Dayjs 是一個 JavaScript 函式庫,用於處理日期和時間。它提供了簡單、易於使用的 API,使日期和時間操作更加直觀和方便。
另外,Dayjs 有內建的格式化和解析功能,以及相對時間計算,這些功能讓它在前端開發中非常有用。當然也可以用時間戳來完成目標,沒有所謂的對錯,只是看到以下取得今天的日期例子後,希望您也試試看 Dayjs 套件的輕巧、簡單、易上手。
用時間戳取得今天的日期
const today = new Date();
const year = today.getFullYear();
const month = today.getMonth() + 1; // 月份是從0開始的,所以要加1
const day = today.getDate();
console.log(`今天的日期: ${year}-${month}-${day}`); // 今天的日期: 2023-9-11
用 Dayjs 取得今天的日期
console.log(`今天的日期: ${dayjs().format("YYYY-MM-DD")}`); // 今天的日期: 2023-09-11
套件開門見山直言:Moment.js 的 2kB 輕量化方案,擁有同樣強大的 API!優點都直接列出,不過,使用過後確實很好用,尤其是格式化的部分,讚!
Fast 2kB alternative to Moment.js with the same modern API
https://day.js.org/zh-CN/
在終端機使用 npm 安裝
npm install dayjs
在需要使用的檔案中用 ES6 import 引入
import dayjs from "dayjs";
console.log(dayjs().format()); //2023-09-11T20:34:10+08:00
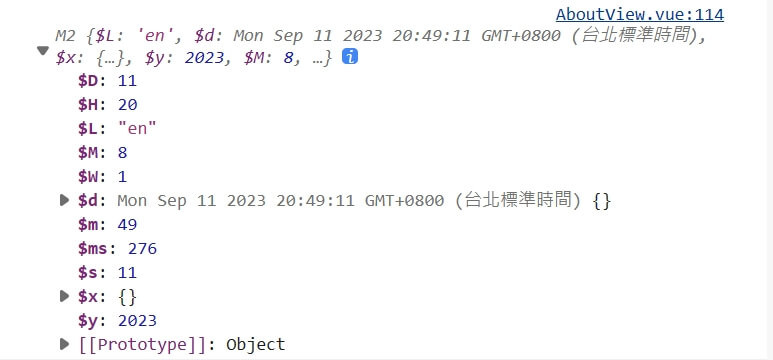
默認情況下,Dayjs 會把時間解析成本地時間,如下所示。
// 取得目前時間
const now = dayjs();
console.log(now);

// 可傳入 Data 物件取得目前時間,console.log 結果會跟樓上架構一樣
const now = dayjs(new Date());
console.log(now);
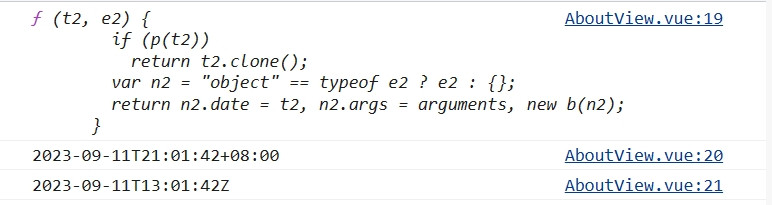
如果想使用 UTC 時間,可以調用 dayjs.utc() 而不是 dayjs(),在 UTC 模式下,所有顯示方法將會顯示 UTC 時間而非本地時間,這依賴 UTC 插件,才能正常運行。
import dayjs from "dayjs";
import utc from "dayjs/plugin/utc";
console.log(dayjs.extend(utc));
console.log(dayjs().format());
console.log(dayjs.utc().format());

這個套件最好用的地方是已經寫好格式化,可以根據傳入的佔位符返回格式化後的日期,只要將字符放在方括號中,即可原樣返回而不被格式化替換 (例如, [MM])。
支持的格式化占位符列表
https://day.js.org/docs/zh-CN/display/format
因為前後端分離,有時候資料庫不一定會有時間序列,但是前端需要的時候可以這麼做...
如果使用 Dayjs 也沒有想像中的難(•̀ᴗ• ),主要走以下 2 個步驟:
運用 Dayjs 提供的套件 isSameOrBefore ,這個主要是新增 dayjs (時間).isSameOrBefore(比較時間) API
取得時間是否跟比較時間相等或較早的 boolean 值。
當值回傳 true 以後再使用 date.add(1, 'day') 將日期增加一天。
import dayjs from "dayjs";
import isSameOrBefore from "dayjs/plugin/isSameOrBefore";
dayjs.extend(isSameOrBefore);
const start_date = dayjs("2023-07-01");
const end_date = dayjs("2023-07-06");
const date_range = [];
for (
let date = start_date;
date.isSameOrBefore(end_date);
date = date.add(1, "day")
) {
date_range.push(date.format("YYYY-MM-DD"));
}
console.log(date_range);
// (6) ['2023-07-01', '2023-07-02', '2023-07-03', '2023-07-04', '2023-07-05', '2023-07-06']
用到的情境多半在設定行事曆,此時也可以使用 Dayjs 的 endOf 方法獲取當月的最後一天。
import dayjs from "dayjs";
const satrtDayOfCurrentWeek = dayjs().startOf('week').format('YYYY-MM-DD');
const endDayOfCurrentWeek = dayjs().endOf('week').format('YYYY-MM-DD');
const satrtDayOfCurrentMonth = dayjs().startOf('month').format('YYYY-MM-DD');
const endDayOfCurrentMonth = dayjs().endOf('month').format('YYYY-MM-DD');
目前比較常用到的情境在計算活動還剩下幾天,敬請把握!
一樣可以使用 Dayjs 的 .diff 方法來計算兩個日期之間的天數差。
const dayjs = require('dayjs');
const date1 = dayjs('2023-09-11'); // 今天
const date2 = dayjs('2023-09-29'); // 中秋節
const diff = date2.diff(date1, 'day');
console.log(`還有 ${diff} 天就中秋節啦~`); // 還有 18 天就中秋節啦~
哈哈哈!突然想起怎麼這麼巧...18天台灣生啤酒 ~(~o ̄▽ ̄)~[] ~
