本篇閱讀時間約: 1 分鐘
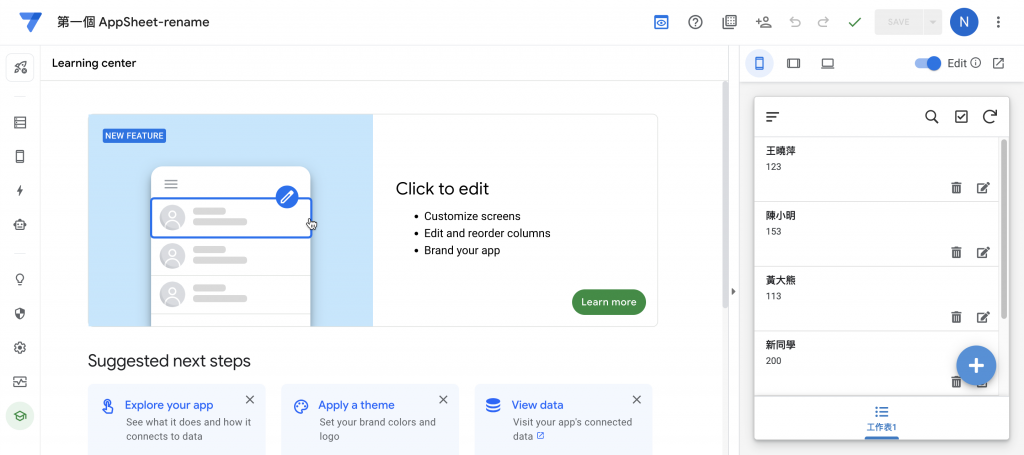
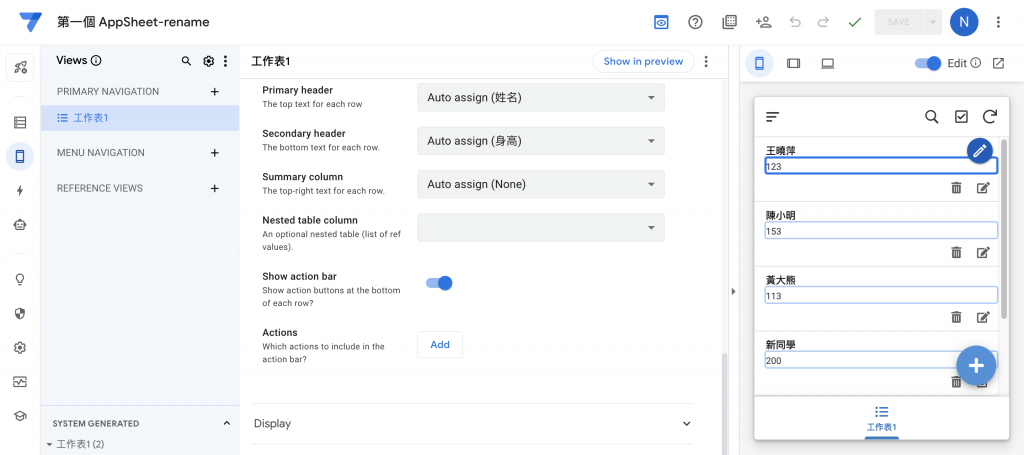
在右方的預覽區塊中,
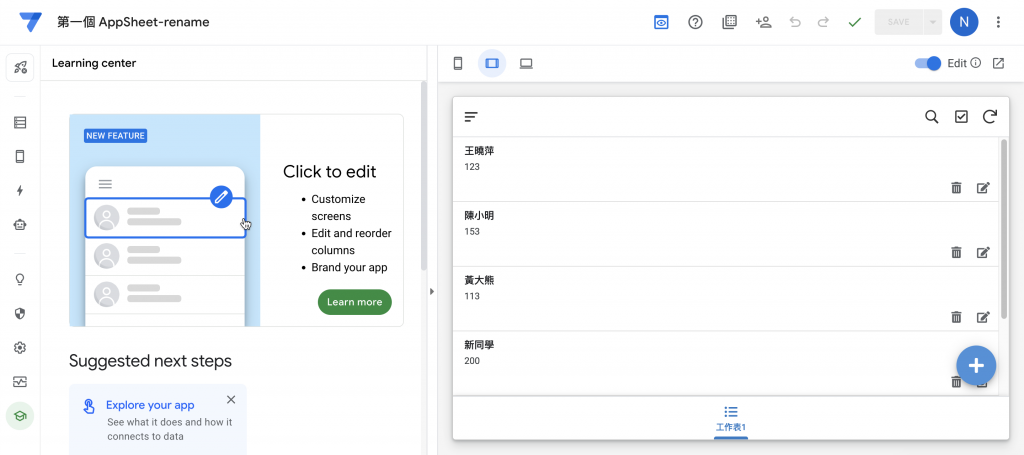
可以在左上方直接選擇「手機」、「平板」、「桌機筆電」,
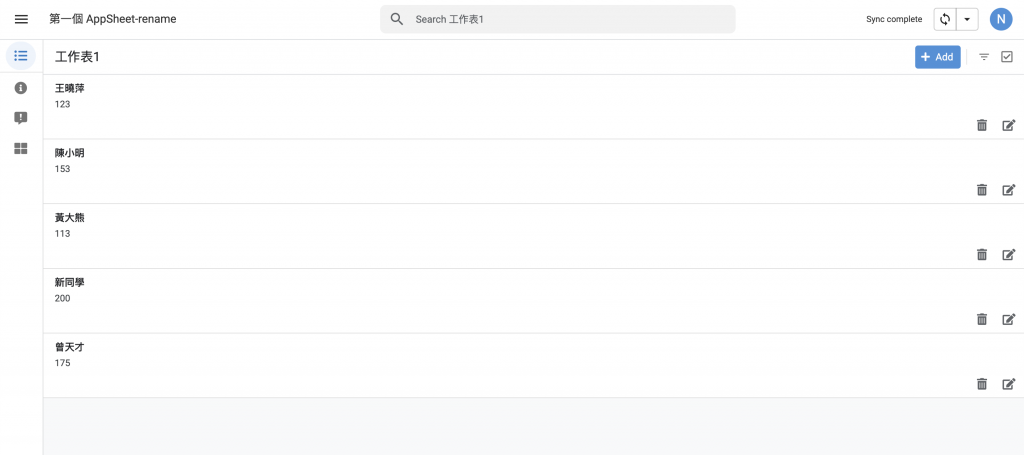
但「桌機筆電」跟前兩者不同,因為是要模擬桌機,
所以是以另開視窗方式直接在瀏覽器預覽,
前兩者則是預覽區寬度不同。


另外,AppSheet 做出來的應用程式,
手機跟平板是一樣的排版,但跟桌機不同排版。

只有在桌機的時候,網址有加入了 platform=desktop,
有點像行動裝置剛出現時,使用的 AWD 技術,
因為 RWD 通常是使用一套程式因應不同寬度變化,
這裡很顯然是類似 AWD,判斷裝置的種類,給不同的排版。
我猜可能是讓手機平板盡可能接近行動裝置原生的感覺,
才特意使用這樣的技術。
預覽區是否可以編輯欄位資料的切換開關,
在剛剛裝置的右方,有個開關方便製作者測試,
因為預設是開啟的,
只要滑鼠移到物件的地方,
那個物件的右上角就會有一個「筆」圖示的按鈕,
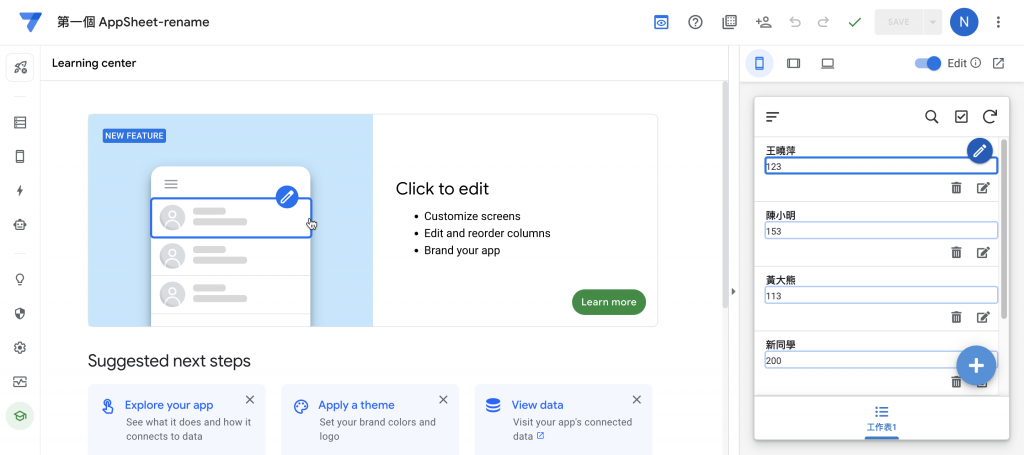
按下去後,主畫面就會跳到修改該筆資料的頁面,
有時候測試為了方便不受干擾,可能就會關閉預覽裡的編輯欄位資料功能。
點擊該筆資料前:
點擊該筆資料後:
旁邊「i」圖示的按鈕,以圖示提示這個功能是什麼,以及更多資訊。
其實就是另開視窗,跟「桌機筆電」預覽其實是一樣的,
差別只差在「桌機筆電」預覽有提示一個你現在是在預覽情況,
但其實就沒差別。
就是所見即所得的地方,只要資料變動了,畫面都會即時更新,
而用 AppSheet 建立的應用程式都會有一定的排版,
例如此範例預設是有:
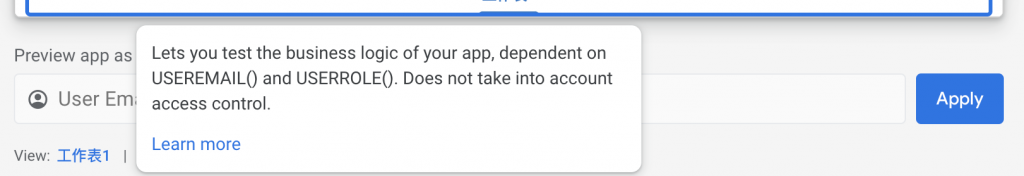
底部有一個東西也是在測試中很方便的,
可以根據不同帳號的權限,
來測試這個應用程式。

另外在其下方也有提示這個應用程式的資料來自哪一個 Google Sheets 與 工作表。
個人覺得這個預覽區其實做得很貼心,
把所見即所得幾種想要馬上測試的功能都放上去了,
我個人尤其愛只要想編輯,就直接點選,主畫面就會跑到設定的頁面,
而且是該設定選項的位置,
而且預覽區也不會因為點擊了編輯,畫面就跑掉了,
小細節都做得很好,
期待之後真正實際使用的時候體會到 AppSheet 設計的用意。
