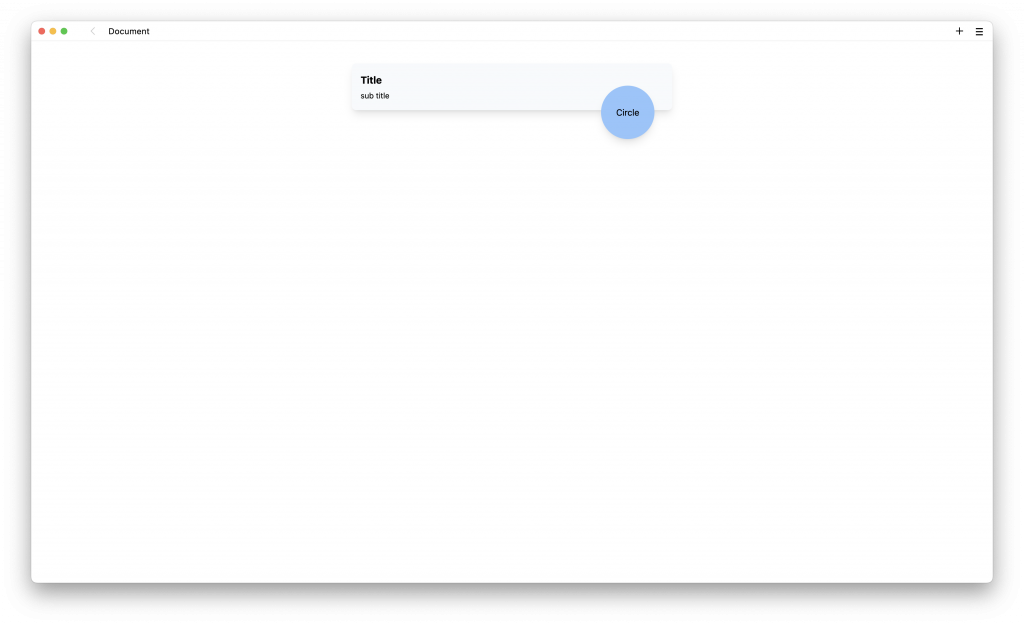
這個單元將繼續使用 relative 與 absolute 來製作另外一種卡片排版。這是完整的樣子:

一開始宣告 div 標籤:
<div class="">
<p class="">Title</p>
<p class="">sub title</p>
<div class="">Circle</div>
</div>
加入屬性:
<div class="mx-auto mt-10 w-1/3 rounded-lg bg-slate-50 p-4 shadow-lg">
<p class="text-lg font-bold">Title</p>
<p class="pt-1 text-sm">sub title</p>
<div class="">Circle</div>
</div>
相關屬性說明,這些屬性之前都有講解到,這邊就不多做說明:
text-lg text-sm font-bold:文字屬性mt-10 p-4 pt-1:邊界屬性w-1/3:寬度屬性rounded-lg:圓角屬性bg-slate-50:背景屬性shadow-lg:陰影屬性mx-auto:置中會呈現這個樣子:

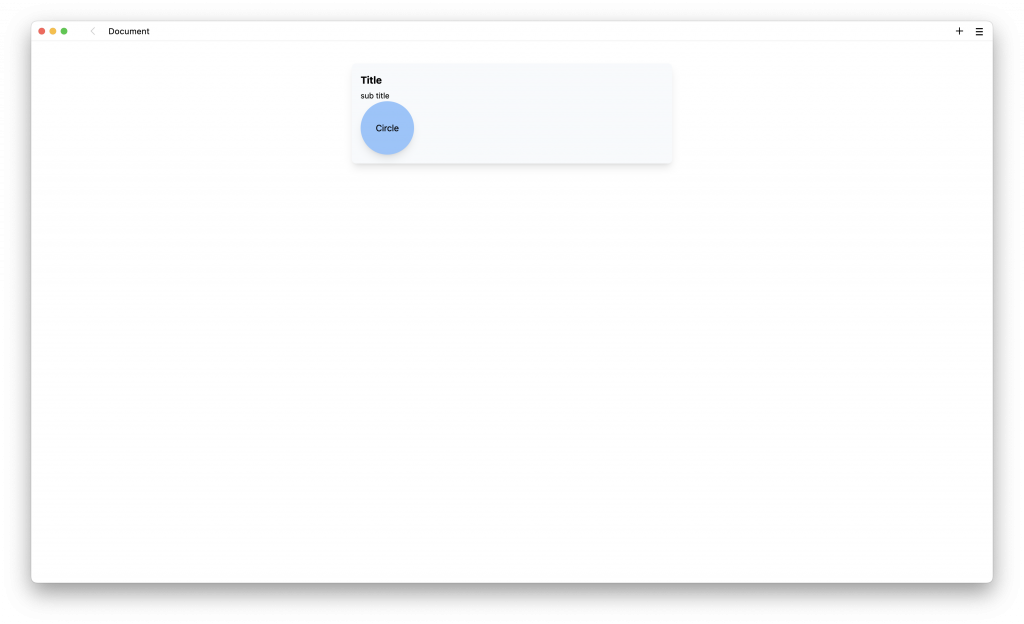
在下方的 Circle,因為想要製作圓形的樣子,所以新增以下屬性:
<div class="mx-auto mt-10 w-1/3 rounded-lg bg-slate-50 p-4 shadow-lg">
<p class="text-lg font-bold">Title</p>
<p class="pt-1 text-sm">sub title</p>
<div class="h-24 w-24 flex items-center justify-center rounded-full bg-blue-300 shadow-lg">Circle</div>
</div>
比較特別的是 rounded-full 可以讓一個正方形的形狀切割成圓形,其它相關屬性說明:
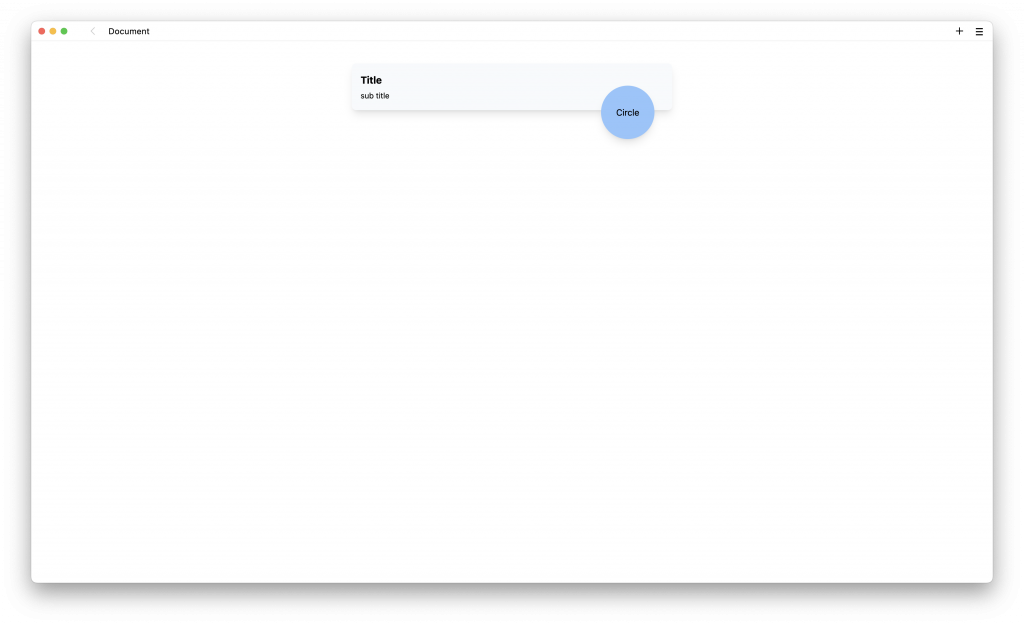
h-24:高度屬性w-24:寬度屬性flex items-center justify-center:置中rounded-full:完整圓角屬性bg-blue-300:背景屬性shadow-lg:陰影屬性最後在上層加入 relative ,圓形加入 absolute,就可以讓圓形產生相對位置,並且位置設定為 right-8 top-10,表示靠右邊 8,靠上方 10。
<div class="relative mx-auto mt-10 w-1/3 rounded-lg bg-slate-50 p-4 shadow-lg">
<p class="text-lg font-bold">Title</p>
<p class="pt-1 text-sm">sub title</p>
<div class="absolute right-8 top-10 h-24 w-24 flex items-center justify-center rounded-full bg-blue-300 shadow-lg">Circle</div>
</div>
最後的呈現結果:

tailwindcss - 從零開始學 - Day12 [完]
