Button元件通常用於判斷,判斷按下之後啟動某功能,而今天要說的是Button的外觀如何設計。
有的時候,我們會自己設計app的主題,但如果設計的主題和預設的按鈕風格不搭,看起來就很突兀。所以我們有時會自己設計跟app主題相近的按鈕樣式。

我們可以看到drawable這個資料夾,待會我們要設計的xml檔案就放這裡。
我們新增一個xml檔。
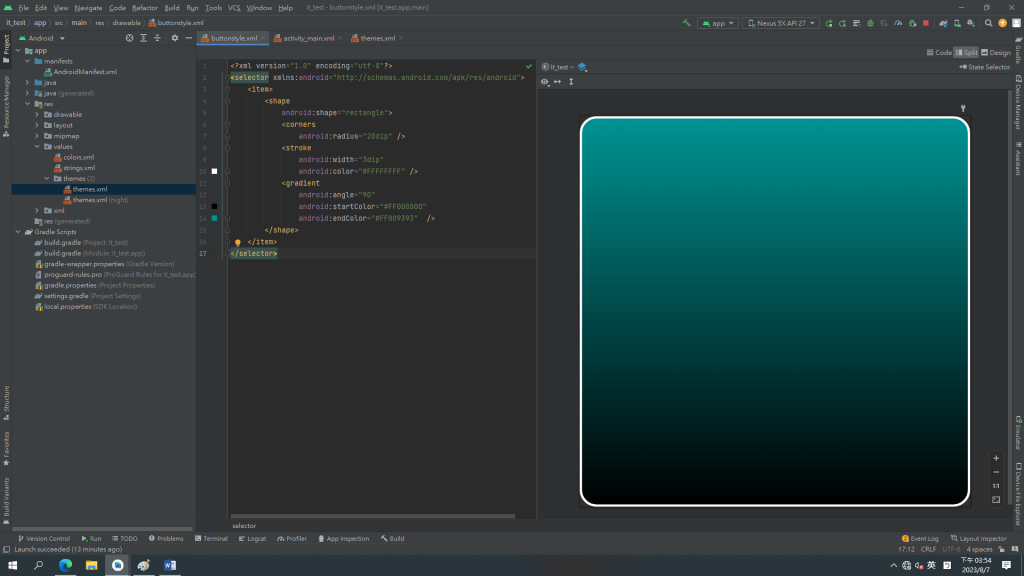
在程式的部分打上一些屬性,下面是例子:
buttonstyle.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
android:shape="rectangle">
<corners
android:radius="20dip" />
<stroke
android:width="3dip"
android:color="#FFFFFFFF" />
<gradient
android:angle="90"
android:startColor="#FF000000"
android:endColor="#FF009393" />
</shape>
</item>
</selector>
<item>之中有許多屬性可以做更改變換,為的就是盡量符合設計者的需求。這個按鈕中我有使用到漸層色,下面我們就來看看這個按鈕使用到的一些屬性例子:
上面的設計成品如下圖:
到這裡設計的就差不多了,明天來看看如何套用至Button中~~
