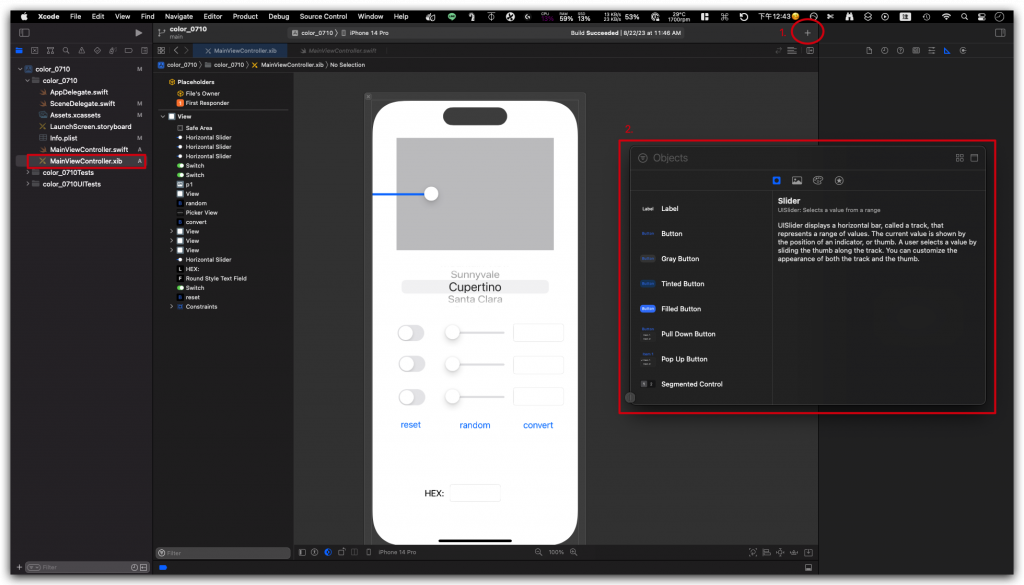
大家可以看到我在模擬的機型上面放上很多UI元件,但大家可以用放鬆的心情來看待,因為剛開始學習UI介面不一定要一步就到位,在做出功能的同時,大家可以靠自身的創意來隨時添加新想法希望大家能保有正確前端開發學習心態喔!

加號( Library ) 來選擇要添加的UI元件
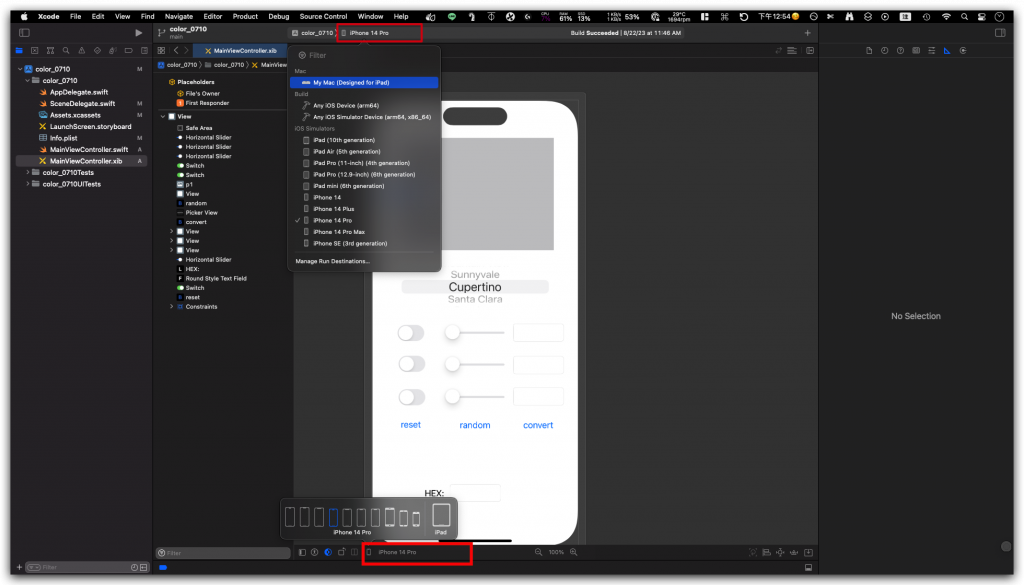
偷偷跟大家講我喜歡用iphone SE來開發,因為不會有煩人的瀏海跟垃圾島阻擋視野,而且!SE有主頁鍵!!!跟用觸控板來模擬滑掉app比起來真的很方便XD
這個部分是用來選擇在模擬器中運行時要模擬的具體機型。這讓您能夠看到應用在不同大小和形狀的屏幕上的實際外觀。例如,您可以選擇 iPhone SE,iPhone 15 pro Max, 不同的機型。主要是看自己拉好的元件位置有沒有跑掉喔。
這部分允許您選擇在 Xcode 的介面設計畫布上使用的機型。這不影響您的應用在實際設備上的外觀,而是讓您在設計階段就能看到您的布局在特定設備上的效果。這裡我們選擇喜歡的機型就可以嘍,可以不用一直變動。
