在前一篇我們把所謂的站點(Site)給建立好了,這就是讓iNODE NINJA這個CDN系統能夠打通訪問與回源節點的最後一步。接下來我們要就說明如何把掛在CDN上的域名給建立起來。
在此篇文章出現兩個功能在iNODE NINJA系統中的顯示說明:『應用配置』相對應英文標示是『AppProfile』; 『域名配置』相對應英文標示是『FQDNConfig』(平時我們比較知道的說法是『Domain』)。
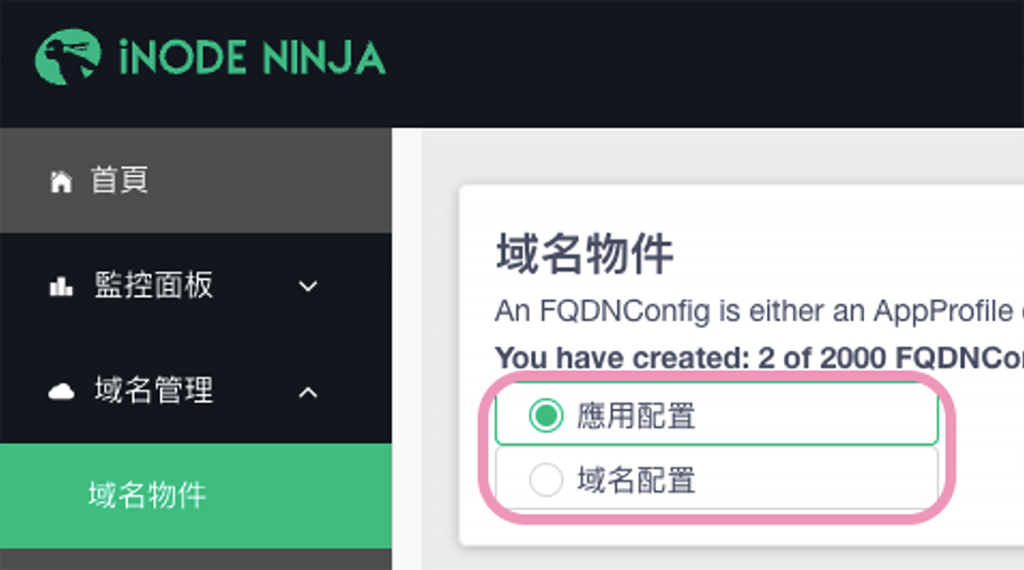
建立域名的方式就是從左邊「域名物件」這裡建立,點下去會有兩個大的項目,分別是「應用配置(AppProfile)」與「域名配置(FQDNConfig)」這兩項,接下來我們要講解這兩個項目的差異。
「應用配置」與「域名配置」分別是 "資料夾" 與 "單獨的域名" 的概念。資料夾的意思就是在這個資料夾底下的所有域名都會套用同樣的回源、同樣的WAF、同樣的詳細配置設定。iNODE NINJA平台系統在這塊的規則會讓人覺得很簡單又方便,因為只要做出一次的詳細配置即可,在管理與調整上真的非常便利。
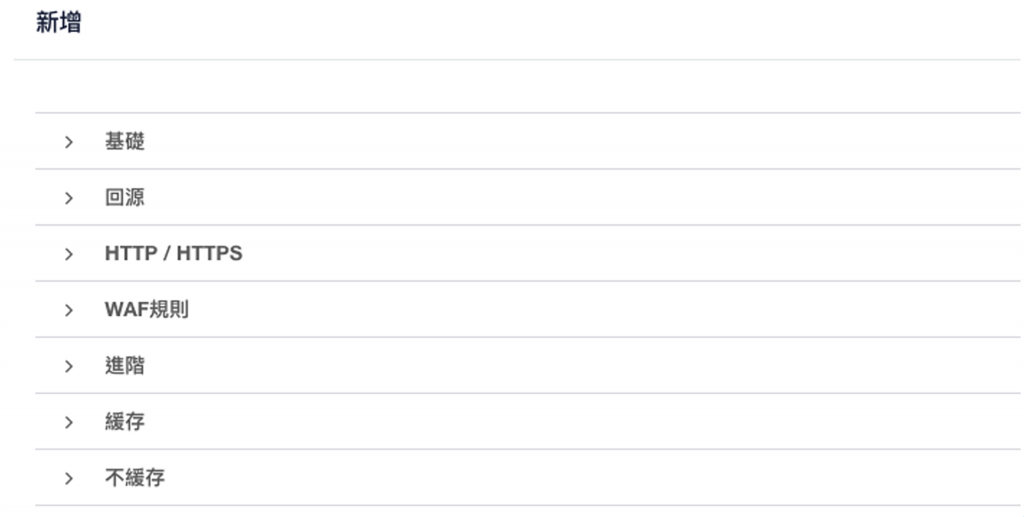
先看了一下總共的功能,其實iNODE NINJA在設置域名的細節上能夠有這麼多東西可以設定,接下來我們會慢慢介紹。
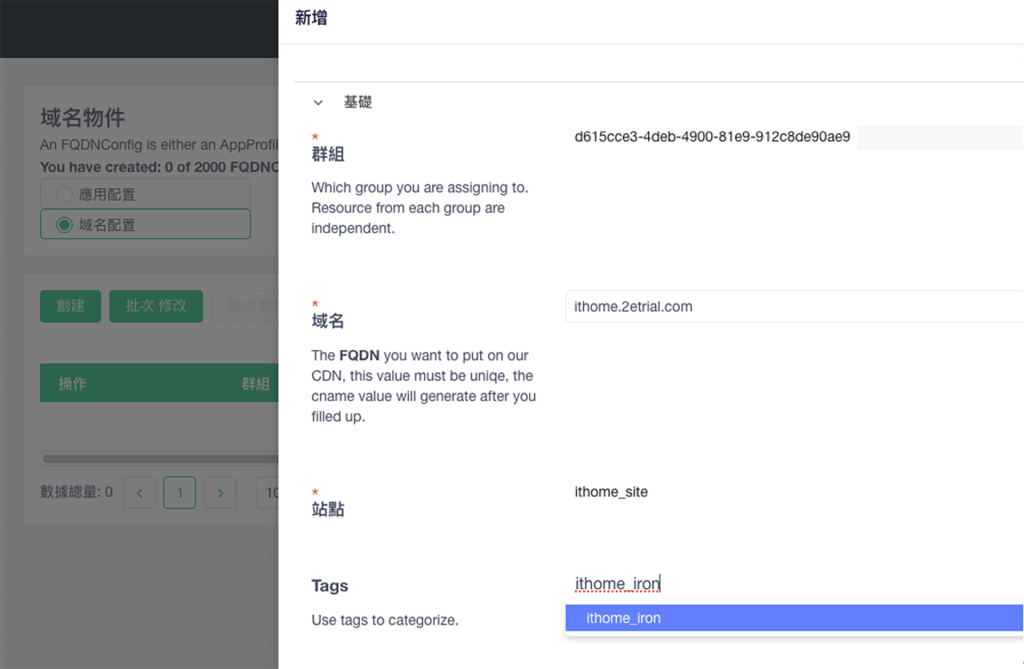
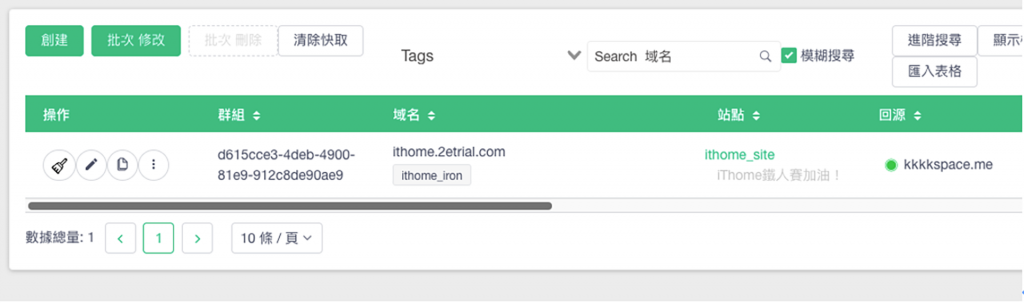
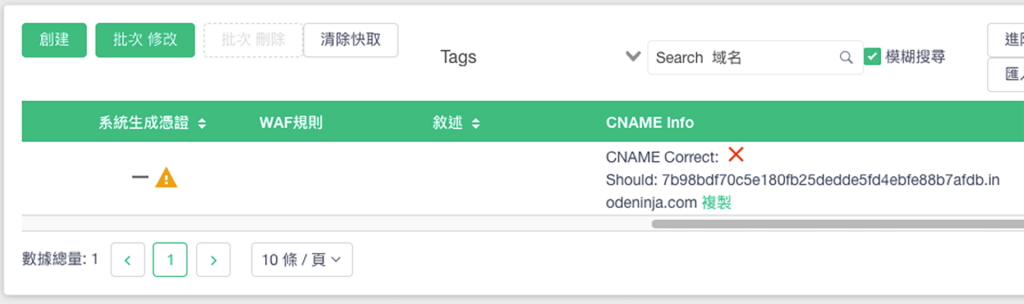
我們先嘗試配置單一條域名。先選擇了域名配置,把要加速的域名(FQDN)「ithome.2etrial.com」配置上去。配置的方法很簡單:

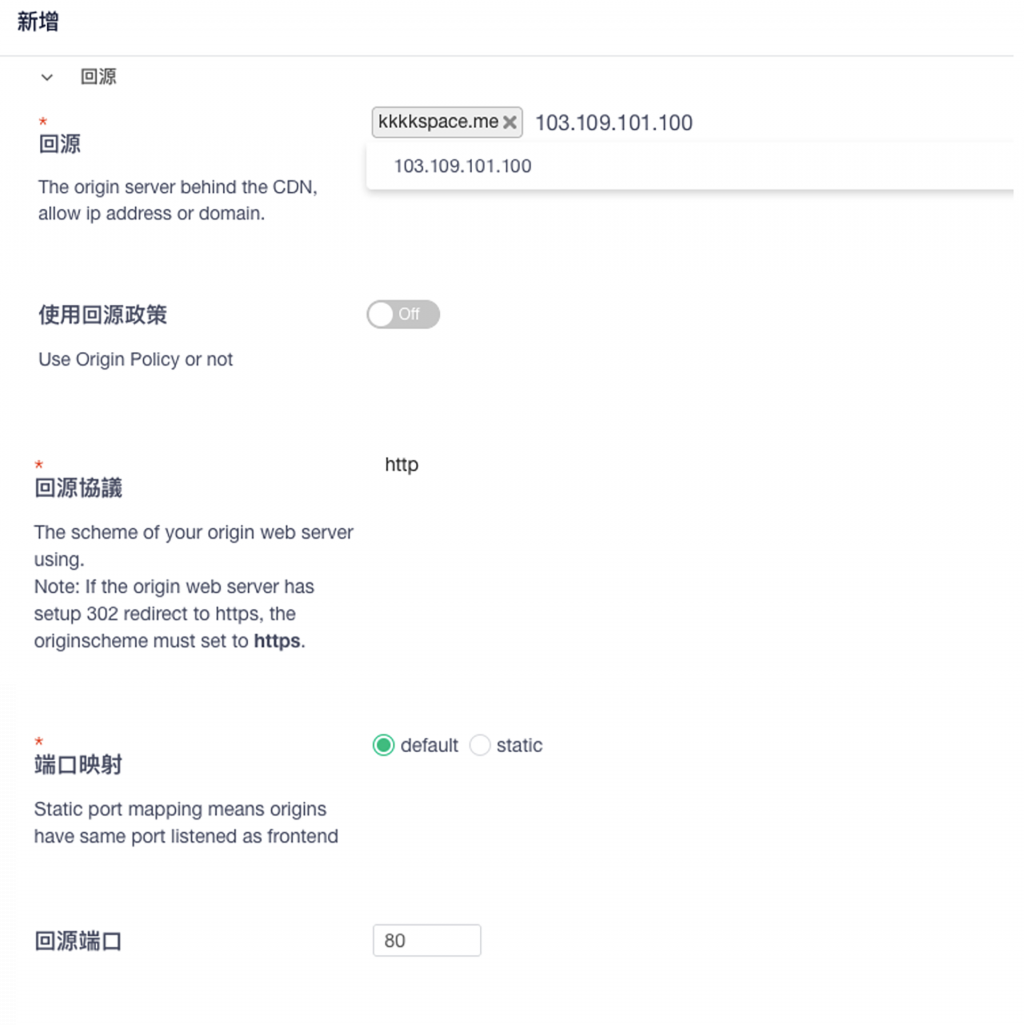
其他設定:頁面上還可以看到許多設定,像是『回源政策』的設定與否,以及『回源協議』中http/https的選擇,甚至還有『回源端口』輸入的指定,但這裡我們就先不做額外更多的設定,畢竟先以基本能成功實現訪問與回源比較重要。


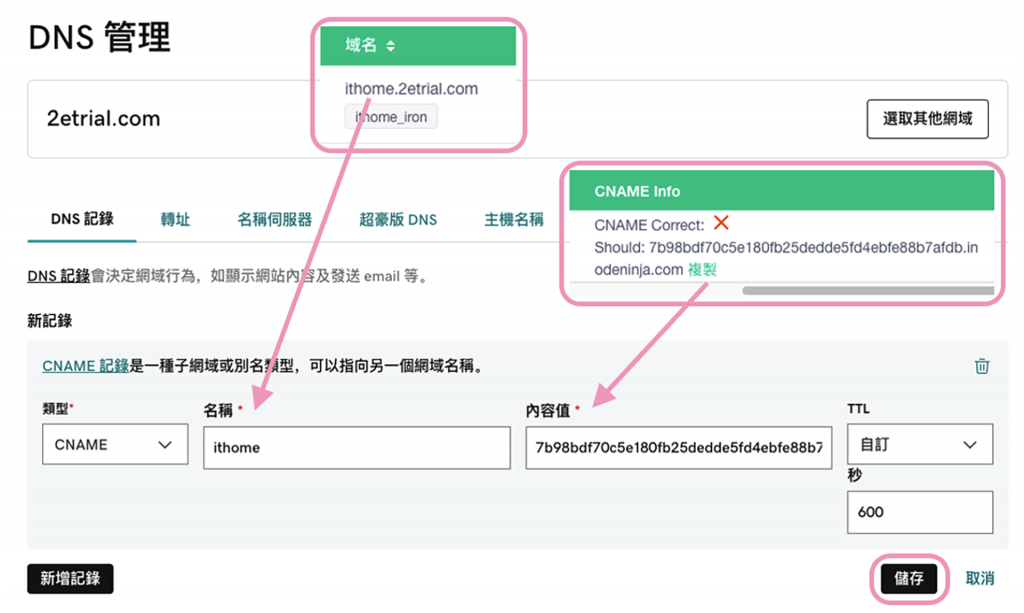
在Godaddy DNS後台,我們新增一條DNS CNAME紀錄,名稱就是圖示上寫的ithome,內容值則是那一串系統產出來的亂碼。(TTL設定:我們因為是使用免費版本的,因此只能設定到最低600秒。)
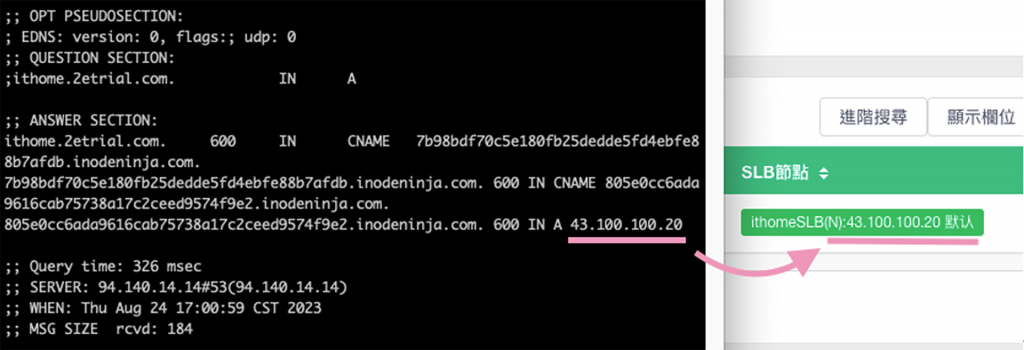
經過一段時間等DNS解析生效後,我們dig ithome.2etrial.com確認CNAME紀錄已經成功指向,並且最終解析的A紀錄IP也是我們SLB的IP 「43.100.100.20」

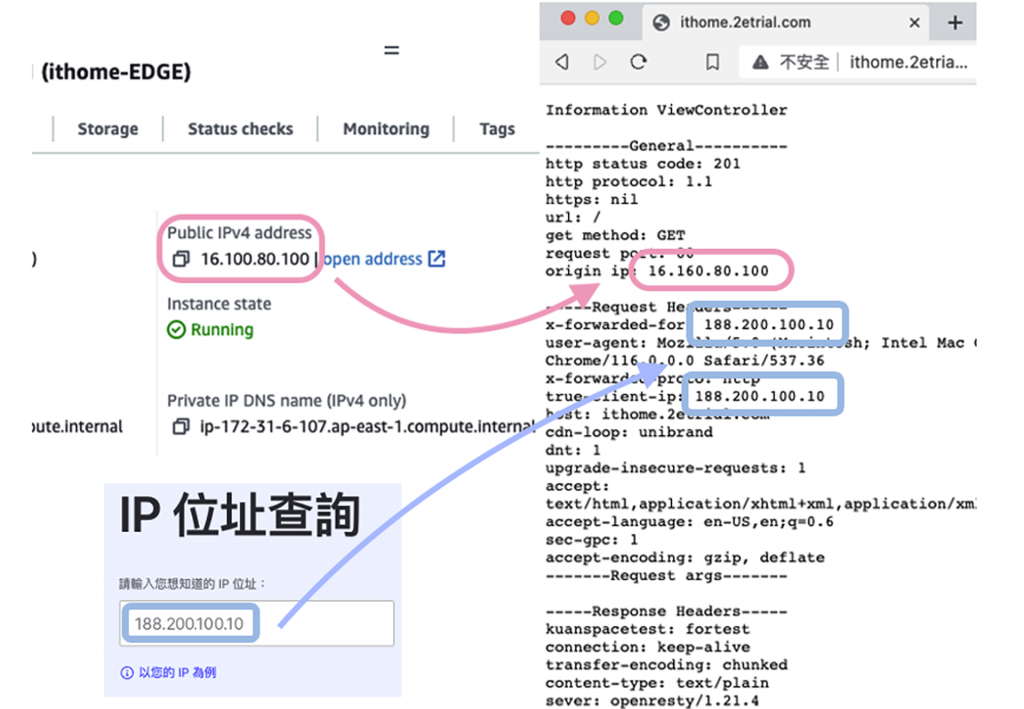
特別注意:另外下方的Request Headers可以看到XFF和true-client-ip這兩個頭都標示著我們用於訪問的這台電腦的IP,因為我們是直接訪問,因此XFF沒有出現其他的資訊。
前面我們似乎只有說到域名配置這塊,那麼應用配置詳細是什麼個情形呢?

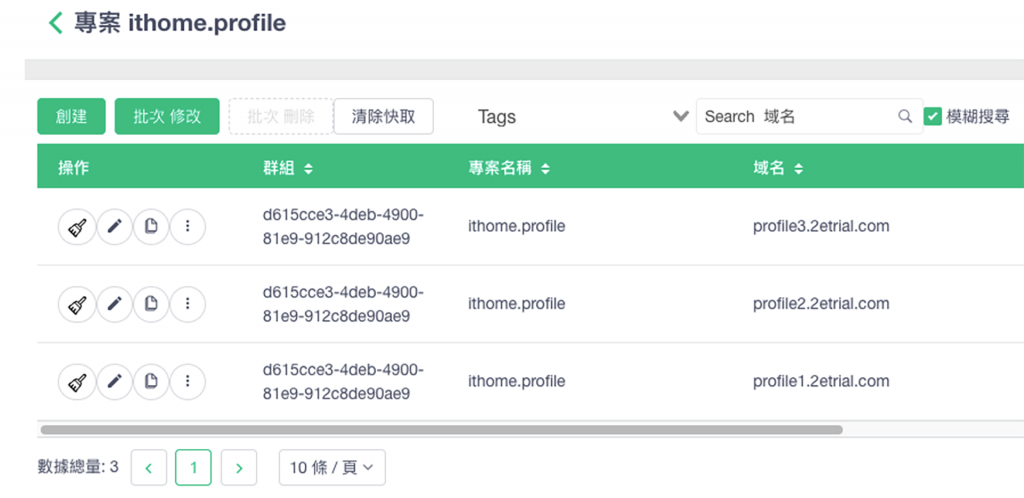
其實簡單來說,就是你可以把多個域名套同一個配置,包含套用同一個回源配置、WAF等等我們上一頁看到的東西,像是我們就把profile1.2etrial.com、profile2.2etrial.com、profile3.2etrial.com這三個域名放在同一個域名配置中,並且源站也是都使用 kkkkspace.me,這樣這三個域名都正確分指向指定的CNAME之後,就會都回源到kkkkspace.me,是不是更加方便呢?

關於建立域名的部分我們就先介紹到這裡,更詳細的部分,例如建立域名後需要設定HTTP / HTTPS,以及各種緩存的詳細設定等等,將在後面的文章做出更詳細的說明,今天就先寫到這裡。
