今天我們承接上一篇,來看看如何套用設計好的buttonstyle至專案中,還不知道如何設計按鈕的的話可以先移步至上一篇文章進行觀看。

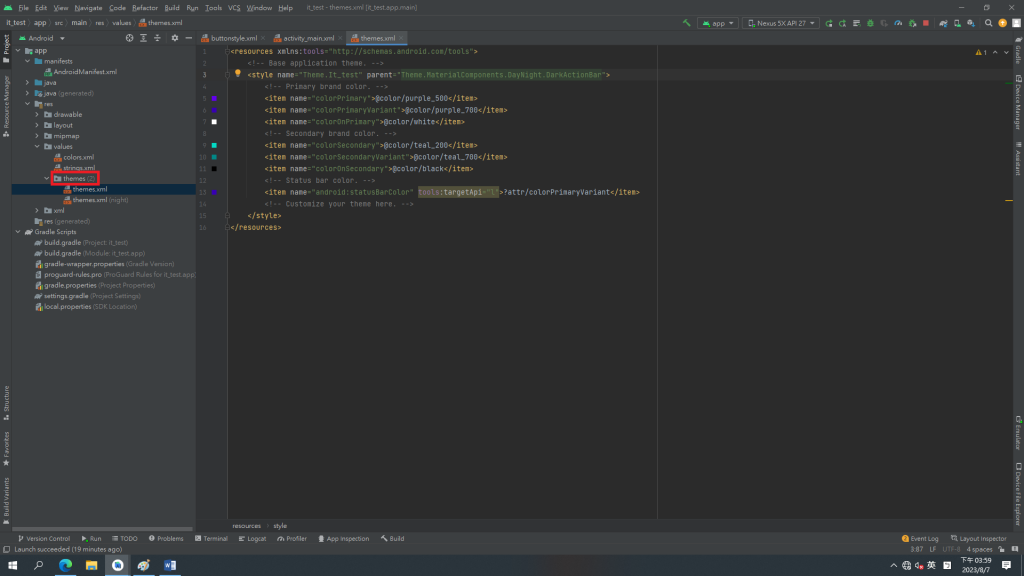
首先從左方檔案列的values資料夾中找到themes.xml,這裡有系統預設的主題,打開後我們看到最上面這行:
<style name="Theme.It_test" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
我們把後段改成:
<style name="Theme.It_test" parent="Theme.MaterialComponents.DayNight.NoActionBar.Bridge">
這行如果不改掉的話,最後執行時會發現按鈕還是會變成預設的Button樣式。
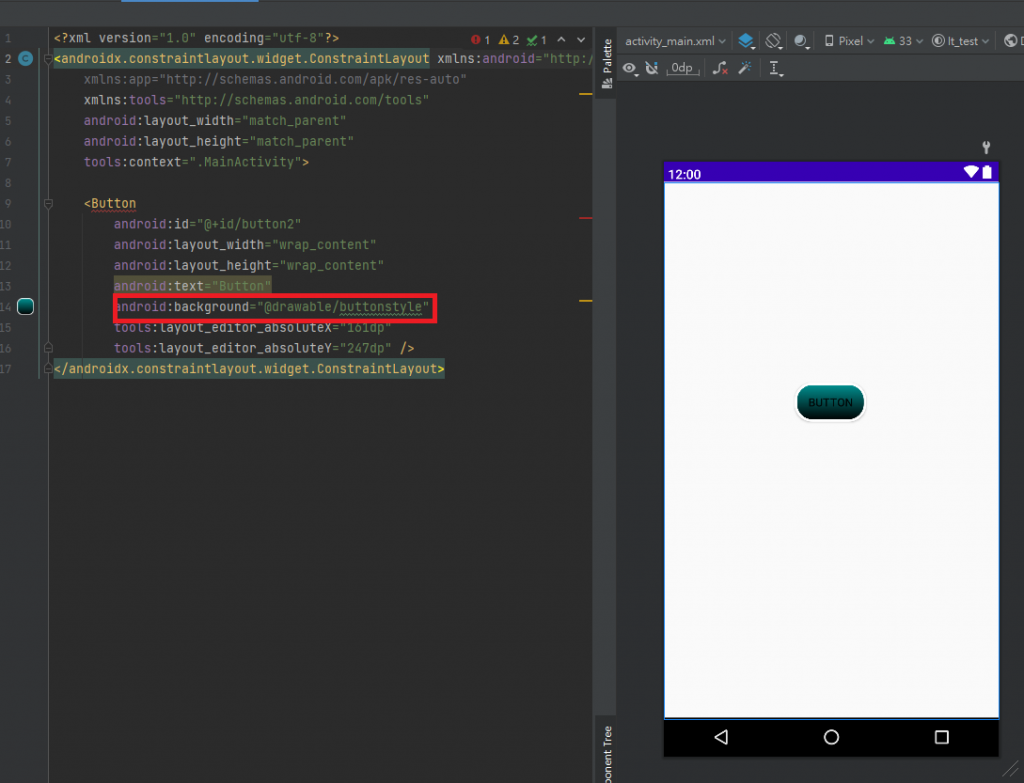
改完後我們到layout拉出一個Button,會發現它應該已經變成白色,我們在程式碼的部分加入一行:
android:background="@drawable/buttonstyle"
因為我們的設計檔案是放在drawable資料夾中,所以是@drawable/,而@drawable/後面就接上自己設計的xml檔名。
這行屬性的目的主要是更改元件的背景,將其改成我們剛剛設計的樣式做套用。

然後我們就驚喜的發現Button已經變成我們設計的樣式了。
實際上許多元件都能透過同樣的方法實行客製化,例如將元件加上框線,將按鈕按下時更改樣式等等,或是tablayout的tab也可以透過這個方法更改不同樣式。
今天就介紹到這邊~~
