就可以使用所選字型。
自訂性:在崁入代碼前可以先在網頁上自定義字型的大小、粗細、行高等設定,以滿足設計需求。
全球性:Google Fonts 的服務全球可用,所以訪客無論來自哪個地方,都能夠看到所選的字型。
Google Fonts
https://fonts.google.com/
要在 Vue3 中使用 Google Fonts,可以在 Vue 組件的樣式部分引用所需的字型,如果要全域使用就直接在 App.vue 中直接引入也行;走!手牽手進入字型的魔法屋探索吧!
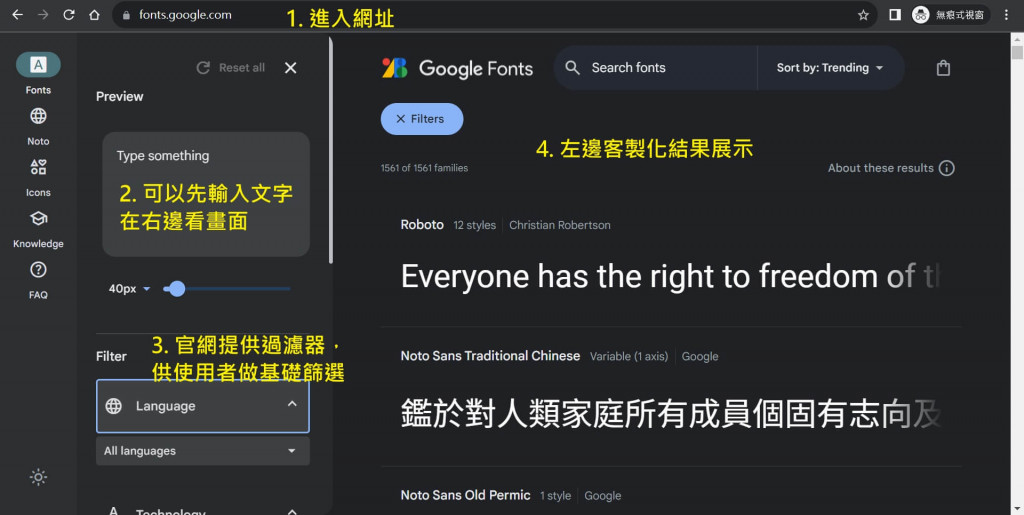
先到 Google Fonts 網站:在列表內選一個你喜歡的字體也可以用搜尋框搜尋,然後點擊你喜愛的字體。
選擇需求字體:找到符合設計需求的字型,點擊右邊畫面。
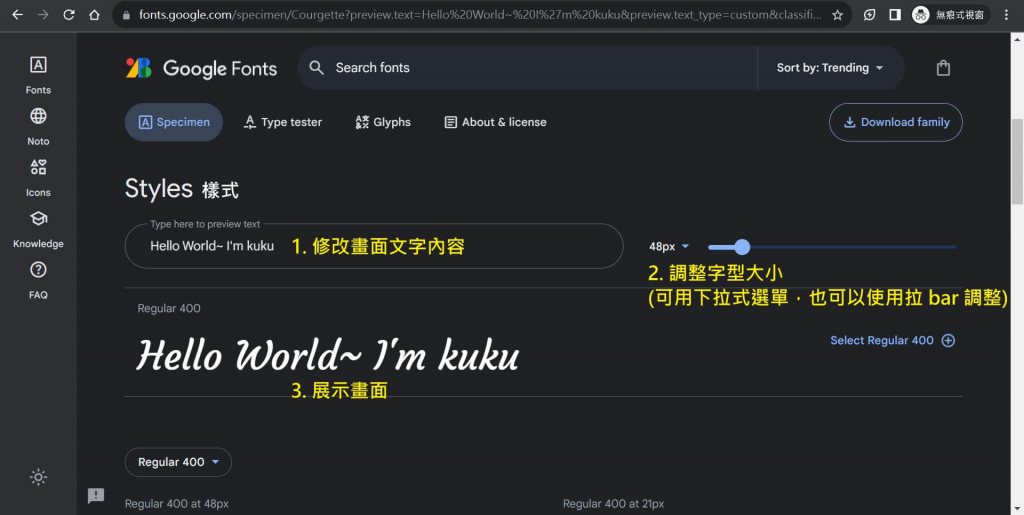
客製化:進入被選擇的字體頁面,可以依照需求選擇想要的字型樣式、大小變化等。
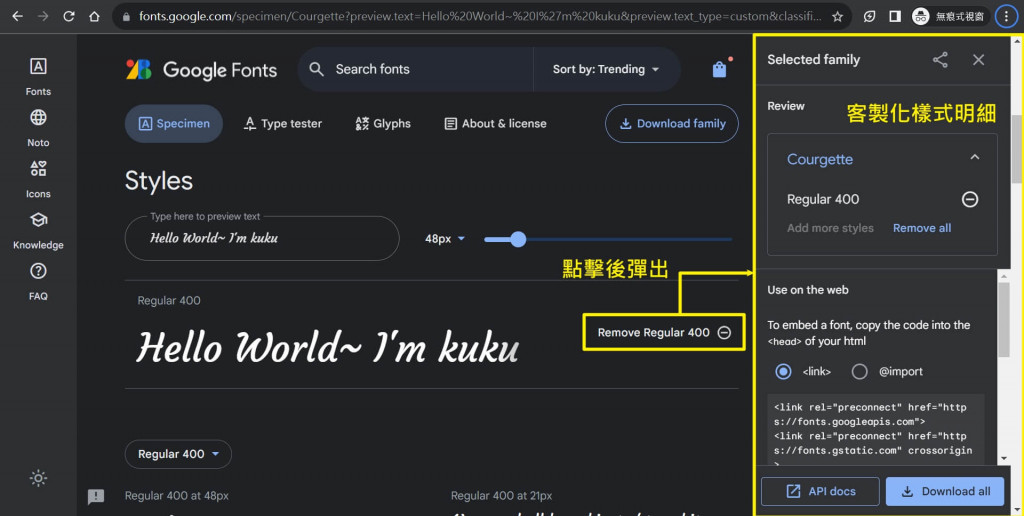
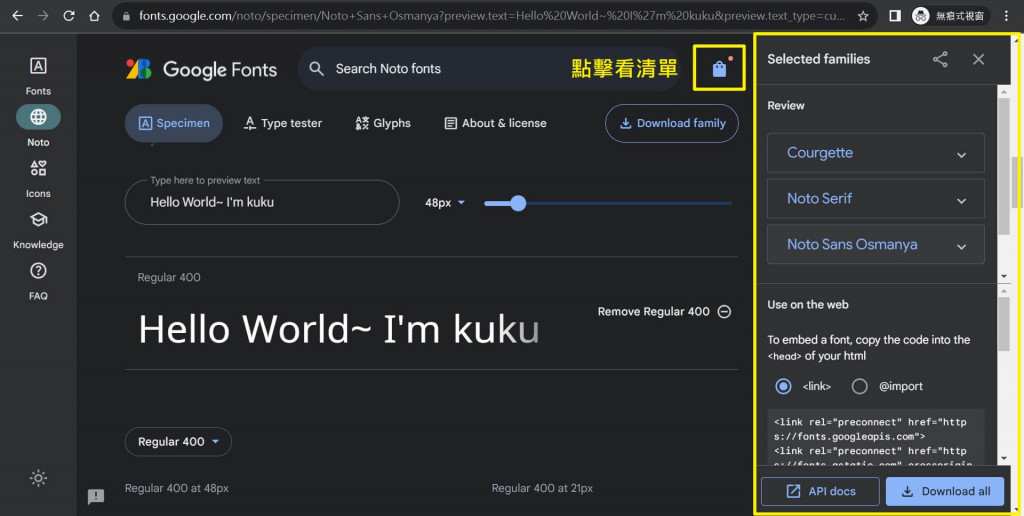
點選展示畫面最右邊「 select 字型 粗細 ⊕」,就會跳出彈窗,內容主要說明你已經選擇的字型樣式。
字型可以多選,最後在上方的有一個公事包的 icon 點擊可以看到字型選擇清單。
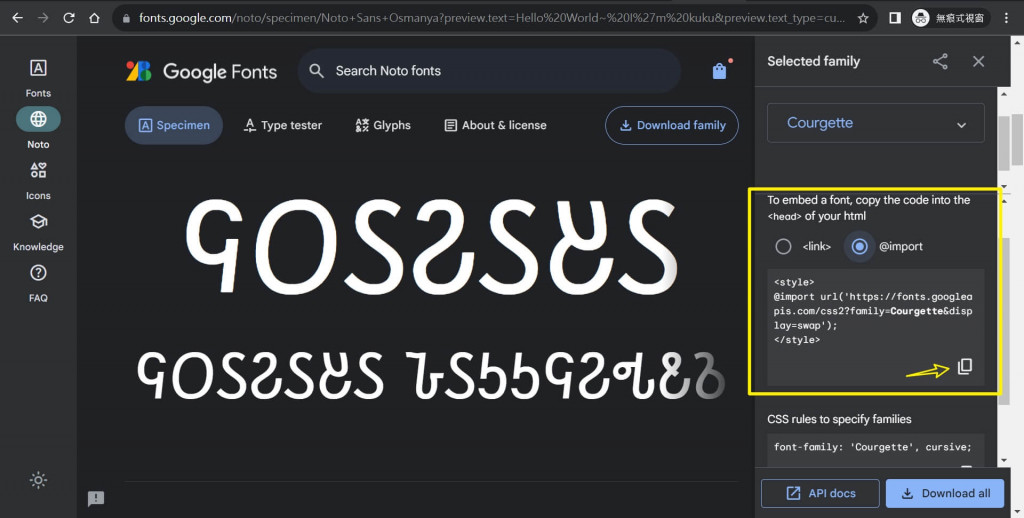
選擇完成,在彈窗的下方可以選擇引入方式,沒有對錯都可以成功的!
<link>:學框架前,放在 HTML 的 <head> 引用@import :學框架後,就習慣使用 @import 直接掛在最外層總引入點的 all.scss
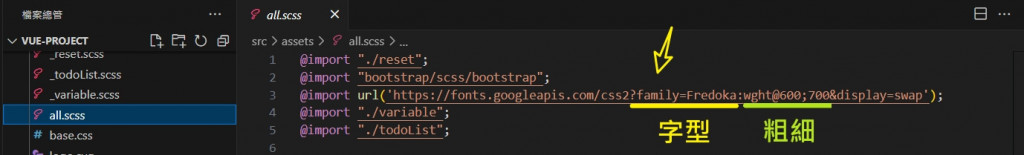
按照以上步驟取得 url 後,我的操作方法是在 all.scss 最上面引入,然後 all.scss 掛載在 App.vue 的 <atyle>...</style>
因為這個字型我掛在全域所以每一個英文字母都會吃到這樣的字型,如果要特別引用在不同的位置,也可以在各個 .vue 的 <atyle>...</style> 引入,但是...太多可能會載入過久,就斟酌一下。
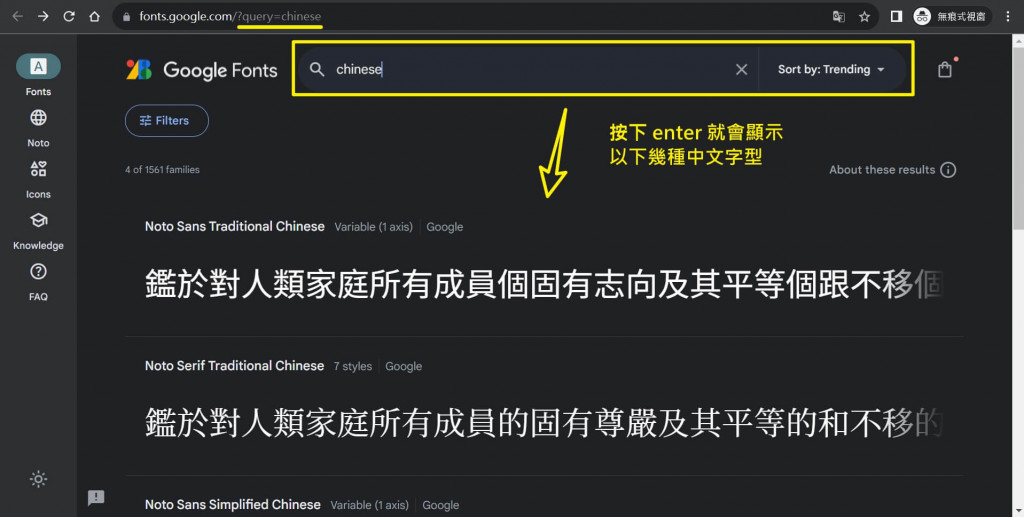
連歌都在唱了...全世界 都在學 中國話 <br> 孔夫子的話 越來越國際化,那...中文怎麼辦?
輸入 chinese 就可以顯示目前在 Google Fonts 有的中文字型,剩下就依照需求選擇再走一次安裝流程的步驟即可。
希望有些字型優先使用讀取的話,在字型名稱的順序上可以移到比較前面就會優先讀取。
