要有效地使用 WordPress,我們必須深入理解它是如何儲存和管理資料的。此外,瞭解其內部運作方式不僅能夠幫助我們更有效地設計和建立我們的協作平台,還能使我們預測可能的挑戰並提前解決。因此,在開始我們的實作之前,我們將先探討 WordPress 的資料儲存結構
。
由於 WordPress 是內容管理系統,所以 WordPress 的資料儲存單位就是「內容」,而在 WordPress 的內容會以類似文章 (Posts) 的形式儲存。
在預設的狀態下,WordPress 有三種內容類型 (Post Type),分別是「頁面 (Page)」、「文章 (Post)」與「附件 (Attachment)」,其中附件在介面上則是透過 [媒體] 的介面進行管理。
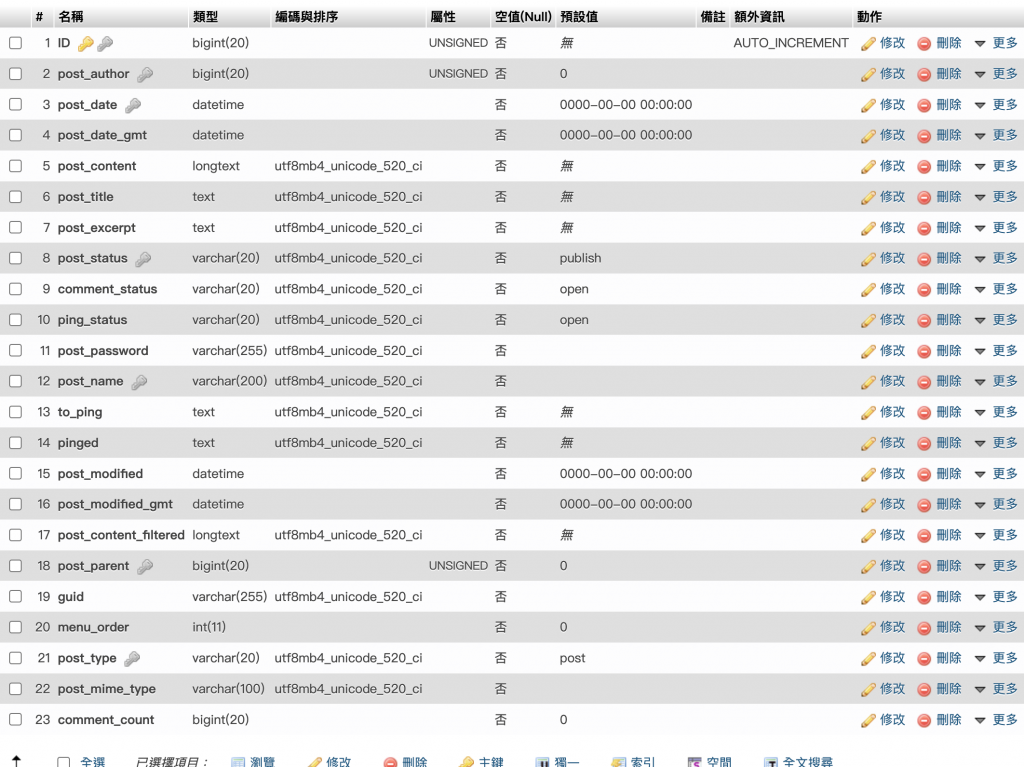
如果我們從 phpMyAdmin 存取 WordPress 的 wp_posts (每個網站的資料表前綴不一定相同,此處以預設的 wp_ 為例) 資料表,我們可以看到下列的結構。
從 WordPress 的資料儲存格式中,我們可以看到每篇內容,除了標題 (post_title) 與內文 (post_content) 外,還包含了發布日期、發布者、內容狀態、可引用狀態 (ping_status)、全域單一識別碼 (guid) 等資訊。
WordPress 預設有 4 個分類表來處理分類法,包含 wp_terms、wp_termmeta、wp_term_relationships 與 wp_term_taxonomy,其中 wp_term_relationships 是替內容與分類法建立關聯的重要資料表。
我們在撰寫文章時,使用到的就是預設的分類 (Category) 與標籤 (Tag) 兩種分類法。除了這兩種分類法以外,如果你安裝了 WooCommerce,那麽 WooCommerce 會再額外加「商品分類」以及商品的「屬性」等分類法。
我們接著再來看 wp_postmeta 內的資訊。
如果你是 WordPress 的使用者,你可能在追逐客製化網站的過程中,會聽到「自訂欄位 (Custom Fields)」,這就是所謂的中繼資料,也就是內容的額外資訊。
以商品來說,就是價格、型號等,預設沒有儲存在 wp_posts 裡面的額外資訊。如果是以安裝了 SEO 外掛的部落格文章來說,這些中繼資料則包含了文章的 SEO 標題、目標關鍵字等資訊。
我們透過觀察資料庫,解析 WordPress 管理內容的方式後,我們可以發現透過 WordPress 的「內容」來建置遠端協作平台的優缺點如下:
wp_postmeta 內的資訊逐漸累積時。對於大量的資料操作或高流量的網站,這可能導致效能下降。我早期開發過的一個客製化佈景主題,就因為濫用中繼資料,造成了不小的效能問題。就像開發者在面臨到其他程式語言的技術選擇一樣,利用 WordPress 打造協作平台也有其利與弊。希望透過上述的分析,可以幫助你更明確地瞭解使用 WordPress 所能帶來的優點和潛在的挑戰。下一篇文章,我們將要開始設計我們的協作平台,並制定這次專案要解決的目標問題。
