如果我們打錯資料想要更新資料的時候,就要用PUT。
下面是PUT route的程式碼
app.put("/animals/:_id", async (req, res) => {
try {
let {_id} = req.params;
let { name, age, species } = req.body;
let newAnimal = await Animal.findOneAndUpdate(
{ _id },
{ name, age, species },
{ new: true, runValidators: true, overwrite: true }
);
return res.send({
msg: "資料更新成功",
updatedAnimal: newAnimal,
});
} catch (e) {
console.log(e);
return res.status(400).send("更新資料發生錯誤");
}
});
解說:
findOneAndUpdate裡面的內容:
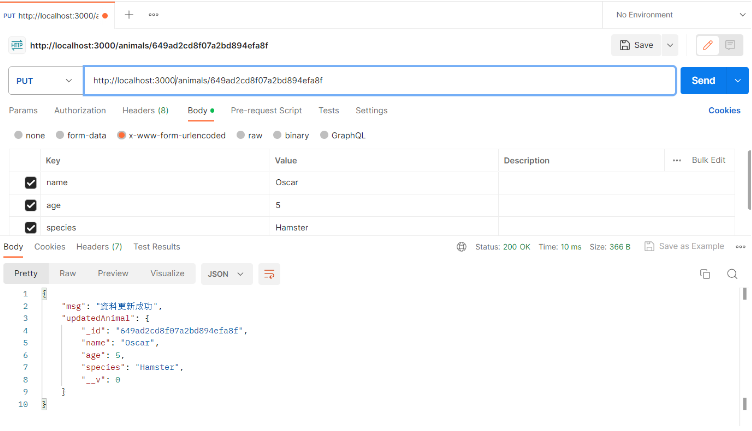
runValidators: true 表示在更新時執行驗證規則,overwrite: true 表示完全替換原有的資料。(因為這樣才會符合HTTP的PUT Method)我們想要更改Oscar的age為五,可以把HTTP Method改成PUT,animals/後面放入id,然後把age的value設為5。
按送出之後就會發現成功把oscar的age更新為五。

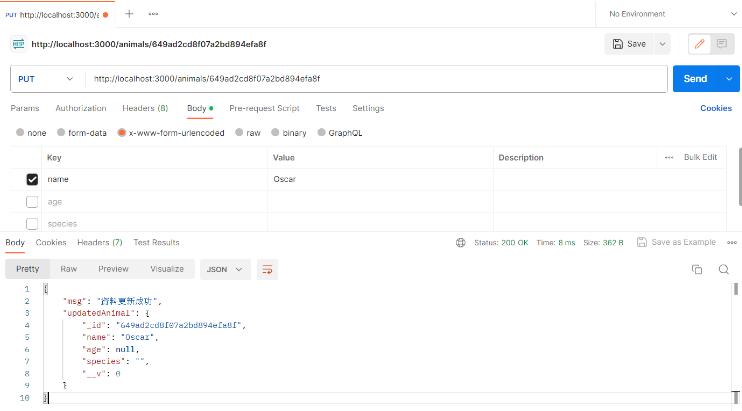
但要注意這邊如果資料輸入不完整,還是會直接蓋過原本的,變成這樣。因為PUT就需要客戶端提供所有數據,所以會直接覆蓋。