當我們的 React Native 開發到一個進度後,通常會將開發的這包程式碼打包成 Andorid 裝置可以安裝的 AAB 和 APK 檔案。那 AAB 是什麼? APK 檔又是什麼?兩者的關係為何?
APK 格式是用來分發和安裝的 Android 裝置的一種格式,APK 包含程式碼、資源、圖片等被壓縮成一包。
是一種發布的格式,目前 Google Play 上的應用程式必須使用 AAB 格式提交, AAB 檔包含編譯過的程式碼與資源。
使用 AAB 格式 Google Play 會自動幫你產生及簽署 APK,並且根據裝置的不同,僅提供該裝置所需的程式碼,讓整包檔案更小。
AAB 是開發者上傳的格式,用戶下載的是 APK 格式,而用戶所下載的 APK 格式 則是由 Google Play 依據 AAB 格式與用戶的裝置生成的 。
cd android && ./gradlew assembleRelease
./gradlew 指的是自動下載所需的 Gradle 版本
assembleRelease指的是指示 Gradle 編譯並生成的 Release 版本 APK
生成的 APK 文件位於 React Native 專案的 android/app/build/outputs/apk/production/release/ 目錄中。
cd android && ./gradlew assembleDebug
生成的 APK 文件位於 React Native 專案的 android/app/build/outputs/apk/production/debug/ 目錄中。
| Debug 版本 | Release版本 | |
|---|---|---|
| 應用場景 | 供開發人員測試 | 供使用者使用 |
| 效能 | 較慢,包含了大量的測試檢查和記錄 | 較快 |
| 錯誤處理 | 詳細報告錯誤,利於追蹤錯誤 | 錯誤訊息不如 Debug 版本仔細 |
| 開發工具 | 可以支援 hot reload 及使用 debug 工具測試 | 不行 |
結合上次討論 Android 設定環境變數的章節,我們即可在package.json 列出以下 script:
{
//開發環境 Release 版本的 APK
"android:dev-release-apk": "cd android && ./gradlew assembleDevelopmentRelease",
//開發環境 Debug 版本的 APK
"android:dev-debug-apk": "cd android && ./gradlew assembleDevelopmentDebug,
//正式環境 Release 版本的 APK
"android:prod-release-apk": "cd android && ./gradlew assembleProductionRelease",
//正式環境 Debug 版本的 APK
"android:prod-debug-apk": "cd android && ./gradlew assembleProductionDebug",
}

這樣就可以快速打包不同環境的 APK 了~
打包 AAB 需要金鑰 .keyStore ,這是為了方便 google play 幫你簽署並且產生 APK 給用戶。
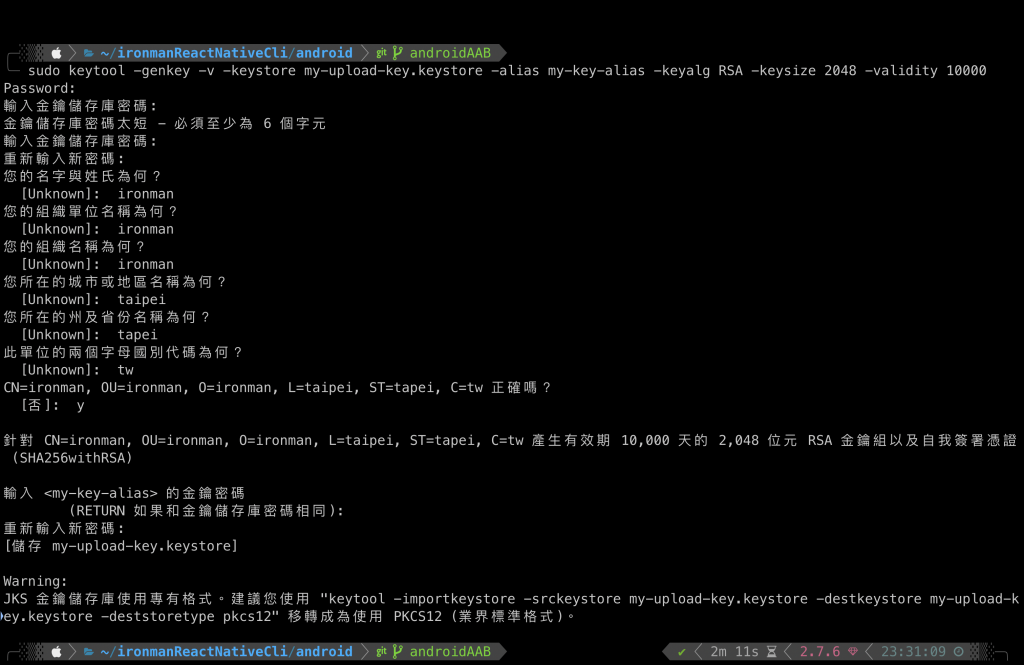
sudo keytool -genkey -v -keystore my-upload-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000

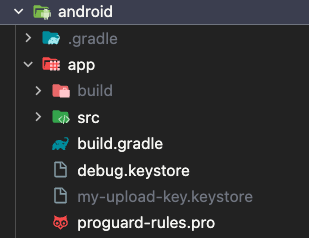
my-upload-key.keystore 放在 android/app 目錄底下。
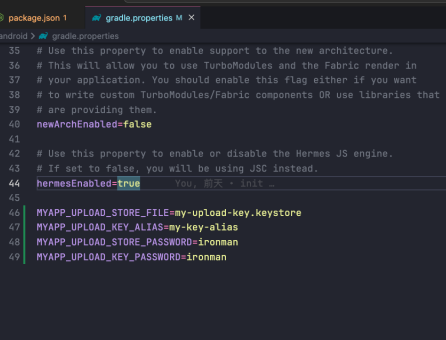
~/.gradle/gradle.properties 或android/gradle.properties
MYAPP_UPLOAD_STORE_FILE=my-upload-key.keystore
MYAPP_UPLOAD_KEY_ALIAS=my-key-alias
MYAPP_UPLOAD_STORE_PASSWORD=***** //你的 keystore 正確密碼
MYAPP_UPLOAD_KEY_PASSWORD=***** //你的 keystore 正確密碼

編輯android/app/build.gradle,設定好要簽署的 Key。
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
if (project.hasProperty('MYAPP_UPLOAD_STORE_FILE')) {
storeFile file(MYAPP_UPLOAD_STORE_FILE)
storePassword MYAPP_UPLOAD_STORE_PASSWORD
keyAlias MYAPP_UPLOAD_KEY_ALIAS
keyPassword MYAPP_UPLOAD_KEY_PASSWORD
}
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...

npx react-native build-android --mode=release
生成的 bundle 文件將位於android/app/build/outputs/bundle/release/app-release.aab
這包就是可以提交至 Google play 的 AAB 檔。
關於 Android App Bundle
Publishing to Google Play Store
