
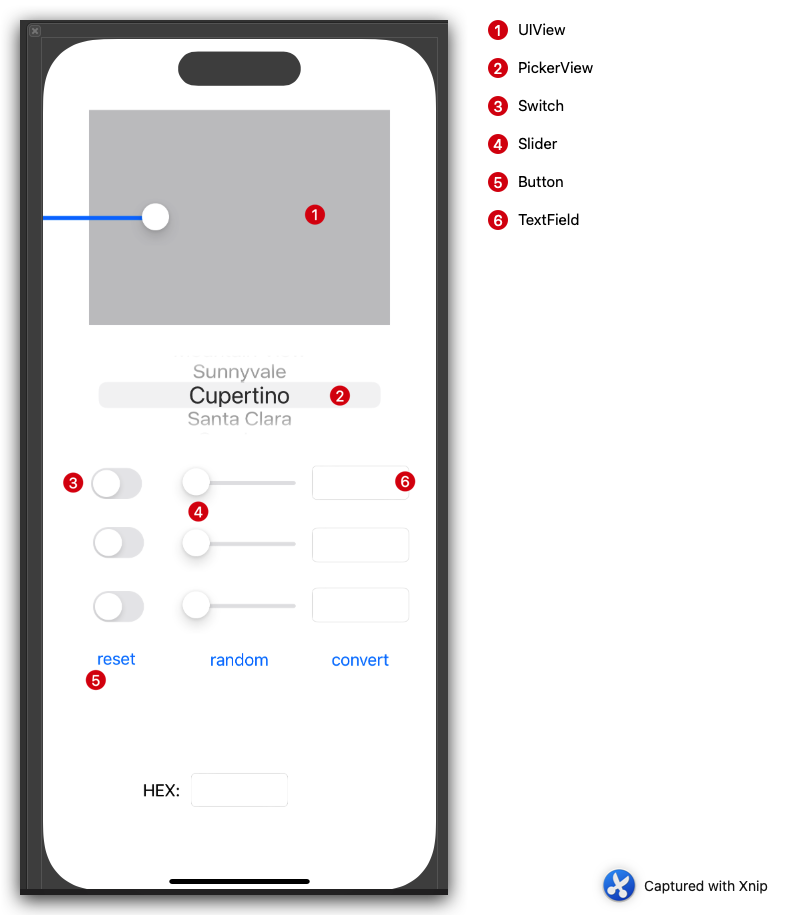
功能:UIView 是 iOS 中所有視圖元件的基本類型。它可以容納其他視圖和控件,也可以用來自定義繪圖。用途:作為容器使用,組織和管理其他視圖元件;或作為自定義繪圖的基礎。功能:PickerView 提供了一個滾動選擇器,允許用戶從一系列選項中選擇。用途:用於日期選擇、時間選擇或從任何預定義的選項列表中選擇。功能:Switch 是一個兩種狀態的開關控件,通常用於表示開/關或真/假。用途:用於控制設置或功能的開啟和關閉。功能:Slider 允許用戶通過拖動滑塊來選擇一個範圍內的值。用途:用於調整音量、亮度或任何需要連續範圍值的設置。功能:Button 是一個基本的按鈕控件,用戶可以點擊它來觸發某個動作。用途:觸發特定動作或命令,如提交表單、開始新任務等。功能:TextField 提供了一個文本輸入字段,允許用戶輸入和編輯一行文本。用途:用於收集用戶輸入的文字資訊,如用戶名、密碼、搜索查詢等。

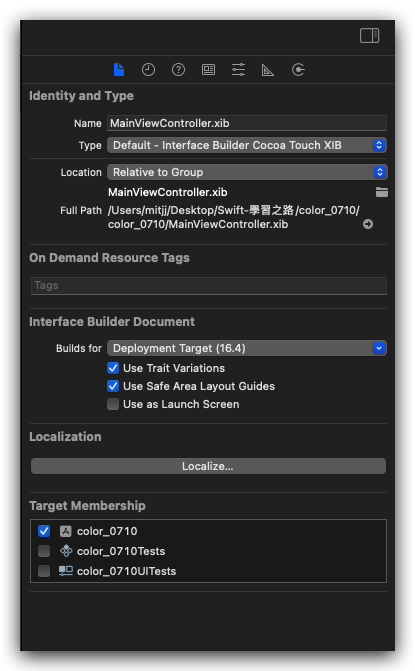
功能:提供與所選文件或項目相關的基本信息和設置,例如文件類型、位置、權限等。用途:用於查看和修改文件的基本屬性和設置。
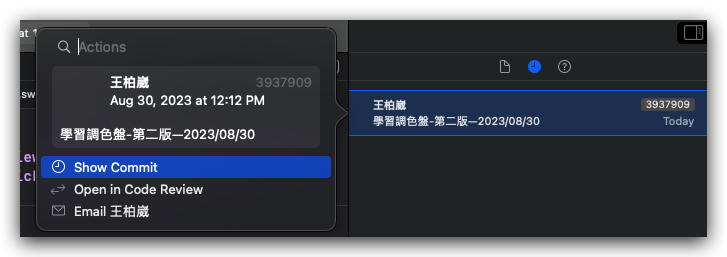
功能:顯示文件或項目的版本控制歷史,包括更改、提交和分支等。用途:用於跟踪和管理項目的版本歷史和協作。
功能:提供所選元件或代碼的快速參考和幫助文檔連結。用途:用於快速查找和理解代碼或界面元件的用法和文檔連結。
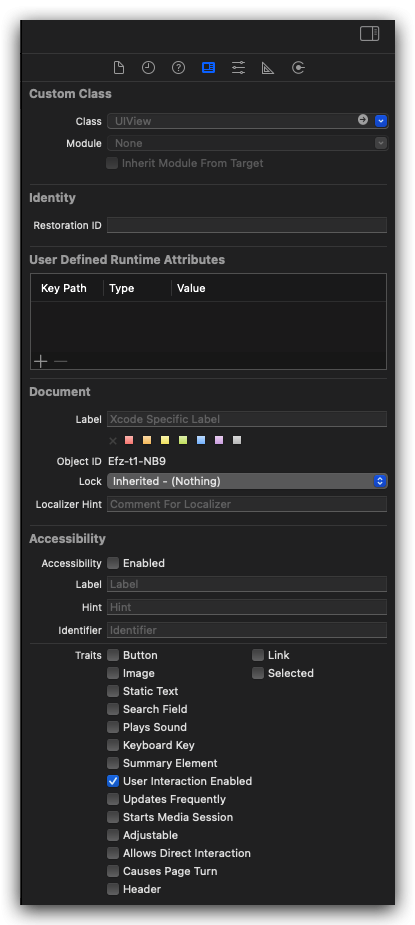
功能:提供所選元件的識別信息,例如類名、標籤、用戶定義的運行時屬性等。用途:用於自定義和識別特定元件或控件。
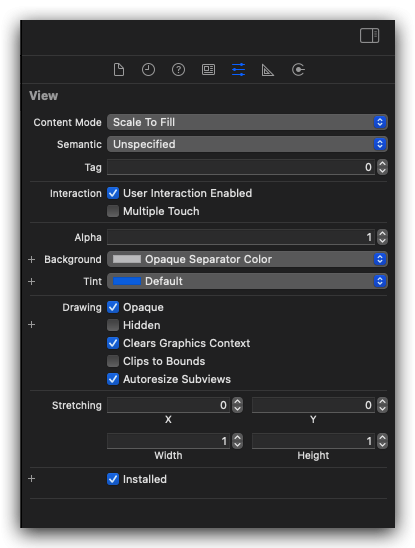
功能:允許您查看和編輯所選元件的各種屬性,例如字體、顏色、對齊方式等。用途:用於定制和調整界面元件的外觀和行為。
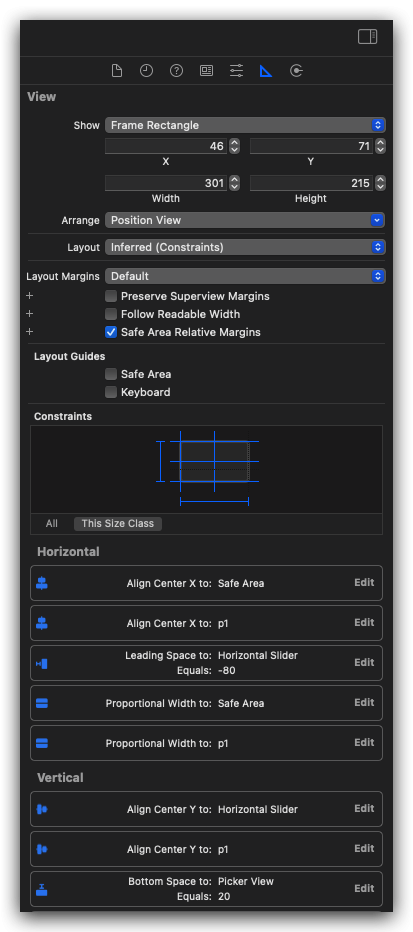
功能:顯示和允許編輯所選元件的尺寸和位置屬性。用途:用於精確調整界面元件的大小和位置。
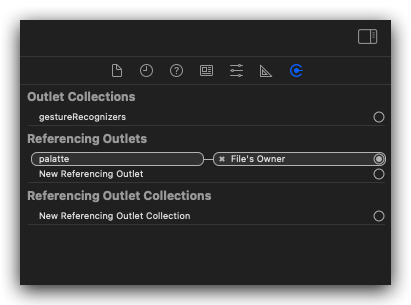
功能:列出所選元件的所有連接,包括代理、插槽、動作和出口等。用途:用於管理和編輯元件之間的交互連接。