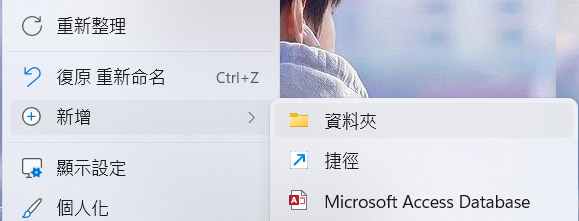
首先在桌面建一個資料夾,名稱可以隨意取,這邊拿「Practice」當示範。

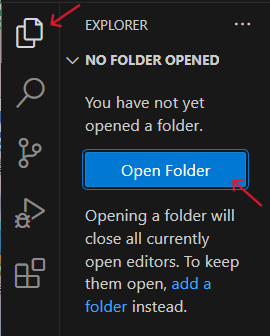
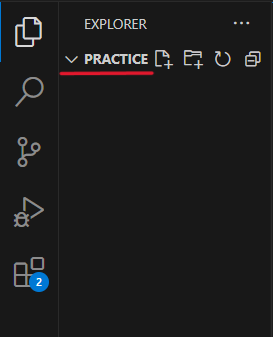
接著開啟VS Code,點擊左上角的Explorer會多出一欄類似目錄的地方,點擊Open Folder打開我們剛剛建的Practice資料夾。

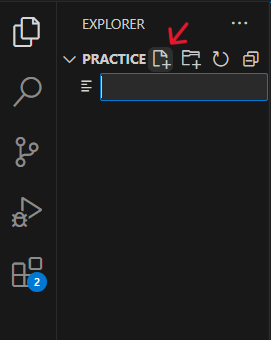
將滑鼠移到資料夾旁邊,會出現四個按鈕,點選第一個按鈕即可新增檔案。
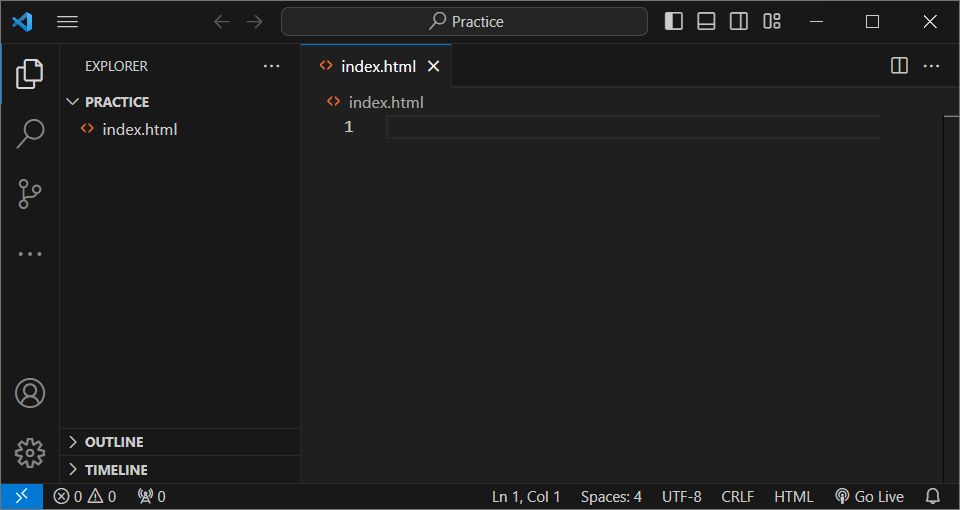
檔名可以隨意取,但副檔名必須是 .html才會是HTML檔。一般來說會以index作為HTML的檔名,所以這邊就以index.html當範例。輸入完成按enter鍵後,就會跳出可以寫程式的視窗,也代表我們已經產生一個HTML檔案囉!
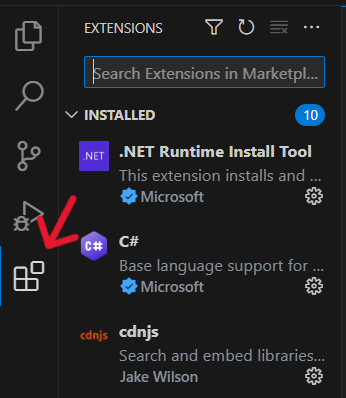
在左側點擊Extensions
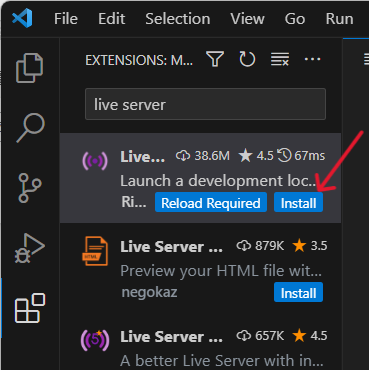
搜尋「Live Server」,找到後進行安裝。
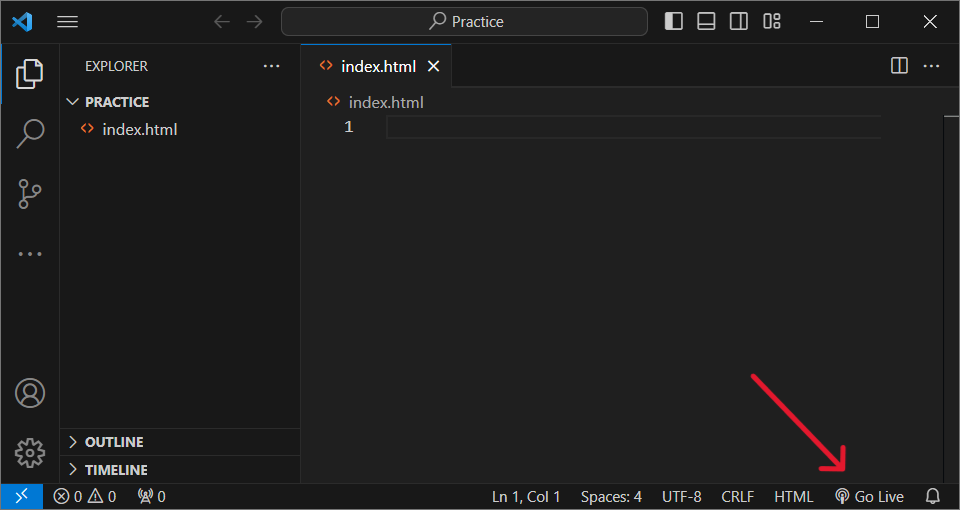
安裝完成後右下角會出現「Go Live」,這樣就是成功了!
當然還有其他很多好用的擴充套件,但基本的前置作業今天就先介紹到這邊,之後有機會再告訴大家更多工具。我是YQ,明天見。
