上一篇文章最後寫到今天要來創建一個專案跟製作一個小Demo,這篇會先著重在建立專案,以及必須先認識的東西
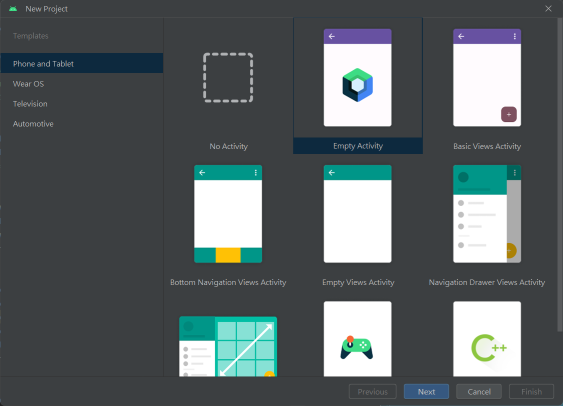
在創建時會看到下面這個畫面
左邊的選單選擇第一個【Phone and Tablet】也就是 手機和平板
右邊則選擇【Empty Views Activity】
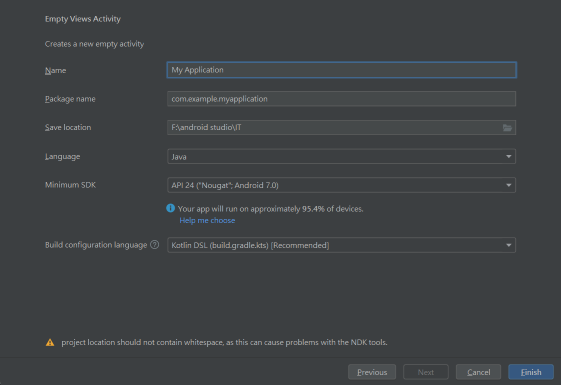
接著會進到下面這個畫面

<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Test"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
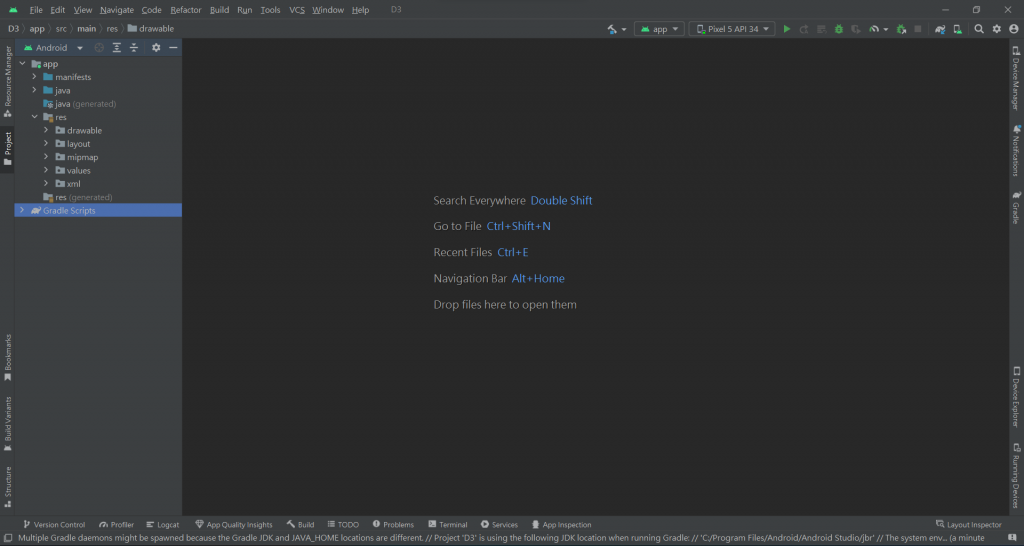
allowBack 即是 自動備份 的意思,當設定為 true 時,系統會自動備份APP的數據和設定。dataExtractionRules 是一個用於指定數據提取規則的XML文件,可以用於轉移數據到其他設備上,同時在備份時也會依據這個XML文件中設定的去備份。fullBackupContent 是用來控制程式完整備份和恢復數據用。icon 是指定APP在螢幕上顯示的圖示,預設是Android圖案label 是APP在螢幕上所顯示的名字,預設都是專案名稱。roundIcon 是程式在載入期間的圖示,預設一樣是Android圖案。supportsRtl 這個正常來說不太會用到,這個是設定是否支援由右至左(RTL)的文字排列,例如:阿拉伯語和希伯來語。theme 這個指令是在控制APP的部份的style,比方說:「他可以更改APP的標題列或工具列的顏色,也可以調整按鈕之類的物件的預設顏色。」而控制的方式是導入XML文件,可以按著Crtl鍵對後面那個Theme.Test按左鍵,就會跳轉到控制的文件處,具體有哪些可以更改這裡就不贅述了。targetApi 這個是在調整APP的元件預設的API版本,不同版本的元件在外貌上的預設是不同的,因此調整這個版本並不會對程式執行上有任何影響。將Java點開
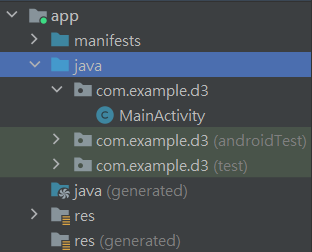
你會看到有三個資料夾,再將第一個資料夾點開,就可以看到APP的主要介面了
那有關於物件的設定就都會在這個Java檔做執行,和這個Java檔綁定的還會有一個XML文件,也就是它的的介面設計
你可以再下面的介面【Layout】找到,這裡就是存放所有java檔綁定的介面
