前幾天說明了 Excel 模組的三兄弟 (Processor/ Analyzer/ Creator),這三兄弟都主要是專注在數據的提取處理和建立。除此之外我們還有一個特別的模組是可以獨立介紹的,那就是 Excel Writer,他的功能是可以更改表格的樣式,調整表格樣式和設計。

我們在處理大量數據時會使用 Excel Analyzer,通過前幾章我們已經明白了他的重要性。而有些時候除了需要自動化繁瑣流程外,我們甚至也能夠自定義 Table Sheet 的工作表外觀。今天主要深入探討 Excel Writer 模組,我將會詳細介紹每個步驟,讓你了解如何使用這個模組簡化 Excel 工作。樣式模組所用上的參數設定也很簡單,只需要選擇 Pick 的檔案和 Low-Code 撰寫就好了。
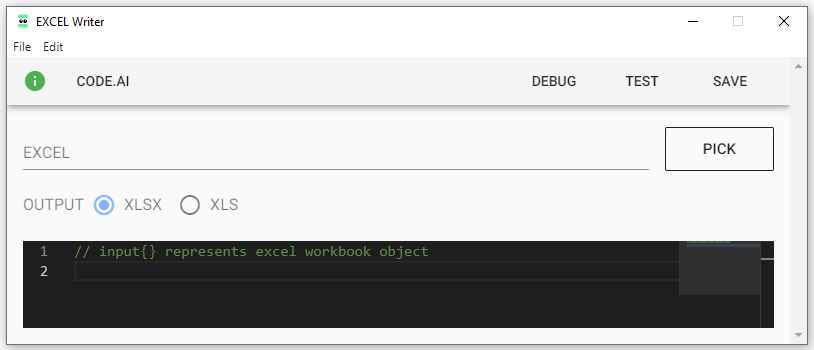
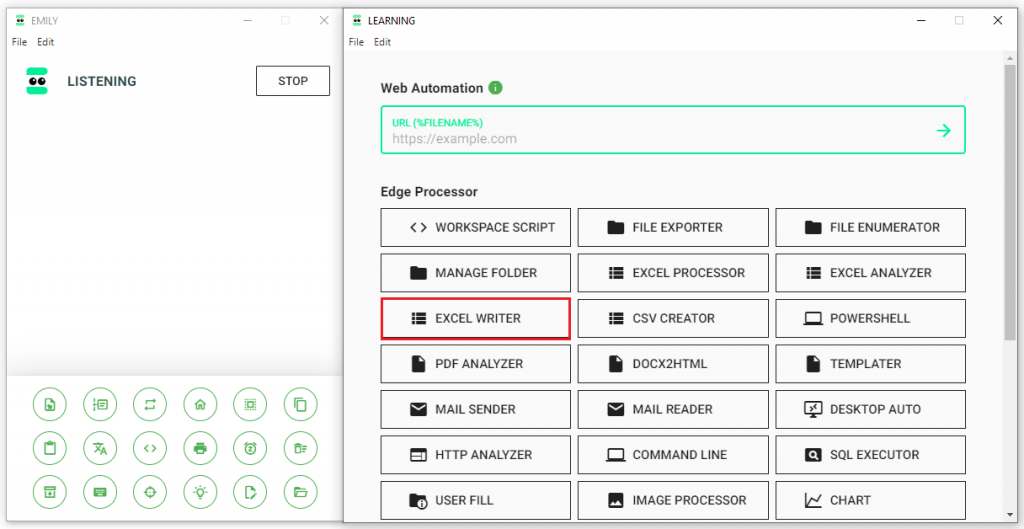
建立一個新的訓練命名技能群組,打開主畫面右邊視窗的 Excel Writer 模組。

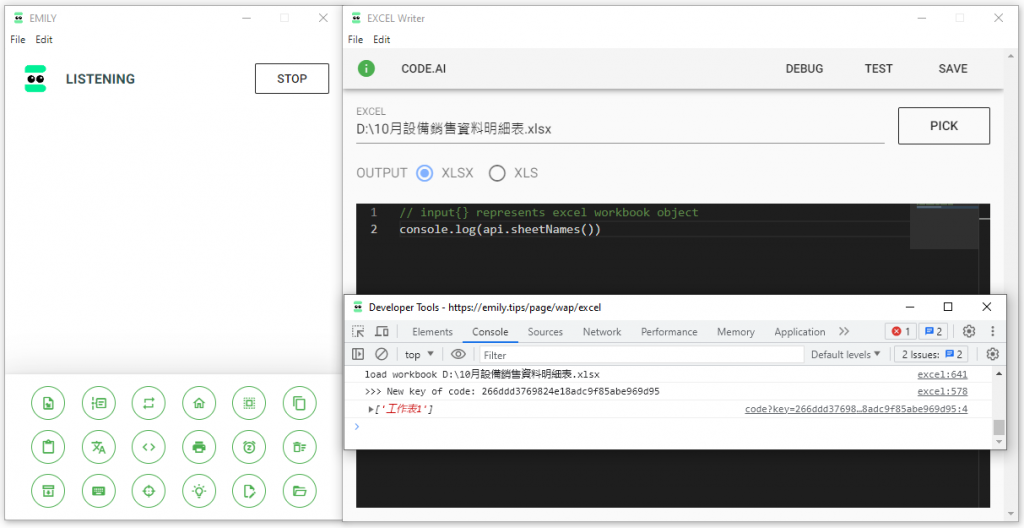
在使用 Excel Writer 之前,需要先有一個 XLSX 格式檔案。這個檔案將是我們接下來編輯或自定義的基礎模板。我們可以創立一個空白 Excel,也可以使用已經存在的 Excel 檔案做為基底。在使用設定中的 PICK 選擇檔案路徑,自動化機器人會複製一個新的檔案做修改,我們可以決定輸出格式要 xlsx 或是 xls。我們也可以先在 Low-Code 中做簡單的查詢。
console.log(api.sheetNames()) // 查詢工作表名稱

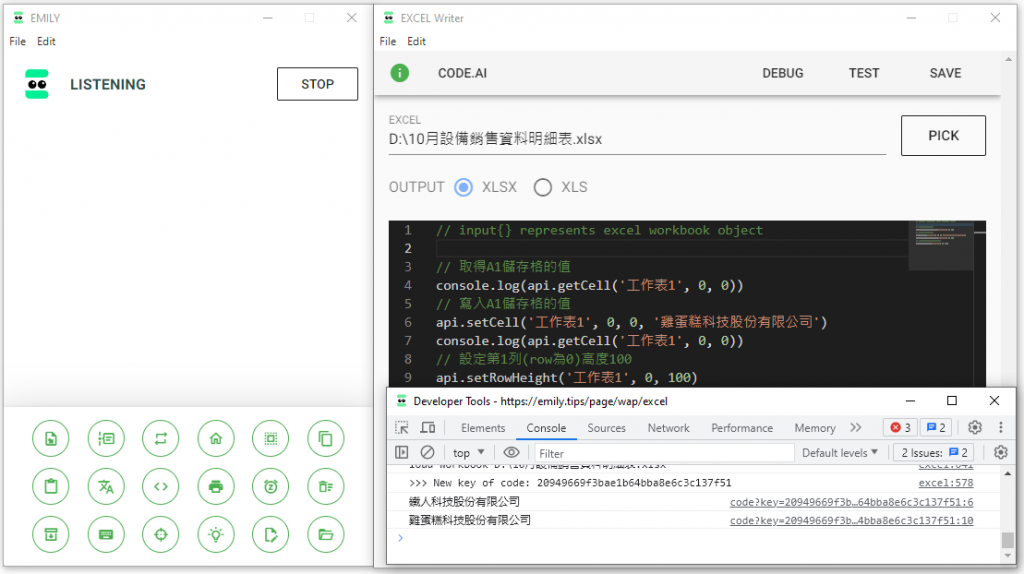
這是 Excel Writer 模組中最關鍵的部分,使用 Low-Code 技術增加或修改 Excel 檔案中的數據和樣式。這讓我們能夠任意自定義工作表以滿足需求。我們可以添加數據、更改樣式、合併儲存格,甚至設定列和行的高度。首先我們先利用 api.getCell 取得工作表的值,然後也可以利用 api.SetCell 更改工作表的值,我們可以從 Debug 視窗看見表格內容的變化。
// 取得A1儲存格的值 api.getCell(name, row, col)
console.log(api.getCell('工作表1', 0, 0))
// 寫入A1儲存格的值 api.setCell(name, row, col, value, style)
api.setCell('工作表1', 0, 0, '雞蛋糕科技股份有限公司')
console.log(api.getCell('工作表1', 0, 0))
// 設定第1列(row為0)高度100 api.setRowHeight(name, row, height)
api.setRowHeight('工作表1', 0, 100)

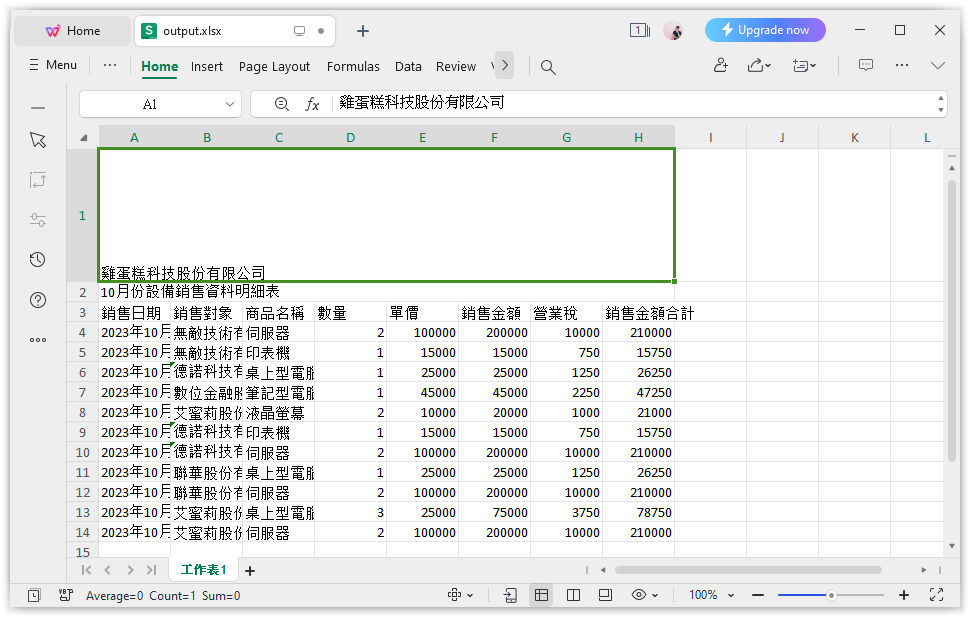
檔案執行後點選 Test 會自動建立一個新的檔案。我們打開來可以看到雞蛋糕科技已經填進去,而且工作表中 row(0),也就是第一列高度調整為 100。

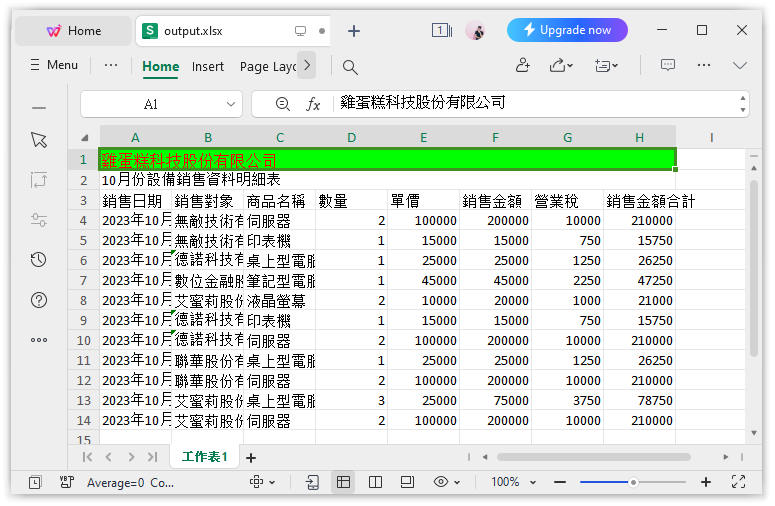
我們在裡面也可以設定 CSS 格式來進行儲存格樣式調整。我們只需要利用 const 設定變數名稱,搭配 api.setCell 即可有效果。
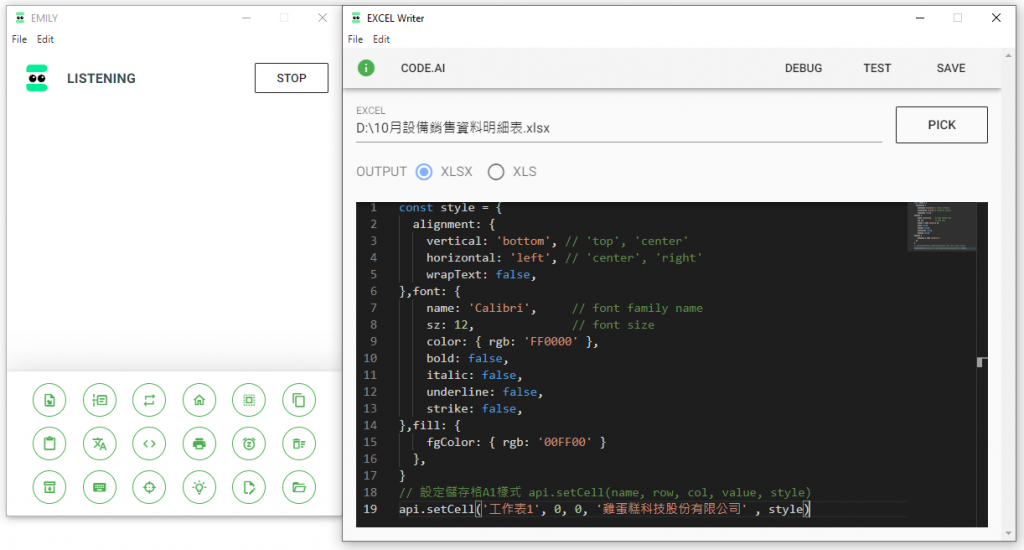
const style = {
alignment: {
vertical: 'bottom', // 'top', 'center'
horizontal: 'left', // 'center', 'right'
wrapText: false,
},font: {
name: 'Calibri', // font family name
sz: 12, // font size
color: { rgb: 'FF0000' },
bold: false,
italic: false,
underline: false,
strike: false,
},fill: {
fgColor: { rgb: '00FF00' }
},
}
// 設定儲存格A1樣式 api.setCell(name, row, col, value, style)
api.setCell('工作表1', 0, 0, '雞蛋糕科技股份有限公司' , style)


最後一種寫法是新增和刪除工作表,每個 Excel 檔案內都有可能有多個工作表,我們可以隨意的新增和刪除我們想要做的調整。
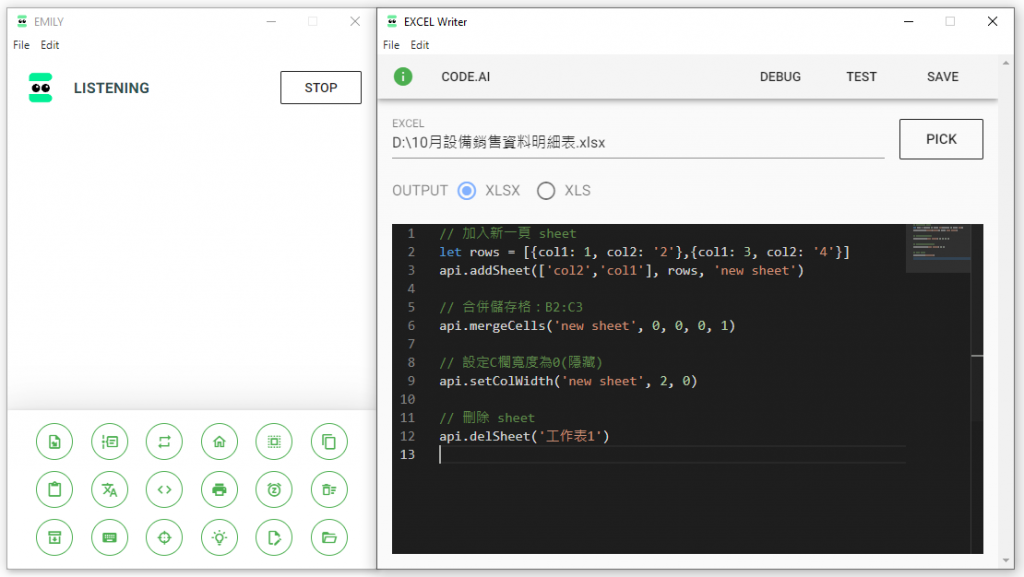
// 加入新一頁 sheet - api.addSheet(header, rows, name)
let rows = [{col1: 1, col2: '2'},{col1: 3, col2: '4'}]
api.addSheet(['col2','col1'], rows, 'new sheet')
// 合併儲存格:A1:B1 - api.mergeCells(name, startRow, startCol, endRow, endCol)
api.mergeCells('new sheet', 0, 0, 0, 1)
// 設定C欄寬度為0(隱藏) api.mergeCells(name, startRow, startCol, endRow, endCol)
api.setColWidth('new sheet', 2, 0)
// 刪除 sheet
api.delSheet('工作表1')

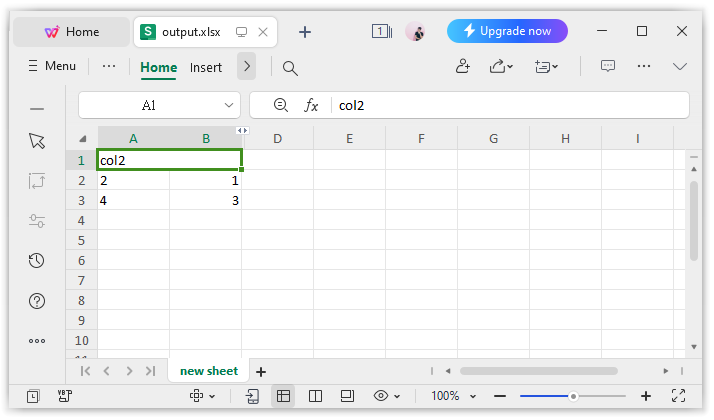
可以得出一個新的工作表,此外我們把 C 欄目寬度設定為 0 給隱藏了。

在完成所有必要的修改後,Excel Writer 將生成一個新的 Excel 檔案,並將其保存為"output.xlsx"。這個新檔案將包含我們所做的所有更改和自定義。Excel Writer模組為處理Excel檔案提供了強大的工具和功能。它使我們能夠自定義工作表的內容和外觀,並自動化繁瑣的任務。優化 Excel 工作流程,提高效率,試試 Excel 三兄弟模組,搭配有了這個我們也能調整樣式了!
黃仁勳的一句話讓這個世界都瘋了,身為與數據打交道多年的我們能做些什麼呢? 很簡單就是跟著一起瘋。「You Learn the more, you Get the more.」。沒想到鐵人賽又一年了呢,這篇是 【Five mins RPA】 系列文章除此之外也歡迎大家走走逛逛關於我過去的文章
一個正在為 300 多萬訂閱的 Youtuber 服務的資料科學家,擅長將商管行銷導入機器學習與人工智慧,並且從大量的數據中找出 Insight,待過 FMCG、Communication、Digital Marketing,最近一直在資訊圈打滾,趕著不被這波人工智慧浪潮給吞噬,寫文章寫了好一段時間了,期待著這個社會每個人能在各個角力間不斷沖突而漸能找到一個平衡點並回歸最初的初心。
