Font Awesome 文件提供很多可以客製化的方法,今天來分享一下比較常使用的功能。
在官網中的 STYLE → Animating Icons 可以看到有很多種動畫,其中比較常用到的是 Shake && Spin,Shake 主要運用在提示中,Spin 則是可以運用在類似 loading 畫面中。
使用 fa-shake 動畫來吸引註意力,或通過來回搖動圖標來注意某些操作是不允許的。
使用 fa-spin 類可以使任何圖標旋轉,並使用 fa-spin-pulse 使其旋轉八步。 這對於 fa-spinner 和微調器圖標類別中的所有內容尤其有效。 如果您希望圖標反向旋轉(例如逆時針),請添加一個額外的 fa-spin-reverse 類。
CodePen:呈現畫面
https://codepen.io/mengting-ku/pen/YzdzJNq
以下是比較常用的樣式屬性,其他的內容可以參考以下鏈結 USE WITH... → Adding Icon Styling with Vue
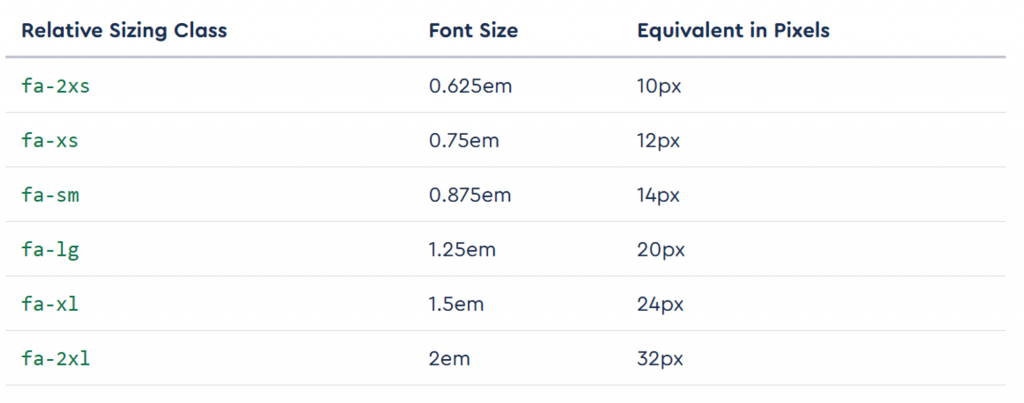
key 是 size ,value 可以從下表選擇
將圖示設置為使用固定寬度有助於在嘗試在垂直列中對齊圖示。
<font-awesome-icon :icon="['fas', 'coffee']" fixed-width />
在四分之一圈上旋轉,並水準、垂直或兩者翻轉。
<!-- Rotate -->
<font-awesome-icon :icon="['fas', 'coffee']" rotation="90" />
<font-awesome-icon :icon="['fas', 'coffee']" rotation="180" />
<font-awesome-icon :icon="['fas', 'coffee']" rotation="270" />
<!-- Mirror -->
<font-awesome-icon :icon="['fas', 'coffee']" flip="horizontal" />
<font-awesome-icon :icon="['fas', 'coffee']" flip="vertical" />
<font-awesome-icon :icon="['fas', 'coffee']" flip="both" />
使用 animate 實用程式來指示載入或處理。
<font-awesome-icon :icon="['fas', 'heart']" beat />
<font-awesome-icon :icon="['fas', 'circle-info']" beat-fade />
<font-awesome-icon :icon="['fas', 'basketball']" bounce />
<font-awesome-icon :icon="['fas', 'triangle-exclamation']" fade />
<font-awesome-icon :icon="['fas', 'compact-disc']" flip />
<font-awesome-icon :icon="['fas', 'bell']" shake />
<font-awesome-icon :icon="['fas', 'cog']" spin />
<font-awesome-icon :icon="['fas', 'compass']" spin spin-reverse />
<font-awesome-icon :icon="['fas', 'spinner']" spin-pulse />
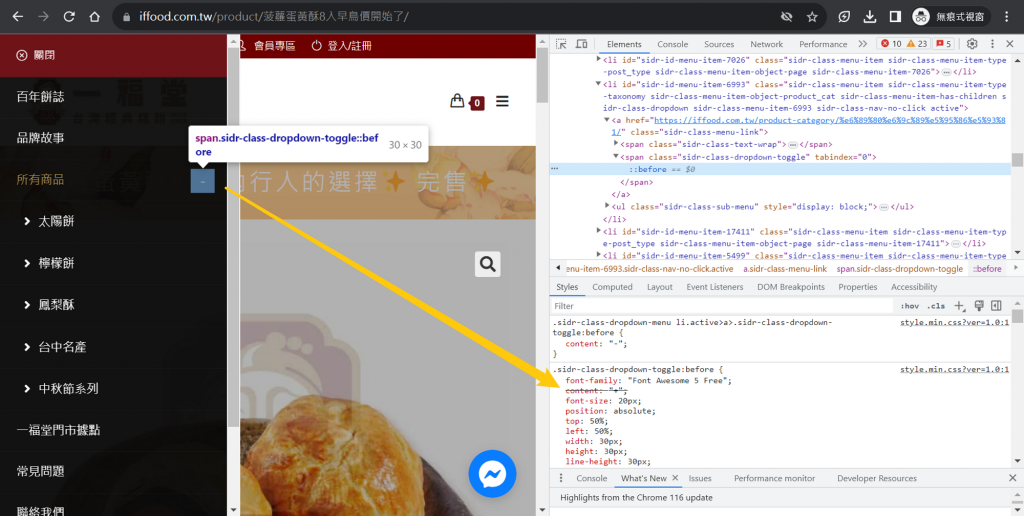
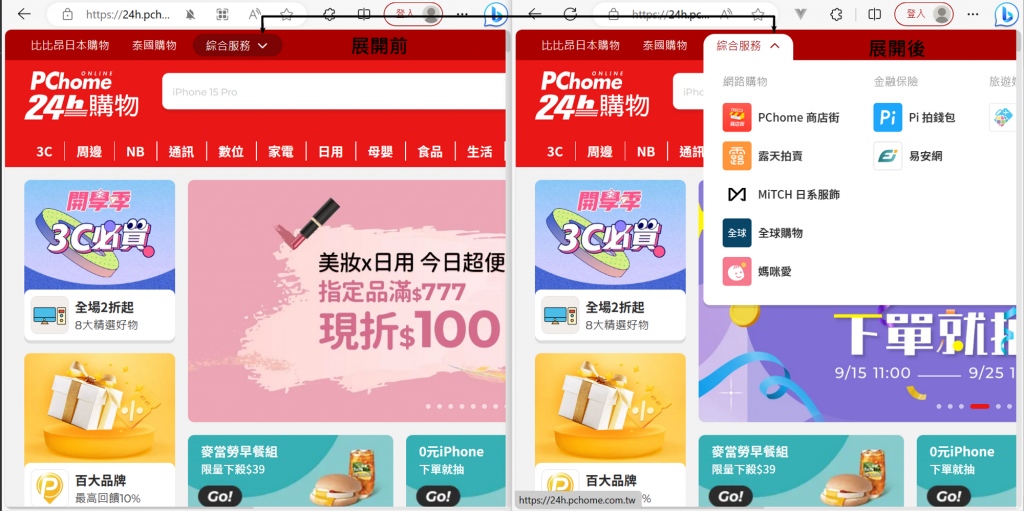
有些 icon 有點成雙成對的概念,例如:網頁上很常看到用 ▲▼ 或是 + - 當作展開收闔的 icon 交換。
台中一福堂網頁:側邊欄在使用者觸發 click 事件後,用 icon 交換的方式展開產品列表 )
PChome 網頁:使用 hover 的方法轉 180° )作法很多種,沒有對與錯,一切在開發的選擇,有時候我會突然想用 computed 交換,有時候我也會用樣式綁定,真的沒有絕對!
以下是用樣式綁定的方法做功能切換的時候, icon 交換...
<template>
<Loading v-if="isLoading" />
<div v-else>
<button
class="btn btn-outline-primary"
@click="showWhat"
>
點我看一下有什麼
<font-awesome-icon :icon="isShow ? 'fa-solid fa-minus' : 'fa-solid fa-plus'" />
</button>
<div v-show="isShow" class="mt-5">
<p class="fs-4">今晚來點義大利麵 ᖘ ❛‿˂̵✧</p>
<img
class="rounded shadow"
src="https://images.unsplash.com/photo-1622973536968-3ead9e780960?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxzZWFyY2h8MjB8fHBhc3RhfGVufDB8MHwwfHx8Mg%3D%3D&auto=format&fit=crop&w=600&q=60"
alt="pasta"
/>
</div>
</div>
</template>
<script setup>
import { ref } from 'vue';
import Loading from '@/components/loadingStyle.vue';
const isShow = ref(false);
function showWhat() {
isShow.value = !isShow.value
}
</script>
呈現畫面
其實前面的樣式框架也都有自己的 icon 庫,這邊要特別提到 Element-plus icon ,他很好只是 icon 少了點;他真的很好只是需要注意一定要記得不能用按需引入,一定要去 npm 安裝後做全域註冊;流程在 Day8 的 Element-plus 應用篇開門見山有提及可以參考看看。
