現在的 iOS 專案,前端開發者的主要工作,通常是發 URLRequest 給後端,在收到後端的 response json 後,在前端進行畫面渲染。接下來我們進行 data model 的 Unit testing。
https://jsonplaceholder.typicode.com/
這個網站提供了假資料,讓前端開發者可以發 URLRequest 取得一包假資料,並使用這些假資料讓前端畫面看起來比較像一個產品。
一開始的範例是 posts,如果要取得 post_id 為 1 的貼文,可以直接按下網站上的 run script。
fetch('https://jsonplaceholder.typicode.com/posts/1')
.then((response) => response.json())
.then((json) => console.log(json));
就會得到
{
"userId": 1,
"id": 1,
"title": "delectus aut autem",
"completed": false
}
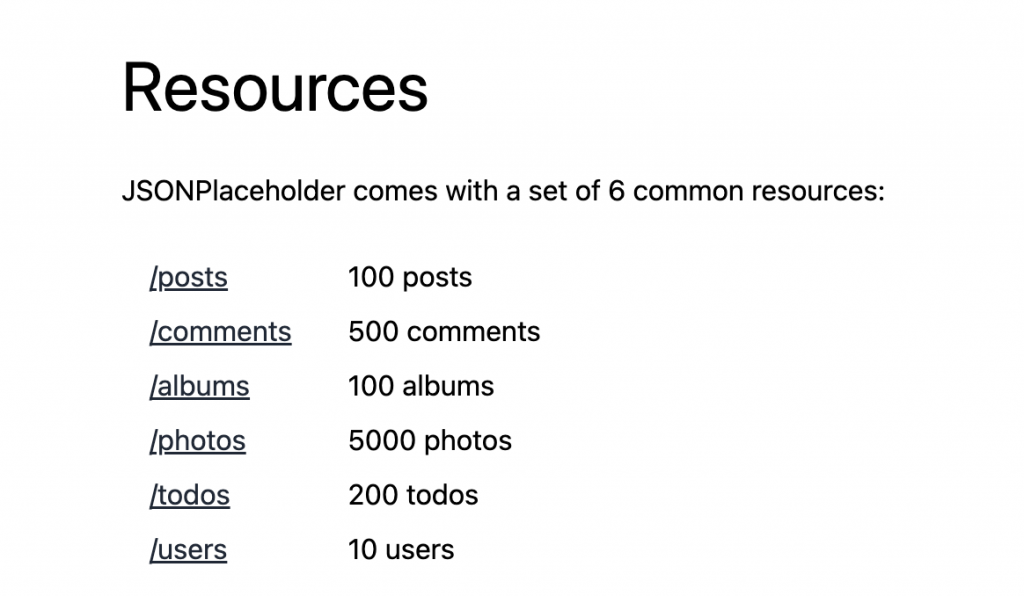
除了 posts (貼文)以外,這個網站還提供了其他的假資料,這邊例表如下。
| https://jsonplaceholder.typicode.com/posts | 100 posts |
| https://jsonplaceholder.typicode.com/comments | 500 comments |
| https://jsonplaceholder.typicode.com/albums | 100 albums |
| https://jsonplaceholder.typicode.com/photos | 5000 photos |
| https://jsonplaceholder.typicode.com/todos | 200 todos |
| https://jsonplaceholder.typicode.com/users | 10 users |

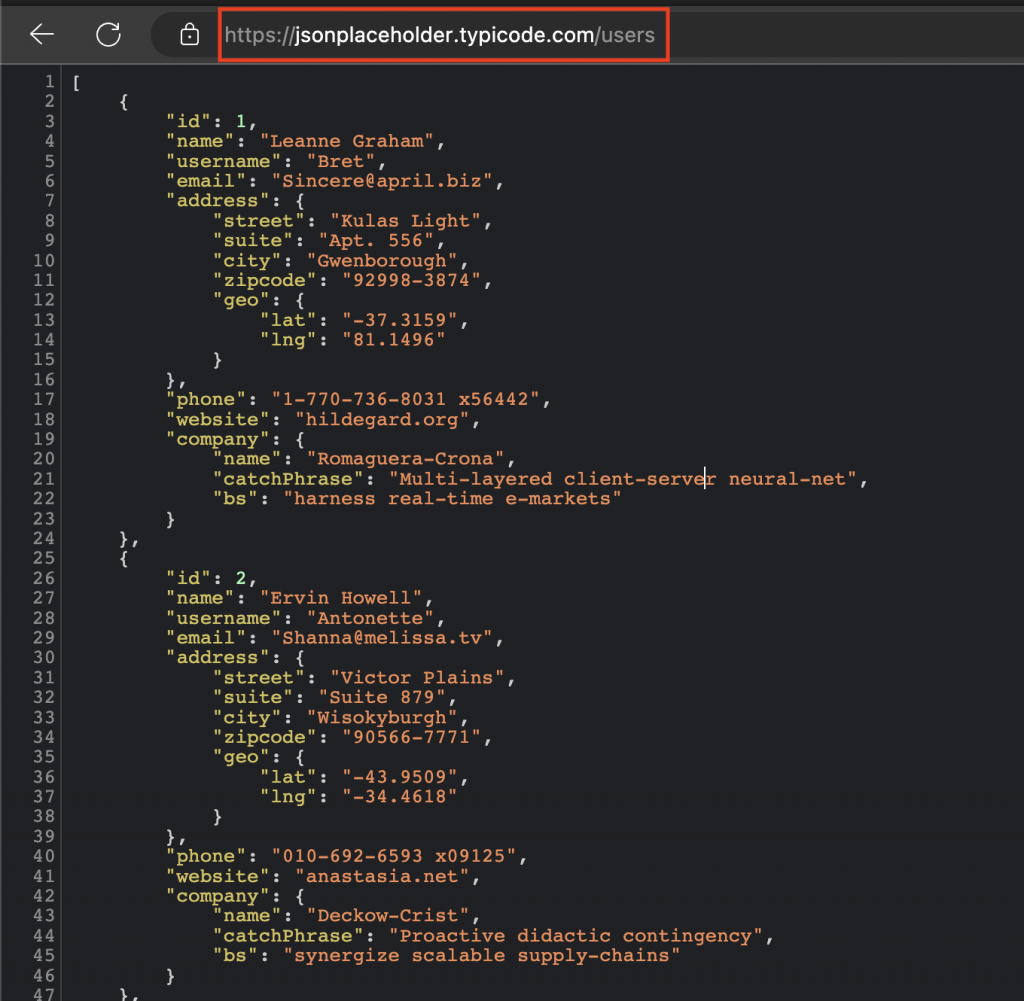
點擊 users 後,你會取得 10 個 users,而這串網址,就是讓你取得 json response 的地方。但,我們接下來會使用 postman 這個工具進行取 json response。在這種簡單的 request 上,使用網頁和 postman 來說,並沒有差別,甚致網頁還會快一點。但在實務上,你有可能遇到 POST, PUT, DELETE 等這些 method,這時候 postman 進行測試就會快很多。甚致, postman 還可以進行 script 等邏輯操作,學會使用 postman 的話,真的會讓開發工作加速不少。

postman 的下載網站
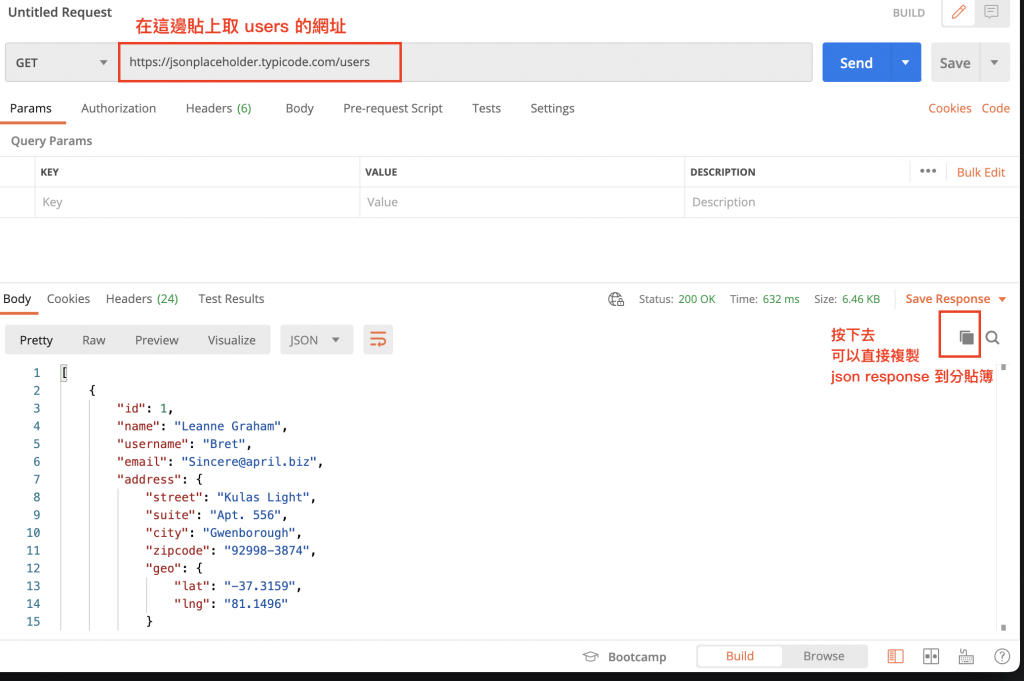
下載後,將 json placeholder 網址貼上

接下來,我們就可以拿這包 response json 進行 Unit testing 了。在寫 decode data model 的時候,並不會真的呼叫 api request,而是使用固定的 json response 進行 decode unit teting。如果真的打 api,在 FIRST 原則中,會在 fast 和 repeatable 這兩項中遇到挫折。假設後端回應時間在 0.2 秒,那 500 個 api 的 test,就會花上 100 秒,這會干擾開發。也因為真的打 api,無法保證 repeatable。所以在 api 的測試上,通常會用 mock response 進行測試。
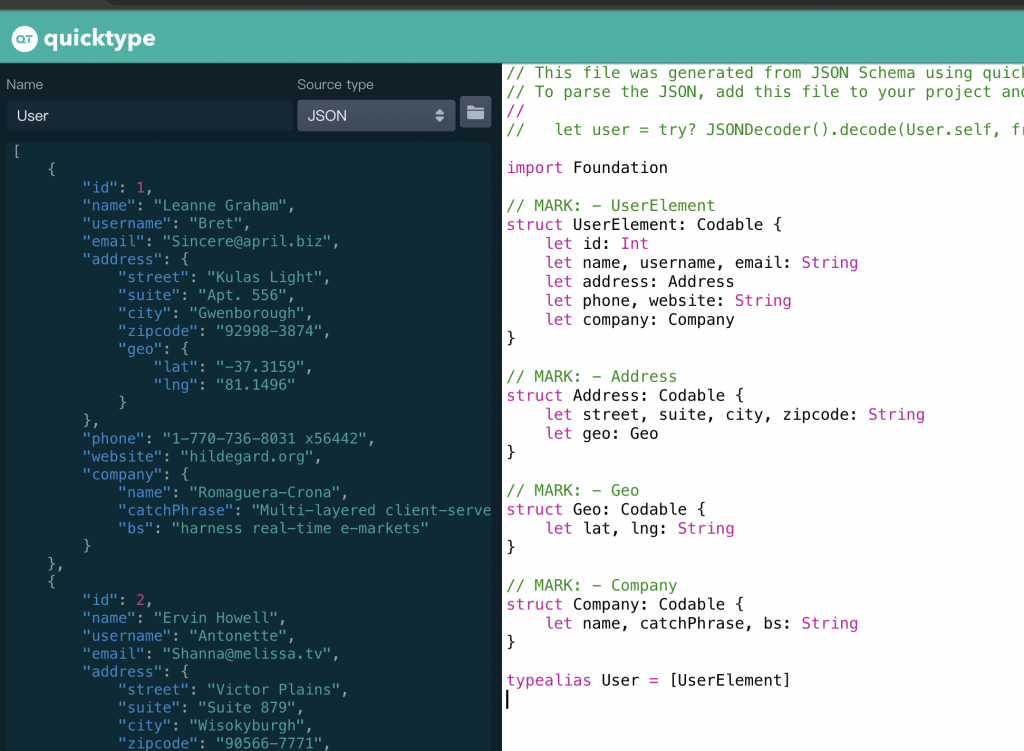
如果已經有 json response 的格式了,網路上有很多工具,可以快速的幫你把 Data Model 建立好。下面這個是我常用的網站。要注意的是,在得到 Model 程式碼後,還是要檢查一遍。有些時候,網站產生出來的型別不是最適合使用情境的。例如 Int 或 Double 的選擇,所以一定要人工再看一次產出來的程式碼。

如上圖,只要在左邊把 json 貼上去,右邊就會生成 Model 物件的宣告。
以下就是 quicktype 生出來的物件
// This file was generated from JSON Schema using quicktype, do not modify it directly.
// To parse the JSON, add this file to your project and do:
//
// let user = try? JSONDecoder().decode(User.self, from: jsonData)
import Foundation
// MARK: - UserElement
struct UserElement: Codable {
let id: Int
let name, username, email: String
let address: Address
let phone, website: String
let company: Company
}
// MARK: - Address
struct Address: Codable {
let street, suite, city, zipcode: String
let geo: Geo
}
// MARK: - Geo
struct Geo: Codable {
let lat, lng: String
}
// MARK: - Company
struct Company: Codable {
let name, catchPhrase, bs: String
}
typealias User = [UserElement]
請記得,在使用上,還要再看一次這個網站幫你宣告的型別,是不是合理的。不合理就要手動進行修改。
