在手機中,有一些關於 App 導覽列的設定,例如左邊有返回鍵、中間呈現頁面標題等等,並且會根據 Android 或 iOS 改變樣式。而 React Navigation 會為我們預設這些內容,但仍提供我們使用 options 這個屬性來更改的彈性。
例如,它會將 Screen 的 name 屬性預設為 Header 標題,但我們能傳入客製化 title 。如此一來,頁面的標題就改變了:
<Stack.Screen
name="Home"
component={HomeScreen}
options={{title: 'CustomHome'}}
/>


在 options 中,也可以傳入包著 route 的物件,來取得路由參數,當成 Header 標題。不過,參數必須要是字串,不可以是其他型別的資料。
function HomeScreen({navigation}) {
return (
<View>
<Text>MENU</Text>
<TouchableOpacity
onPress={() => navigation.navigate('Detail', {id: 0, title: '滷肉飯'})}>
<Text>滷肉飯</Text>
</TouchableOpacity>
<TouchableOpacity
onPress={() => navigation.navigate('Detail', {id: 1, title: '炒米粉'})}>
<Text>炒米粉</Text>
</TouchableOpacity>
</View>
);
}
function DetailScreen({navigation, route}) {
const {id} = route.params;
return (
<View>
<Text>{id}</Text>
<Text>{id === 0 ? '滷肉飯' : '炒米粉'}</Text>
… 省略
</View>
);
}


除了標題外,能調整的屬性還有:
<Stack.Screen
name="Detail"
component={DetailScreen}
options={({route}) => ({
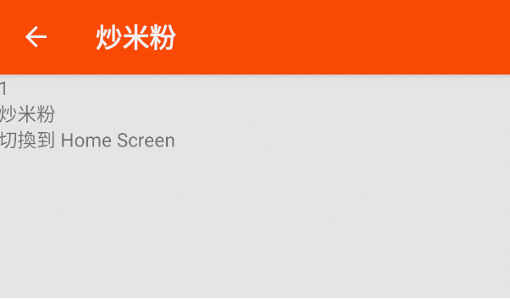
title: route.params.title,
headerStyle: {backgroundColor: '#f4511e'},
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
},
})}
/>

<Stack.Screen
name="Detail"
component={DetailScreen}
options={() => ({
headerShown: false,
headerTransparent: true,
headerBackground: () => null,
})}
/>

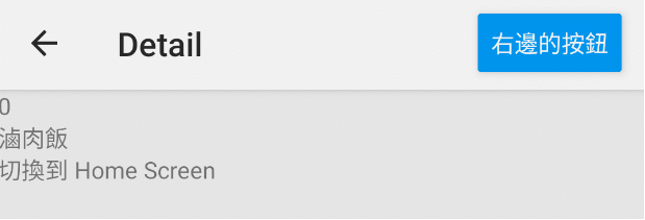
此外,也可以自由設定 Header 左邊、中間、右邊要放什麼。
<Stack.Screen
name="Detail"
component={DetailScreen}
options={() => ({
headerRight: () => <Button title="右邊的按鈕" />,
})}
/>

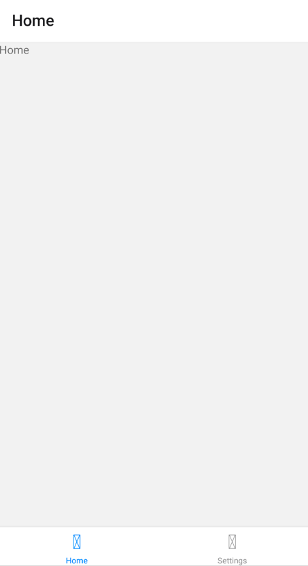
現行主流的App 常會在下方設計導覽列 Bottom Navigation ,因為 App 主要使用者多透過手機下載,而選單設計在下方能讓單手操作更為便利。在這節中我們就要來看看如何透過 React Navigation ,來建立 Bottom Navigation 。
在終端機輸入 npm install @react-navigation/bottom-tabs 下載,建立兩個頁面元件: HomeScreen 和 SettingsScreen 。
import React from 'react';
import {View, Text} from 'react-native';
function HomeScreen() {
return (
<View>
<Text>Home</Text>
</View>
);
}
function SettingsScreen() {
return (
<View>
<Text>Settings</Text>
</View>
);
}
我們不用再引入 createNativeStackNavigator ,改從剛剛下載的 @react-navigation/bottom-tabs 引入 createBottomTabNavigator 。用相同的邏輯,宣告 Tab 變數並完成 BottomNavigation 元件。
import {NavigationContainer} from '@react-navigation/native';
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
const Tab = createBottomTabNavigator();
function BottomeNavigation() {
return (
<Tab.Navigator>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Settings" component={SettingsScreen} />
</Tab.Navigator>
);
}
最後,在 App.js 一樣要引入 NavigationContainer ,包在剛剛做好的 BottomNavigation 元件外面。
import {NavigationContainer} from '@react-navigation/native';
function App() {
return (
<NavigationContainer>
<BottomeNavigation />
</NavigationContainer>
);
}
如此一來就完成了。邏輯基本上和 Stack 大同小異,十分簡單。
