Flutter 基礎元件應用
由 Flutter 基礎元件組合成常見應用實例
範例中使用的元件清單:Card , Text , Image, InkWell, Container
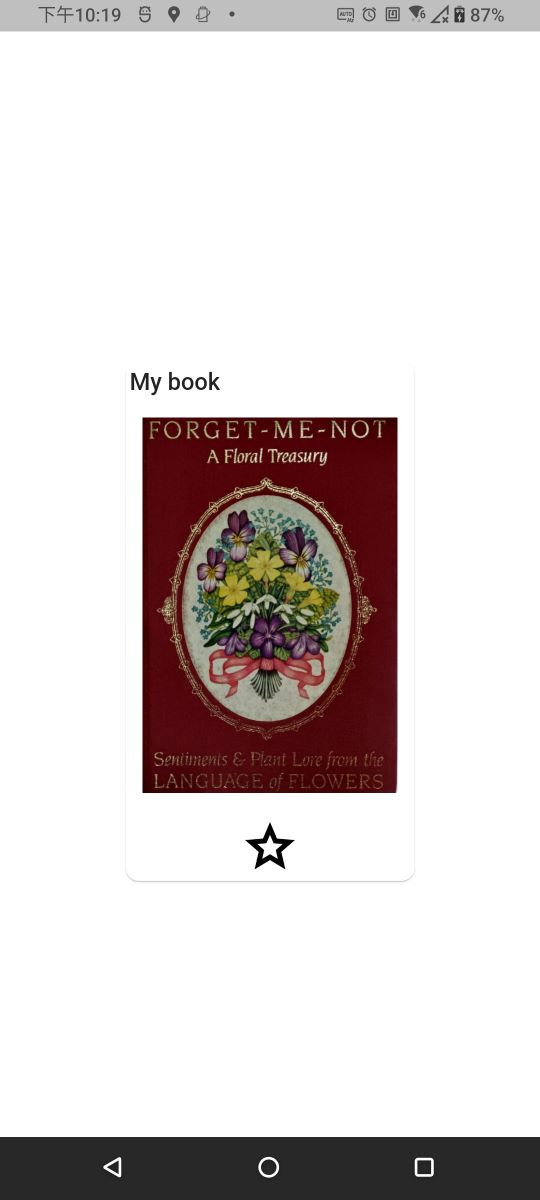
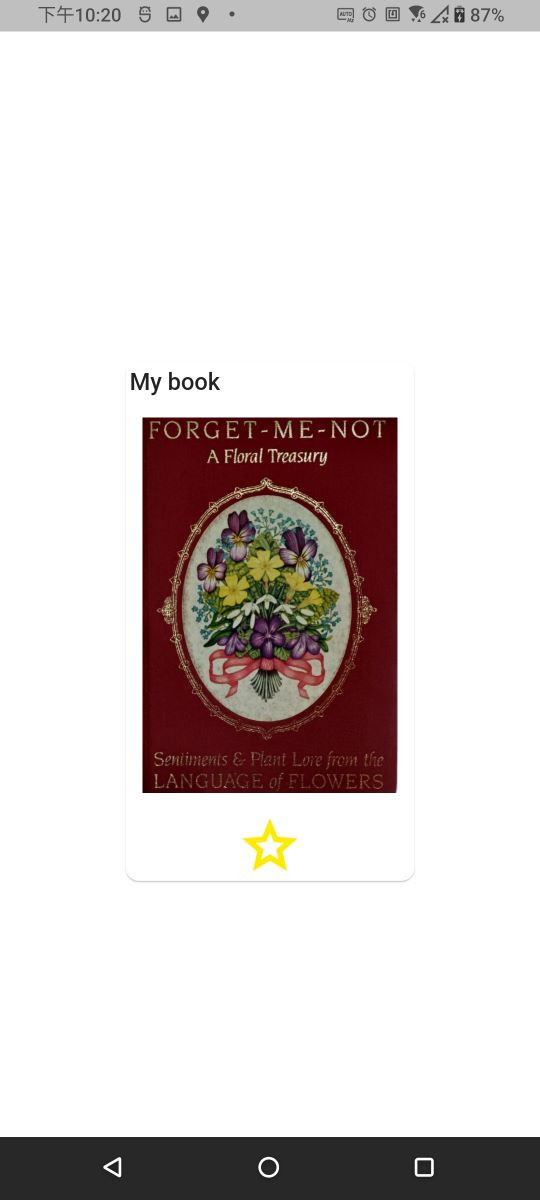
當有個可以查詢書籍的 App 時,會列出書籍清單,清單項目都會顯示標題、書本圖片和星星收藏按鈕。
點擊星星按鈕代表收藏書籍,再點擊一次按鈕代表不收藏書籍。
| 不收藏書籍 | 收藏書籍 |
|---|---|
 |
 |
撰寫步驟大綱 :
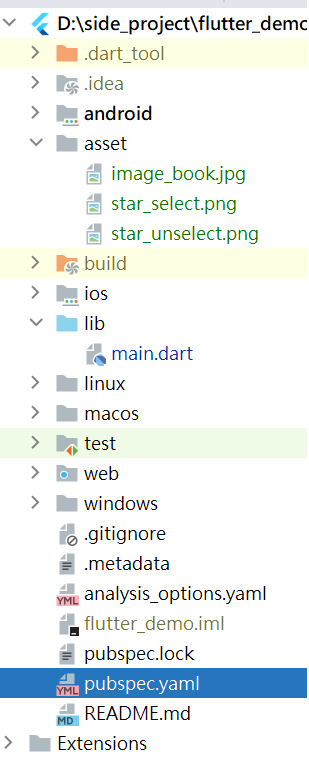
pubspec.yaml 匯入 asset 資料夾下的書籍圖片和按鈕圖片。main.dart 檔案建立元件和設定觸發事件時需改變資料的變數。以下為檔案架構:主要修改在 pubspec.yaml、main.dart和 asset 資料夾

pubspec.yaml 匯入 asset 資料夾下的書籍圖片和按鈕圖片asset 資料夾下(資料夾名稱可以自己取,只要路徑對就好)。以下為 pubspec.yaml 檔案內容:
assets:
- asset/image_book.jpg #書籍圖片
- asset/star_unselect.png #按鈕被點選前圖片
- asset/star_select.png #按鈕被點選後圖片
main.dart 建立元件和設定觸發事件時需改變資料的變數StatefulWidget 元件:元件內容為可變化。
Text 元件:設定文字。Card 元件:設定圓角框加陰影。Image.asset 元件:匯入本地端圖片。InkWell 元件:監聽觸發事件。
setState((){});:反向 bIsCollectBook 變數,由bIsCollectBook 變數新資料重建新元件,進而改變頁面狀態。以下為 main.dart 檔案內容:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<StatefulWidget> {
///是否點擊收藏按鈕
bool bIsCollectBook = false;
@override
Widget build(BuildContext context) {
///由上到下垂直排列元件 list
List<Widget> _widgetList = [
_wTitle("My book"),
_wBookImage("asset/image_book.jpg"),
_wButtonForCollectBook(bIsCollect: bIsCollectBook)
];
///圓角框元件內容
Widget _wCardContent = Container(
padding: EdgeInsets.symmetric(vertical: 5,horizontal: 3),
constraints: BoxConstraints(maxWidth: 220),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: _widgetList,
));
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: _wAppBar(),
body: Container(
alignment: Alignment.center,
color: Colors.white,
child: Card(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
child: _wCardContent,
),
)));
}
PreferredSizeWidget _wAppBar(){
return AppBar(
backgroundColor: Colors.white,
elevation: 0,
);
}
///標題元件
/// - [sTitle] 標題文字
Widget _wTitle(String sTitle){
return Text(
"$sTitle",
style: TextStyle(fontSize: 18,fontWeight: FontWeight.w500),
textAlign: TextAlign.start,
);
}
///書籍圖片元件
/// - [sImagePath] 圖片路徑
Widget _wBookImage(String sImagePath){
return Container(
alignment: Alignment.center,
padding: EdgeInsets.symmetric(horizontal: 10,vertical: 10),
child: Image.asset(
"$sImagePath",
height: 300,
width: 200,
),
);
}
///收藏書籍按鈕元件
/// - [bIsCollect] 是否點選收藏
Widget _wButtonForCollectBook({bool bIsCollect = false}){
String sImagePath = bIsCollect ? "asset/star_select.png":"asset/star_unselect.png";
return Container(
alignment: Alignment.center,
child: InkWell(
onTap: () {
///點擊收藏書籍按鈕, 改變按鈕狀態 flag , 進而改變按鈕顏色
setState(() {
bIsCollectBook = !bIsCollectBook;
});
},
child: Image.asset(
"$sImagePath",
height: 45,
width: 45,
)),
);
}
}
