常言道:人要衣裝,佛要金裝, HTML 要 CSS 妝。
CSS 就像房屋設計師一樣,把平凡的家用各種屬性裝潢成甲方需要的樣式一般,看到下圖仔細想想還真的是如此,前面介紹前端樣式框架,這些框架需要用到 SCSS ,所以今天來介紹 CSS 的閨密 SCSS。
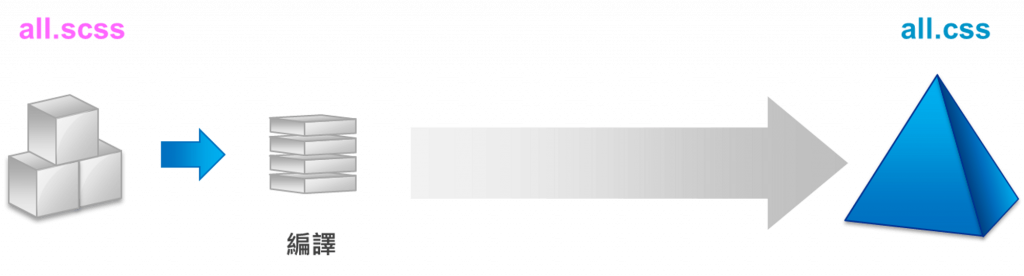
SCSS(Sassy CSS)是一種用於樣式表的 CSS 前處理器,她擴展了 CSS 的功能,使開發者更容易編寫和維護 CSS 代碼;不管是 SCSS 還是 Sass 網頁瀏覽器一樣只看得懂 CSS 內容,所以 SCSS 需要經過編譯才能生成標準的 CSS 文件,這個 CSS 文件才是瀏覽器看得懂的檔案內容。
誠如開頭所述: Bootstrap 和 Element-plus 需要用到 SCSS;所以進入 vite 官方文件確認如何安裝 scss 在 vite 環境?
npm add -D sass
在 vite 中開啟 App.vue 套用: 移除所有 <style scope> 內容,並且把 scope 移除變更成 <style lang="scss">
<style lang="scss">
$primary: red;
div {
color: $primary;
}
</style>
印象中前面幾天有提到:有安裝新套件一定要記得重新啟用!
npm run dev
其實走到這裡,如果有使用 Bootstrap 套件在畫面上應該都可以看到預期中的樣式,因為 Bootstrap 很吃 SCSS 。
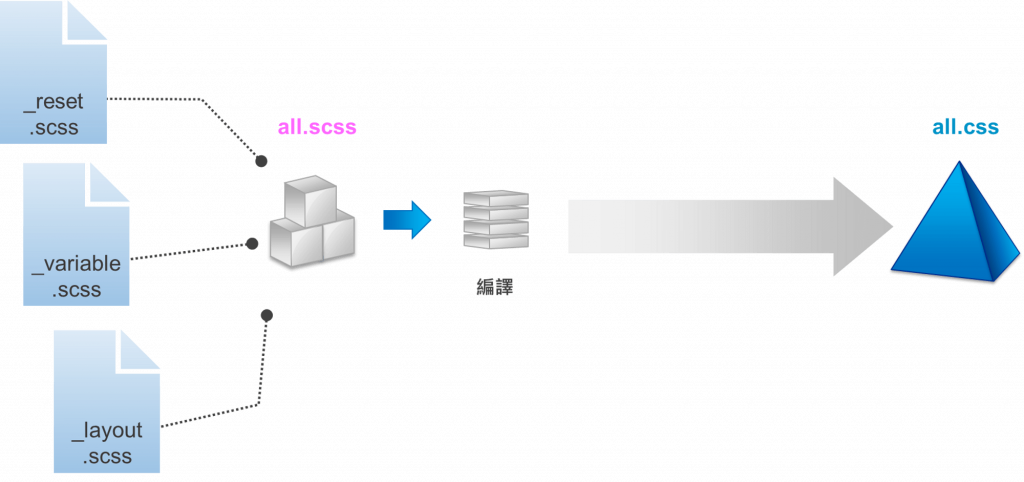
@import指令實務上,可以在 .vue 中個別給該頁的樣式,但是有些東西可以共用,例如:顏色變數、格式化...,所以可以做出各類別的架構,然後把各個 .scss 檔案合併成一支,就可以編譯成瀏覽器看得懂的 .css 檔案。
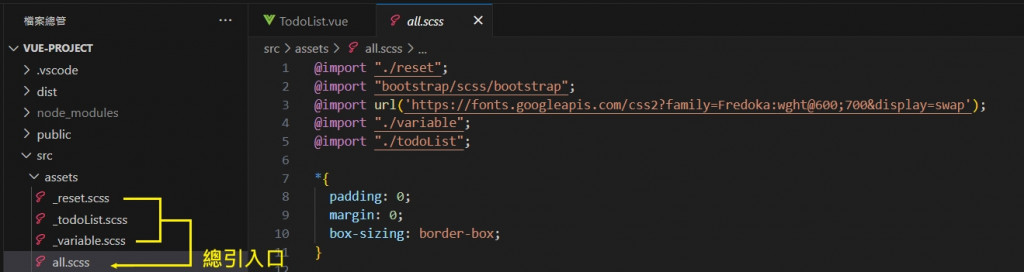
使用方法是 @import 指令將多個 SCSS 文件合併為一個,使代碼結構更有組織性和可維護性。
以下是在做 toDoList - Vue 版本的規劃
以下是平常比較會用到的基本功能:
變數(Variables):SCSS 允許定義可重用的變數,這樣可以輕鬆地在整個樣式表中使用相同的值,並在需要時進行一次更改,而無需手動更新每個使用該值的地方。
$primary-color: #224772;
.btn-primary {
background-color: $primary-color;
}
巢狀規則(Nested Rules):SCSS 可以嵌套 CSS 規則,這樣可以更清晰地表示 HTML 結構和相關樣式。
<template>
<header class="header">
<div class="row">
<div class="col-md-4">
<h1 class="subtitle">
<p>{{ today }}</p>
<p>Today I need to do something ʕ̯•͡ˑ͓•̯᷅ʔ</p>
</h1>
</div>
</div>
</header>
</template>
<style lang="scss">
.header {
background-color: #333;
.subtitle {
font-size: 24px;
color: #fff;
}
}
</style>
曾經踩過的坑:
- 盡量用 className 取代 tag:用上述的
<style lang="scss">...</style>來講古,在巢狀結構中我曾經把.subtitle寫成h1,看似沒錯,畢竟需求就是要在.header下的h1指定特定樣式,但是設計師提醒我專案愈做愈大的時候,很容易被誤用,所以盡可能用 className 取代 tag。- 巢狀結構限制在 3 層以內:曾經我採用坊間說的 4 層很容易出現改不動的狀況,也就是不管怎麼改都會沒有按照設計稿變色什麼的,因為結構太多可能因為中間一段不一樣就被中斷了。
@mixin:@mixin 超好用,這是可重用的 SCSS 片段,可以在需要的地方使用 @include,這有助於減少代碼的重複性。
@mixin pad {
@media (max-width:768px) {
@content
}
}
@mixin hide_text {
text-indent: 110%;
white-space: nowarp;
overflow: hidden;
}
@mixin background_imageSetup {
background-size: cover;
background-position: center center;
background-color: #000;
background-repeat: no-repeat;
}
@mixin clear_fix {
&::after {
content: "";
display: table;
clear: both;
}
}
其他的 @extend 和邏輯運算符...,個人實務上比較少用到,偶爾有需求會參考以下資訊:
