「開發的時候多想想,可以走捷徑時絕對不會繞遠路」
本篇要來介紹一款前端CSS框架「Tailwind CSS」
官方網站:https://tailwindcss.com
由一位名為 Adam Wathan (加拿大人)的開發人員與他的團隊們開發的前端CSS套件
在幫助Web開發人員,快速建立具有現代設計風格的Web介面
npm官網統計,至今已有3.46億次下載數
可見在全球前端開發者熱門程度非常高
Tailwind CSS 主要應用在前端框架和傳統的 HTML 項目
並不是為了Native APP所設計
不過經過React Native社區的開發者努力後
做出了許多第三方套件
使React Native 元件能直接套用Tailwind CSS
直接看使用和未使用的範例
※需求為:藍色粗體字
使用前,需自己撰寫style後,再套用到<Text>上
const styles = StyleSheet.create({
blueboldText: {
fontWeight: 'bold',
color: 'blue',
fontSize: 32,
paddingTop: 1,
},
});
<Text style={styles.blueboldText}>你好</Text>
使用後,直接套用className
(className為JSX所使用的CSS類別名稱)
<Text className="font-bold text-blue-500 text-4xl pt-1">你好</Text>
React Native Style官方對於樣式講解不多
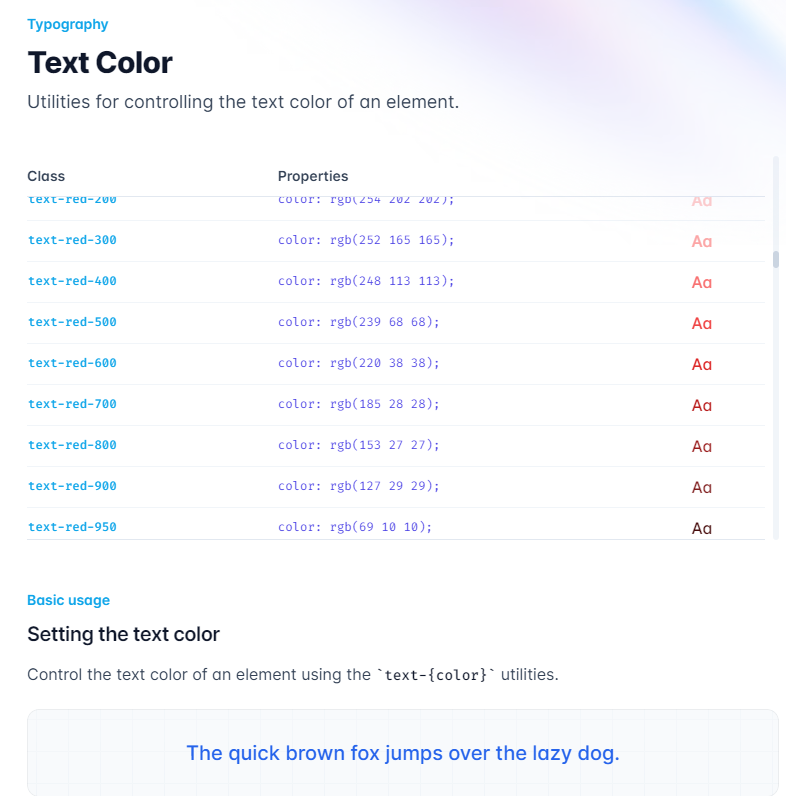
而Tailwind官方對於文字、排版、顏色、邊框、陰影..等都講得非常齊全

Tailwind CSS也會提供tailwind.config.js供開發者客製化
假設今天的需求是:APP的錯誤訊息要有客製化的紅色文字
稍作修改tailwind.config.js,就能自行選色,重複做出使用className的行為
module.exports = {
theme: {
extend: {
colors: {
error: '#f35050',
},
},
},
}
客製化後就能使用text-error自訂的className,直接套用到<Text>上
<Text className="text-error">我是錯誤</Text>

不會因為使用此框架 進而被需求綁架😯
不一定,這款CSS框架畢竟是For Web端,APP端還是有部分class無法使用
即使無法使用,還是能透過React Native內建StyleSheet使用CSS
若你沒有學習過Html
還要完全相容Native端
會建議學習React Native Paper
專門為React Native打造的元件庫
更符合Material Design設計規範
Material Design 為 Google 設計的一種視覺設計規範
提供Web、APP通用設計框架,主張直觀及具吸引力的介面
無論學習哪種CSS框架
也要向業務/客戶方/設計師協調,樣式是否符合客戶需求
新手建議先閱讀React Native Style系列後
再來學習/選擇CSS框架會比較合適
結語:
下一篇,會來介紹/安裝一款
Native端專門為TailWindCSS打造的套件 -- NativeWind
能讓我們在APP上使用CSS框架
縮短開發時間外,還能快速打造現代化的版型。
