從這篇開始會將這一個月所學的結合在一起,做成一個擁有多個功能的App,預計會花三篇的篇幅講解,這篇會講解這次實作的所有佈局相關的設定,主體會使用 DAY26 所教的 Navigation Drawer 做出登入介面跟首頁,首頁會使用RecyclerView結合CardView,將各種功能用CardView表示出來,並且預計會使用到 (floating action button)懸浮動作按鈕 ,預計為點下後就跳出一個對話框,可以將更多功能或當前的功能取消,讓使用者可以更改這個app需要的功能。
這次實作更改了上方導引欄的預設顏色
<style name="Base.Theme.Demo" parent="Theme.Material3.DayNight.NoActionBar">
<!-- Customize your light theme here. -->
<item name="colorPrimary">#FFBA84</item>
</style>
在style name裡面添加colorPrimary
在activity中添加這串指令 android:theme="@style/Theme.AppCompat.Light.NoActionBar"
就像下面那樣
<activity
android:name=".UI.MainActivity"
android:theme="@style/Theme.AppCompat.Light.NoActionBar"
android:exported="true">
<intent-filter>
這次會在Navigation Drawer的選單前面加上圖案,以及額外的一些裝飾
選單前面的圖案用android studio內鍵的圖案就可以了
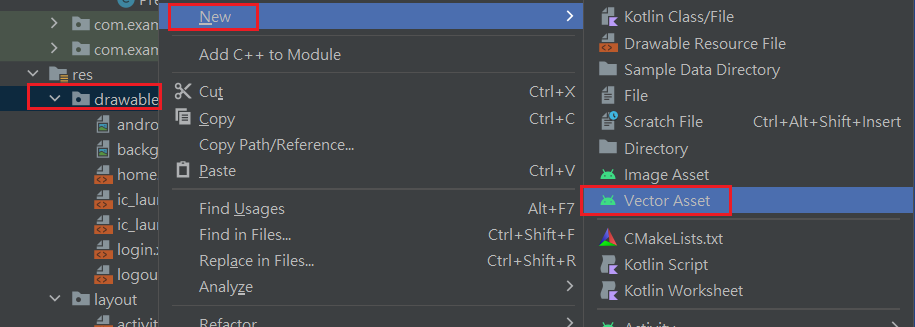
res > drawable按右鍵 > new > Vector Asset

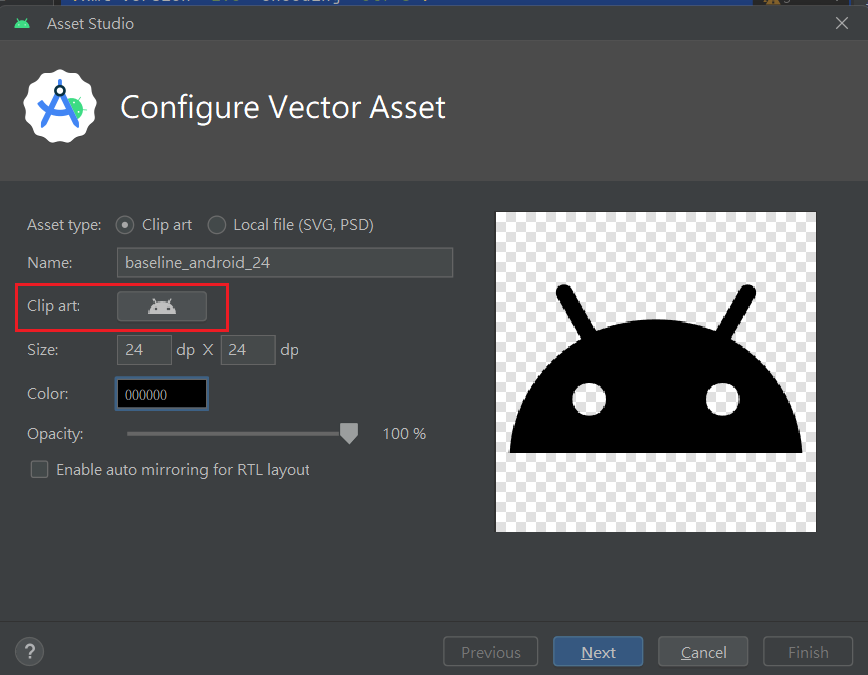
接著會跳出這個畫面,我們要做的就是點選Clip art來挑選需要的圖案

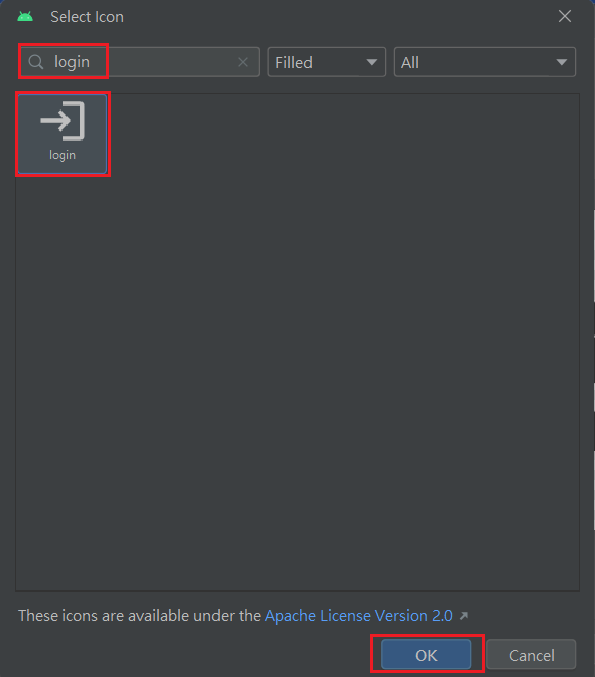
按下後搜尋login、home、logout、add、arrow back、account circle、lock 來找到我們需要的圖案

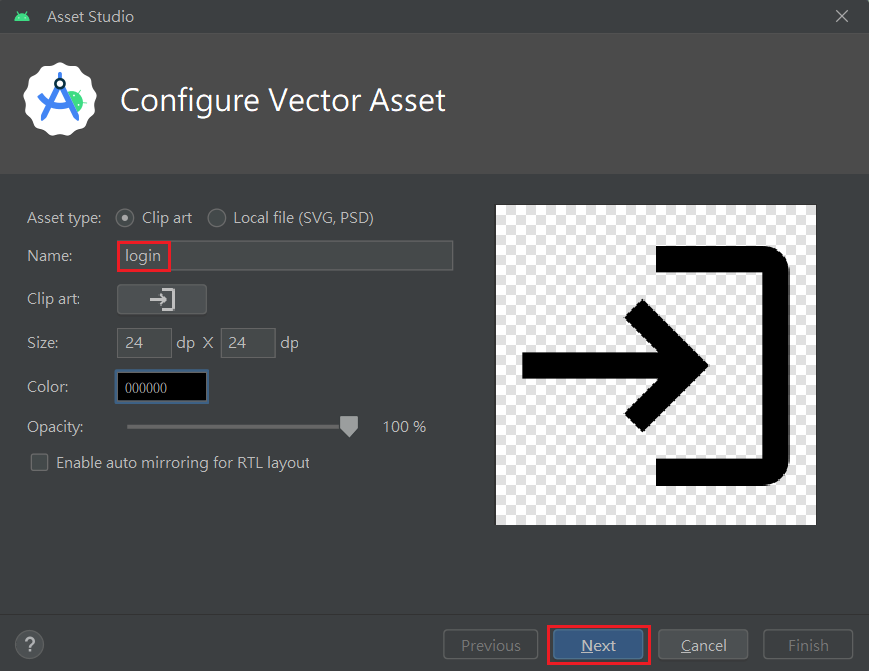
以登入的圖案為例,將名字改為login後就可以按next新增圖案到Drawable

之所以要用到這個來新增圖案,一來是比較方便,二是因為某些物件雖然可以放入圖案,但往往會因為圖案大小問題導致顯示有問題,既然這樣能善用內建的東西就用內建的用就好。
剩下還有新增一些背景圖片、CardView的圖片,這裡附上連結
<string name="introduce">2023 IT鐵人賽</string>
<string name="Nav_Open">Open</string>
<string name="Nav_Close">Close</string>
<color name="KAMENOZOKI">#A5DEE4</color>
<color name="SHAREGAKI">#FFBA84</color>
<color name="KOHAKU">#CA7A2C</color>
<color name="HIWAMOEGI">#90B44B</color>
<color name="SHIRONERI">#FCFAF2</color>
<color name="TOBI">#724832</color>
<color name="KURUMI">#947A6D</color>
<color name="NAE">#86C166</color>

首先建立一個menu,之後填入以下的程式碼
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn ="navigation_view">
<group android:checkableBehavior="single">
<item android:id="@+id/login"
android:title="登入"
android:icon="@drawable/login"/>
<item android:id="@+id/home"
android:title="首頁"
android:icon="@drawable/home"/>
</group>
<item android:title="">
<menu>
<item android:id="@+id/logout"
android:title="登出"
android:icon="@drawable/logout"/>
</menu>
</item>
</menu>
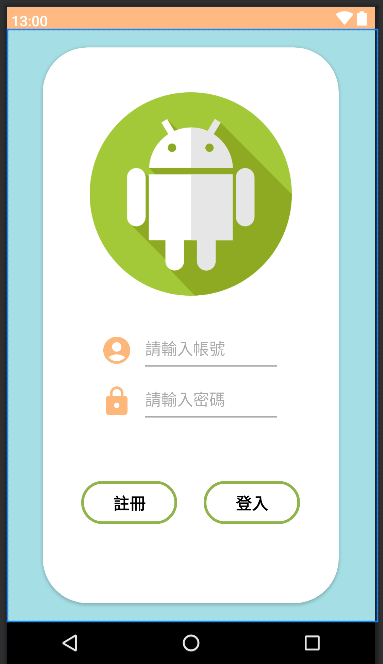
這次實作的設計概念就是進到程式後最先看到的頁面會是登入頁面,並且在登入頁面中要輸入帳號跟密碼,或是進行註冊,登入後會自動跳到首頁,在首頁就可以看到用CardView包裝好的功能選項,點下後再另外跳轉到其他分頁。

這次會新建一個 header 給 Navigation Drawer 引入,以此來達到讓選單可以變得更好看
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="250dp"
android:background="@drawable/background"
android:gravity="bottom"
android:orientation="vertical"
android:padding="20dp">
<Space
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.7" />
<ImageView
android:id="@+id/imageView"
android:layout_width="85dp"
android:layout_height="0dp"
android:layout_weight="1"
android:src="@drawable/android" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.3"
android:text="@string/introduce"
android:textColor="#005CAF"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
這個部分我設計了一個介面,背景換上一個不錯看的圖片,加個搭起來不錯的圖片,最後再加點文字避免太空泛。

這部分要將 Navigation Drawer 的樣式完善
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawer_layout"
tools:context=".UI.MainActivity"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/toolBar"
android:background="#FFBA84"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/frameLayout"/>
</LinearLayout>
<com.google.android.material.navigation.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/nav_view"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header"
app:menu="@menu/menu"/>
</androidx.drawerlayout.widget.DrawerLayout>
跟上一篇不一樣的只有最後一段新增了app:headerLayout="@layout/nav_header"這段指令,這段就是在設定menu上方要添加這個header。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/KAMENOZOKI"
android:orientation="vertical">
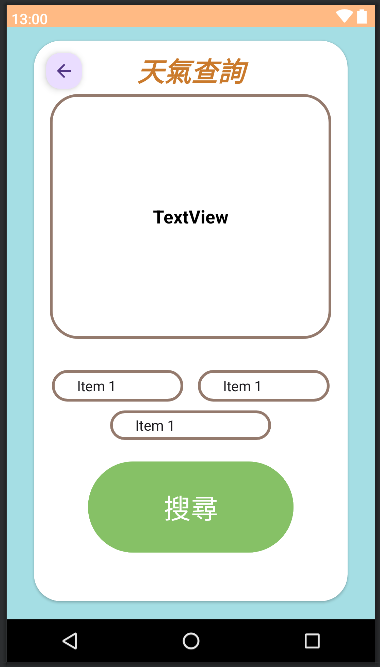
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="30dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="30dp"
android:layout_marginBottom="20dp"
app:cardCornerRadius="30dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"
android:gravity="center|bottom"
android:text="天氣查詢"
android:textColor="@color/KOHAKU"
android:textSize="30sp"
android:textStyle="bold|italic" />
<TextView
android:id="@+id/weather_result"
android:layout_width="315dp"
android:layout_height="0dp"
android:layout_marginStart="20dp"
android:layout_marginTop="5dp"
android:layout_marginEnd="20dp"
android:layout_weight="0.5"
android:background="@drawable/tv_border"
android:gravity="center"
android:text="TextView"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="25dp"
android:layout_weight="0.1"
android:gravity="center"
android:orientation="horizontal">
<Spinner
android:id="@+id/weather_elementName"
android:layout_width="0dp"
android:layout_height="35dp"
android:layout_marginStart="20dp"
android:layout_weight="0.45"
android:background="@drawable/tv_border"
android:paddingLeft="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/result"
app:layout_constraintVertical_bias="0.115"
tools:layout_editor_absoluteX="225dp" />
<Space
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.05" />
<Spinner
android:id="@+id/weather_locationName"
android:layout_width="0dp"
android:layout_height="35dp"
android:layout_marginEnd="20dp"
android:layout_weight="0.45"
android:background="@drawable/tv_border"
android:paddingLeft="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/result"
app:layout_constraintVertical_bias="0.115"
tools:layout_editor_absoluteX="47dp" />
</LinearLayout>
<Spinner
android:id="@+id/weather_time"
android:layout_width="180dp"
android:layout_height="0dp"
android:layout_marginBottom="20dp"
android:layout_weight="0.06"
android:background="@drawable/tv_border"
android:paddingLeft="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/result"
app:layout_constraintVertical_bias="0.287"
tools:layout_editor_absoluteX="96dp" />
<Button
android:id="@+id/weather_search"
android:layout_width="230dp"
android:layout_height="0dp"
android:layout_marginBottom="50dp"
android:layout_weight="0.2"
android:backgroundTint="@color/NAE"
android:text="搜尋"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/result"
app:layout_constraintVertical_bias="0.9"
tools:layout_editor_absoluteX="84dp" />
</LinearLayout>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/weather_floatActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|start"
android:layout_margin="10dp"
android:clickable="true"
android:src="@drawable/back"
app:fabCustomSize="40dp" />
</androidx.cardview.widget.CardView>
</LinearLayout>

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/KAMENOZOKI"
android:orientation="vertical">
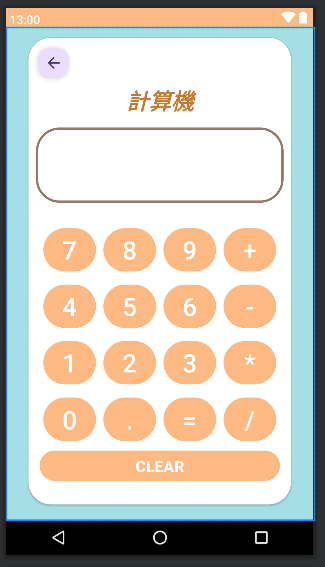
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="30dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="30dp"
android:layout_marginBottom="20dp"
app:cardCornerRadius="30dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="55dp"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"
android:layout_marginBottom="15dp"
android:gravity="center|bottom"
android:text="計算機"
android:textColor="@color/KOHAKU"
android:textSize="30sp"
android:textStyle="bold|italic" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:layout_weight="0.2"
android:background="@drawable/tv_border"
android:orientation="vertical">
<TextView
android:id="@+id/calculator_solution"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="10dp"
android:layout_weight="0.3"
android:gravity="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:id="@+id/calculator_result"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.7"
android:gravity="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.15"
android:layout_marginTop="25dp"
android:layout_marginStart="15dp"
android:layout_marginEnd="15dp"
android:gravity="bottom"
android:orientation="horizontal">
<Button
android:id="@+id/num_7"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="5dp"
android:autoSizeTextType="uniform"
android:text="7" />
<Button
android:id="@+id/num_8"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="5dp"
android:autoSizeTextType="uniform"
android:text="8" />
<Button
android:id="@+id/num_9"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="5dp"
android:autoSizeTextType="uniform"
android:text="9" />
<Button
android:id="@+id/btn_add"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="5dp"
android:autoSizeTextType="uniform"
android:text="+" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.15"
android:layout_marginStart="15dp"
android:layout_marginEnd="15dp"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/num_4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="5dp"
android:autoSizeTextType="uniform"
android:text="4" />
<Button
android:id="@+id/num_5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="5dp"
android:autoSizeTextType="uniform"
android:text="5" />
<Button
android:id="@+id/num_6"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:autoSizeTextType="uniform"
android:layout_margin="5dp"
android:text="6" />
<Button
android:id="@+id/btn_sub"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:autoSizeTextType="uniform"
android:layout_margin="5dp"
android:text="-" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.15"
android:layout_marginStart="15dp"
android:layout_marginEnd="15dp"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/num_1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:autoSizeTextType="uniform"
android:layout_margin="5dp"
android:text="1" />
<Button
android:id="@+id/num_2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:autoSizeTextType="uniform"
android:layout_margin="5dp"
android:text="2" />
<Button
android:id="@+id/num_3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:autoSizeTextType="uniform"
android:layout_margin="5dp"
android:text="3" />
<Button
android:id="@+id/btn_mult"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:autoSizeTextType="uniform"
android:layout_margin="5dp"
android:text="*" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginStart="15dp"
android:layout_marginEnd="15dp"
android:layout_weight="0.15"
android:orientation="horizontal">
<Button
android:id="@+id/num_0"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:autoSizeTextType="uniform"
android:layout_margin="5dp"
android:text="0" />
<Button
android:id="@+id/btn_dot"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:autoSizeTextType="uniform"
android:layout_margin="5dp"
android:text="." />
<Button
android:id="@+id/btn_equal"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:autoSizeTextType="uniform"
android:layout_margin="5dp"
android:text="=" />
<Button
android:id="@+id/btn_div"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:autoSizeTextType="uniform"
android:layout_margin="5dp"
android:text="/" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginStart="15dp"
android:layout_marginEnd="15dp"
android:layout_weight="0.15"
android:orientation="horizontal">
<Button
android:id="@+id/btn_clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:autoSizeTextType="uniform"
android:textStyle="bold"
android:text="CLEAR" />
</LinearLayout>
</LinearLayout>
<Space
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="0.15" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/calculator_floatActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|start"
android:layout_margin="10dp"
android:clickable="true"
android:src="@drawable/back"
app:fabCustomSize="40dp" />
</androidx.cardview.widget.CardView>
</LinearLayout>

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/KAMENOZOKI"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="30dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="30dp"
android:layout_marginBottom="20dp"
app:cardCornerRadius="30dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"
android:layout_marginTop="50dp"
android:gravity="center|bottom"
android:text="1A2B"
android:textColor="@color/KOHAKU"
android:textSize="30sp"
android:textStyle="bold|italic" />
<EditText
android:id="@+id/et_game"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"
android:layout_marginTop="10dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:gravity="center"
android:background="@drawable/linearlayout_border"
android:ems="10"
android:inputType="text"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold"
android:hint="請輸入四個不重複的數字(0~9)" />
<Button
android:id="@+id/btn_game"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"
android:layout_marginTop="20dp"
android:layout_marginStart="50dp"
android:layout_marginEnd="50dp"
android:textSize="35sp"
android:textStyle="bold"
android:text="輸入" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="@drawable/linearlayout_border"
android:layout_margin="20dp"
android:layout_weight="0.5" >
<TextView
android:id="@+id/game_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_marginTop="15dp"
android:gravity="center_horizontal"
android:text="TextView" />
</ScrollView>
</LinearLayout>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/game_floatActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|start"
android:layout_margin="10dp"
android:clickable="true"
android:src="@drawable/back"
app:fabCustomSize="40dp" />
</androidx.cardview.widget.CardView>
</LinearLayout>

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/loginFrameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/KAMENOZOKI"
tools:context=".UI.Fragment.Login.LoginFragment">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginStart="40dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="40dp"
android:layout_marginBottom="20dp"
app:cardCornerRadius="50dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_gravity="center|top"
android:layout_marginTop="50dp"
android:layout_marginBottom="30dp"
android:layout_marginEnd="60dp"
android:layout_marginStart="60dp"
android:layout_weight="0.4"
android:src="@drawable/android" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"
android:orientation="horizontal">
<Space
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.2" />
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginTop="5dp"
android:layout_marginRight="10dp"
android:layout_weight="0.14"
android:src="@drawable/account_icon" />
<EditText
android:id="@+id/act_login"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.7"
android:ems="10"
android:hint="請輸入帳號"
android:inputType="text" />
<Space
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.2" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1"
android:orientation="horizontal">
<Space
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.2" />
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginTop="5dp"
android:layout_marginRight="10dp"
android:layout_weight="0.14"
android:src="@drawable/password_icon" />
<EditText
android:id="@+id/pwd_login"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.7"
android:ems="10"
android:hint="請輸入密碼"
android:inputType="text" />
<Space
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.2" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.2"
android:gravity="center"
android:orientation="horizontal">
<Space
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.4" />
<Button
android:id="@+id/btn_register"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginEnd="15dp"
android:layout_weight="1"
android:background="@drawable/btn_border"
android:text="註冊"
android:textColor="@color/black"
android:textSize="18sp"
android:textStyle="bold"
app:backgroundTint="@null" />
<Button
android:id="@+id/btn_login"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_weight="1"
android:layout_marginStart="15dp"
android:background="@drawable/btn_border"
android:text="登入"
android:textColor="@color/black"
android:textSize="18sp"
android:textStyle="bold"
app:backgroundTint="@null" />
<Space
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.4" />
</LinearLayout>
<Space
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.15" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</FrameLayout>

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".UI.Fragment.Home.HomeFragment"
android:background="@color/KAMENOZOKI">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
app:cardCornerRadius="10dp">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/home_recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="10dp"
android:paddingLeft="26dp"
tools:listitem="@layout/recyclerview_item">
</androidx.recyclerview.widget.RecyclerView>
</androidx.cardview.widget.CardView>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:layout_gravity="end|bottom"
android:layout_margin="20dp"
app:fabCustomSize="60dp"
android:src="@drawable/add_icon" />
</FrameLayout>
