介紹到今天,接下來要進入畫面很常用到的 icon ,就像昨天介紹的 Sweetaler2 也有自己內建 icon 來表達無聲的語言。用生活化一點的例子說明:看到鑽戒、婚紗、康乃馨很容易讓人聯想...少女、人妻、變媽媽,簡單來說,就是看到不用多說,我懂!類似這樣的概念!
Font Awesome 是一個非常受歡迎的 icon 字體庫,它提供了一個廣泛的可縮放矢量圖標集合,可供網頁開發者和設計師使用。
所謂的字體庫是指:這些 icon 以矢量字形的形式存儲在字體文件中,也就是說可以用 .scss 的樣式設定做出客製化需求,他不是圖片檔案,當然要轉成圖片也可以,差別在於解析度和大小,當然取決自己的需求選擇,沒有對錯!
官方文件:Font Awesome
https://fontawesome.com/
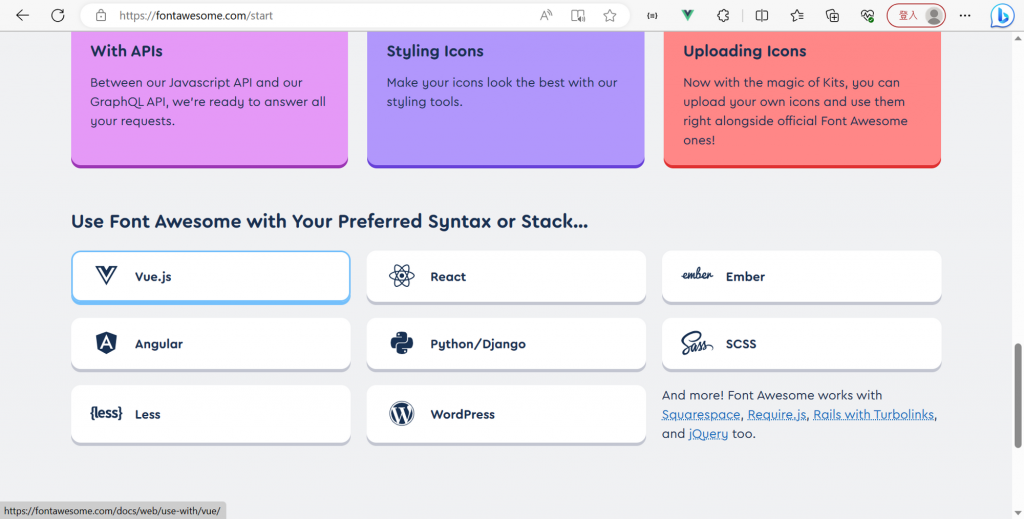
在官網中可以看到 Font Awesome 除了可以使用 CDN 引入也可以搭配套件,可以搭配很多框架,因為主學 Vue,,以下是 set Up with Vue。

Add SVG Core
npm i --save @fortawesome/fontawesome-svg-core
Add Icon Packages:這裡是安裝 free icons styles
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/free-brands-svg-icons
Add the Vue Component
npm i --save @fortawesome/vue-fontawesome@latest-3
這裡要確認自己是使用
Vue 2還是Vue 3?
因為安裝組件方式不同!文章開始就提及這波分享的套件使用環境是Vue 3搭配vite框架,所以語法上選擇安裝Vue 3
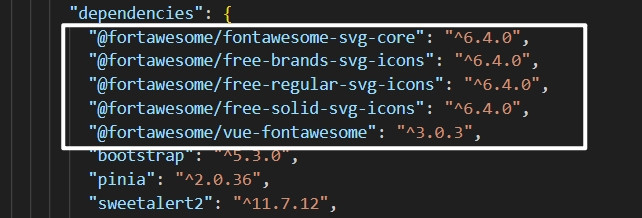
確認安裝狀態:在 package.json 看到套件名稱和安裝版本。
Set up the library:在 main.js 創建要使用的 icon 字體庫
/* Set up using Vue 3 */
import { createApp } from 'vue'
import App from './App.vue'
/* import the fontawesome core (1)*/
import { library } from '@fortawesome/fontawesome-svg-core'
/* import font awesome icon component (1)*/
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
/* import specific icons (2)*/
import { faUserSecret } from '@fortawesome/free-solid-svg-icons'
/* add icons to the library (2)*/
library.add(faUserSecret)
createApp(App)
.component('font-awesome-icon', FontAwesomeIcon)
.mount('#app')
這裡要留意一下,其中第 2 項在專案愈大的時候愈容易踩雷:
- 上方標示
(1):檔案中創建要在專案中使用的所有圖示的庫- 上方標示
(2):用 ES6 方式按需引入,一定要註冊才能使用(2)的內容:要使用的 icon 在 main.js 註冊要記得轉小駝峰,只有在 .vue 使用的時候用烤肉串表示
Call the Icons:在 main.js 註冊後,可以在要使用的元件中引入
<template>
<div id="app">
<!-- Add the style and icon you want using the Array format -->
<font-awesome-icon :icon="['fas', 'user-secret']" />
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
明天分享怎麼套用文件上的客製化以及其他應用
