上一篇介紹了 Andriod 打包的方式,接著就是 iOS ,會先以 Xcode 的介面了解如何存擋、打包的你的應用程式,再來是將這一系列步驟使用 command line 寫成 script,讓你可以快速打包測試的應用程式。
就是 iOS 二進位制的格式,主要用來打包 iOS 應用程式所需要的程式碼、資源、文件、圖片...等,以用來安裝於 iPhone、iPad 等 iOS 系統的裝置。
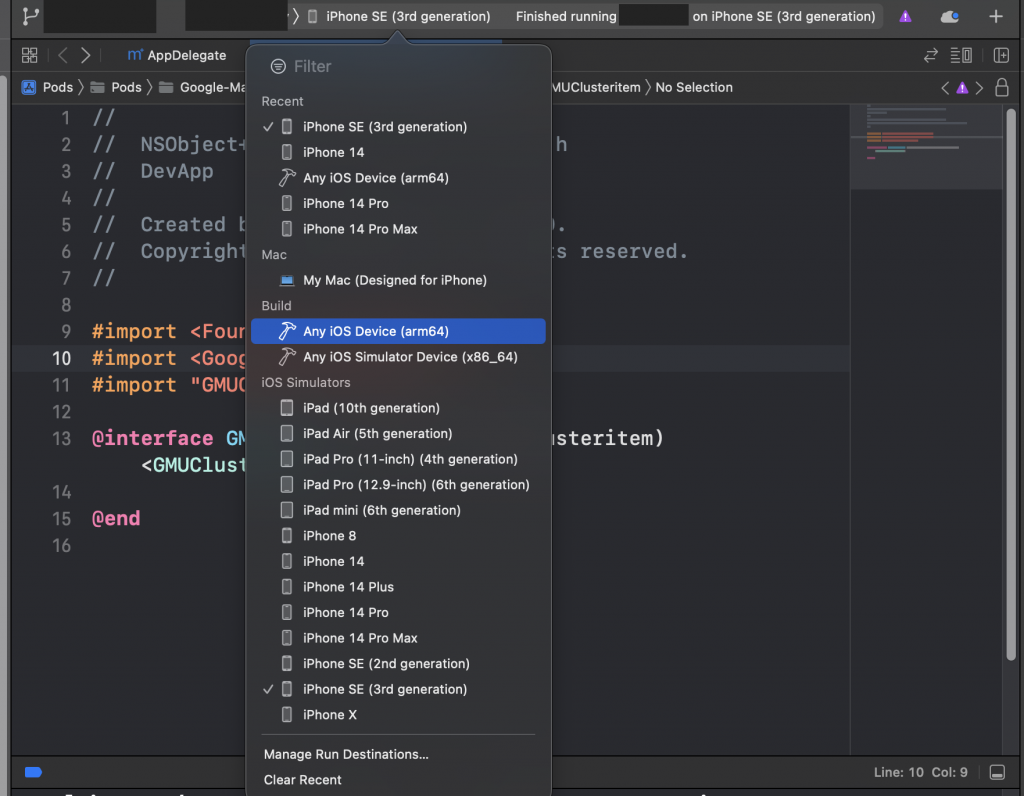
這邊我們要來打包測試用的 APP,首先打開 Xcode:
選好要打包的 APP scheme 跟 Build target Any ios Device(arm64) 。

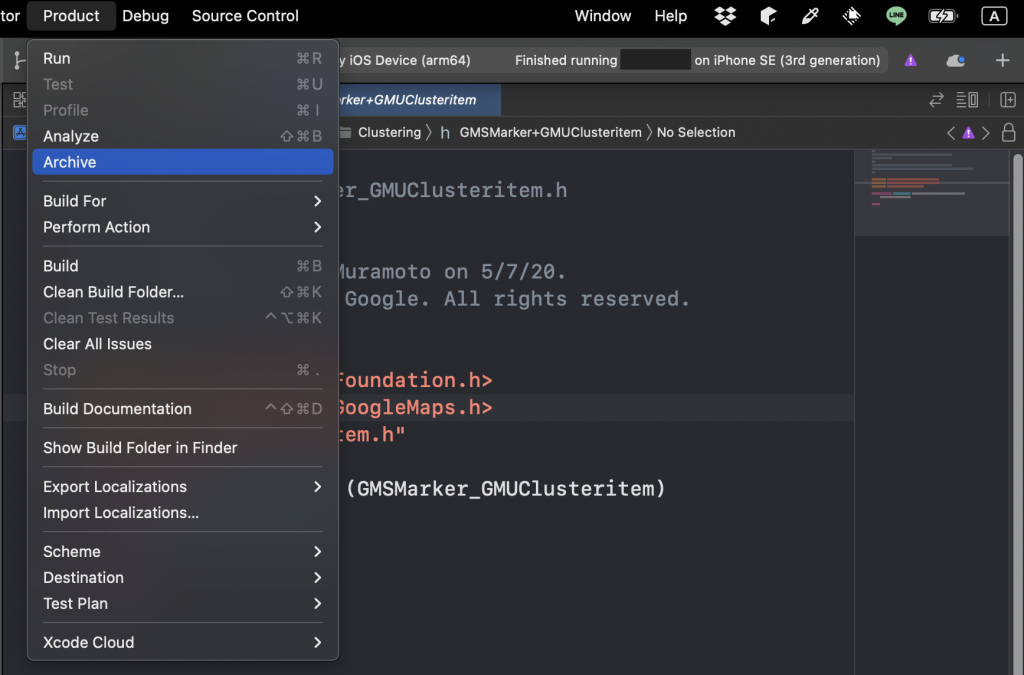
點選Product/Archive開始存檔。

以上的操作,可以寫成 script 來執行。
package.json
{
"build_archive": "xcodebuild -workspace ./ios/你的Xcode workspace 文件的名稱.xcworkspace -scheme 你的應用程式方案名稱 -sdk iphoneos -configuration Release Provisioning_Profile=授權文件名稱_adhoc Development_Team=你的開發團隊ID archive -archivePath ./ios_ipa_build/你的文件名稱.xcarchive archive",
}
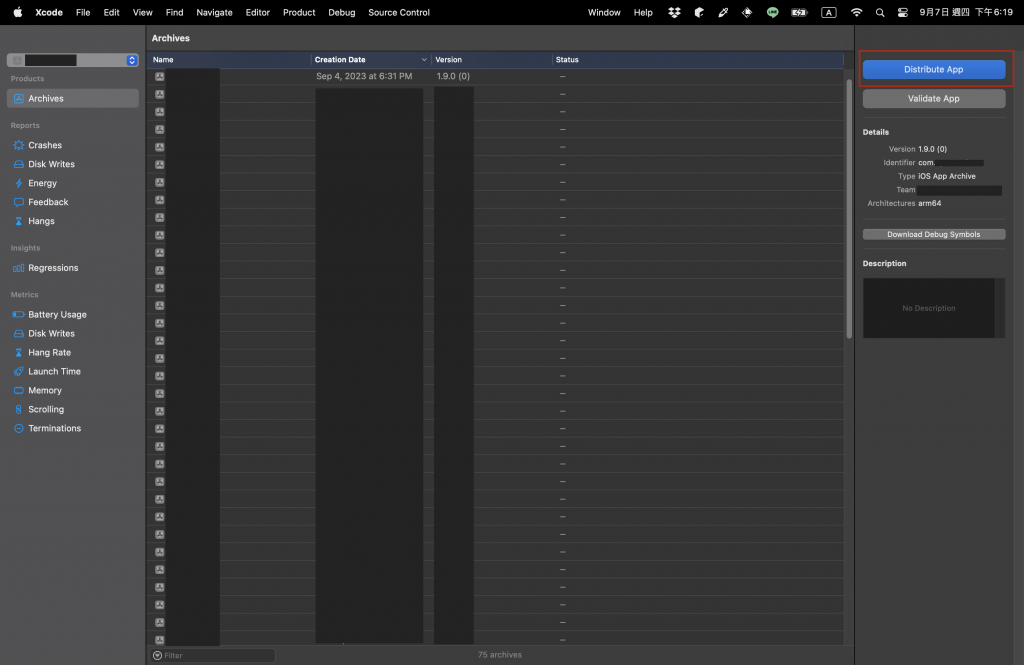
-workspace ./ios/你的Xcode workspace 文件的名稱.xcworkspace:指定 Xcode 的工作區文件的路徑,其中包含了你的項目。-scheme 你的應用程式方案名稱:指定要編譯的 Xcode 方案的名稱,這個方案通常包括了項目的設置和構建信息。-sdk iphoneos:這指定了要使用的 iOS SDK 版本,通常是 iphoneos 用於 iOS 設備。-configuration Release:指定要使用的構建配置,這裡是 Release 通常這個版本是用於上架到 App Store 的版本。Provisioning_Profile=授權文件_adhoc:指定的授權文件(Provisioning Profile)的名稱,它與憑證一起確保了你可以在實體設備上運行應用程序。Development_Team=你的開發團隊ID:這是你的開發團隊(Development Team)的標識,用於識別你的應用程序,可以在 Apple 開者帳號的頁面中找到。archive:Xcode 執行存檔。-archivePath ./ios_ipa_build/你的文件名稱.xcarchive:這是指定存檔的輸出路徑和文件名,它將在./ios_ipa_build/目錄下創建一個 .xcarchive 文件。存好後會跳出一個視窗,條列所有已經存好的檔案,包含應用程式名稱、版本、狀態、時間。
如果不小心關掉了,可以在 Window/Organizer打開。
這點下Disribut App(發布應用程式)的按鈕。

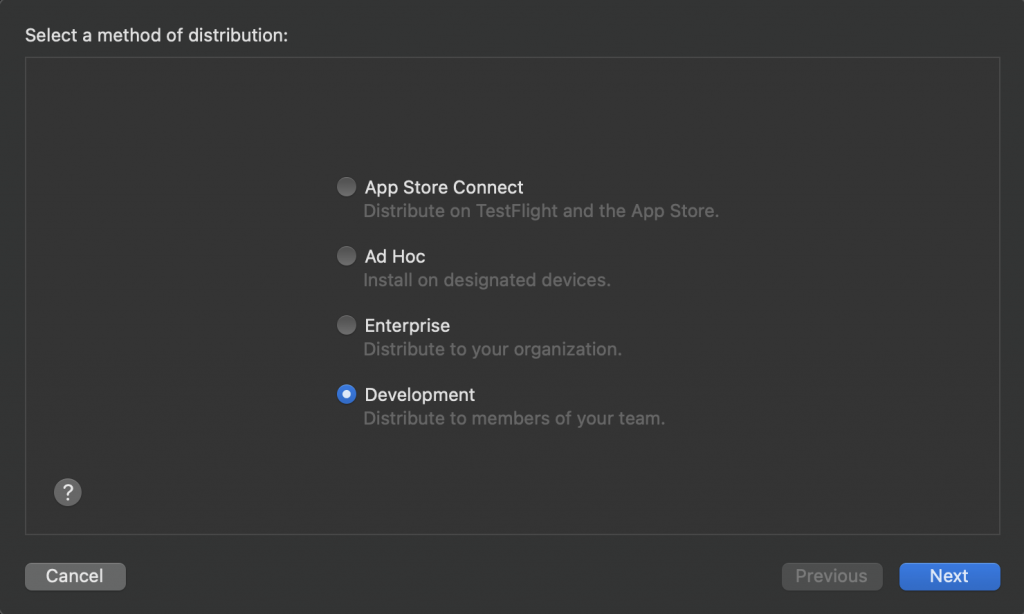
發布的方法有 4 種,分別應用在不同的場景:
這邊我們的目的是要提供內部用測試環境測試應用程式,所以先選 Development。
後面的文章會聊到如何用 App Store Connect 上架你的應用程式。

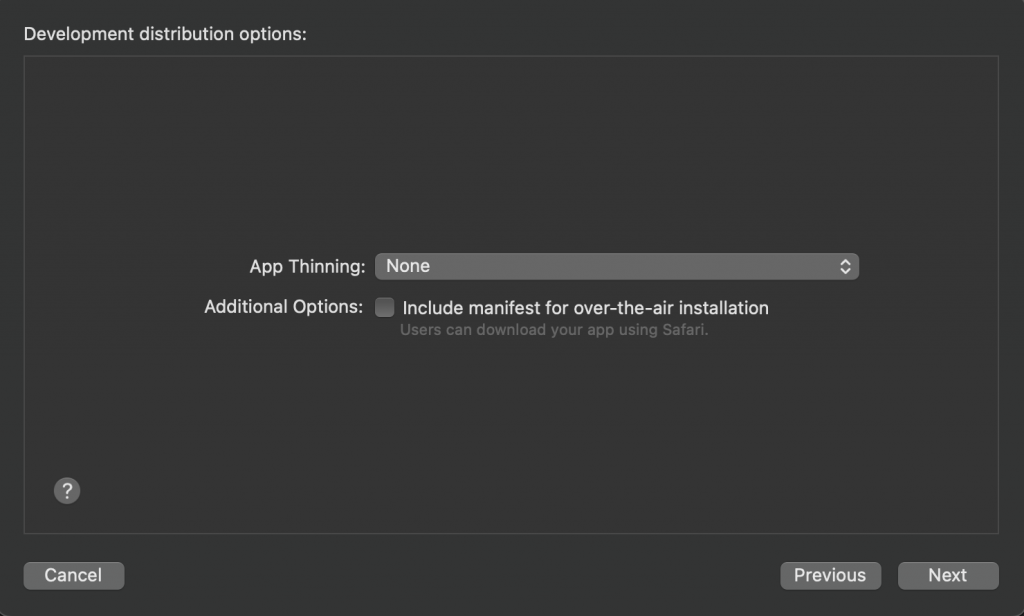
APP Thinning 指的是可以根據不同的 iOS 設備,僅提供該設備需要的資源或程式碼,以讓應用程式的大小降低,有點像上一篇 Andriod 提到的 AAB 檔案的處理機制,這裡 Xcode 會幫你依據不同的設備產出多個 ipa 檔案。

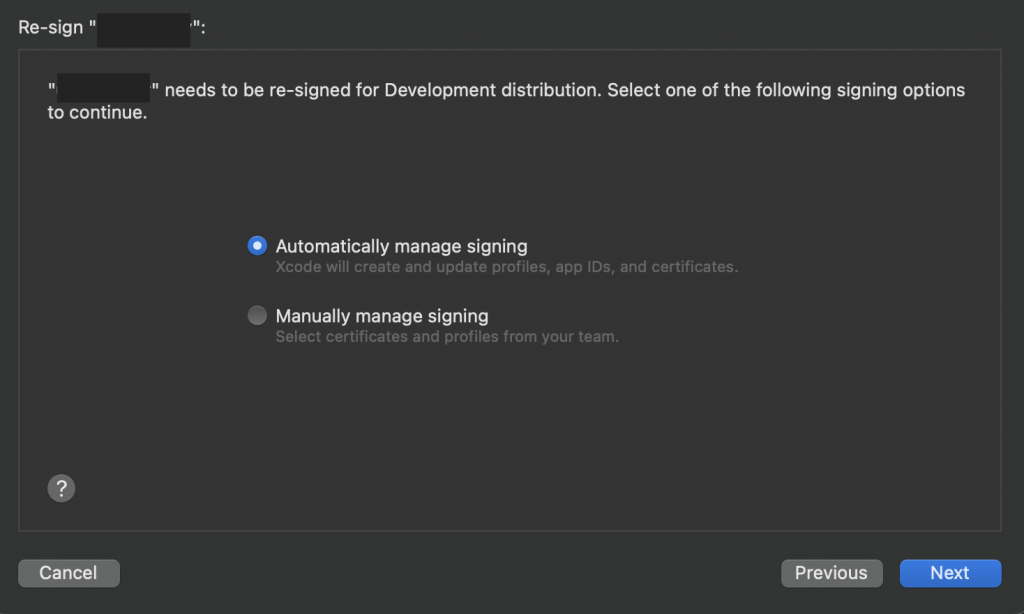
簽署開發憑證,就選第一個讓 Xcode 自動幫你管理簽署的憑證吧~

開始進入打包的階段~

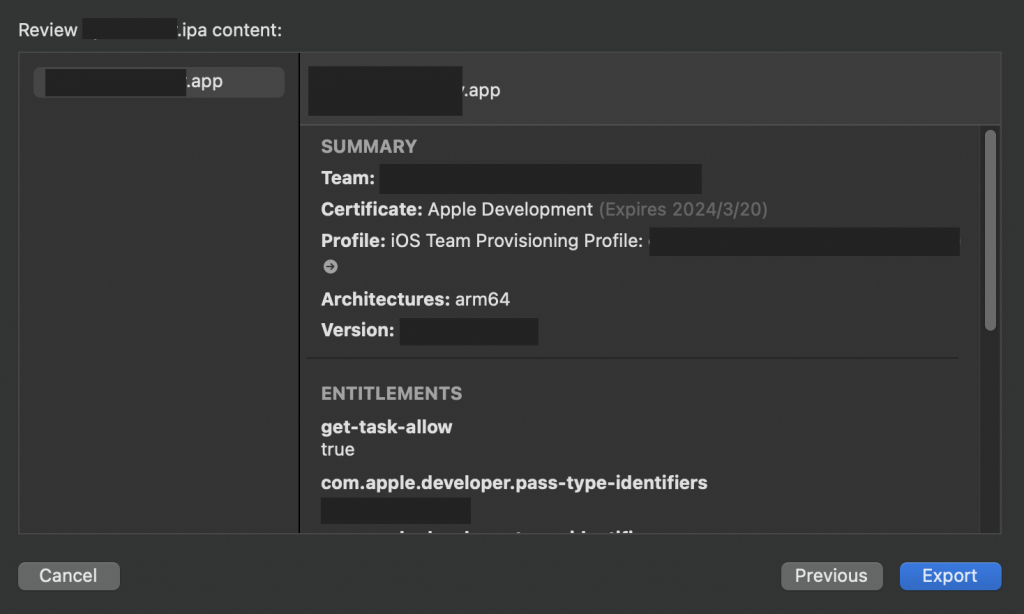
ipa 檔案打包完成!

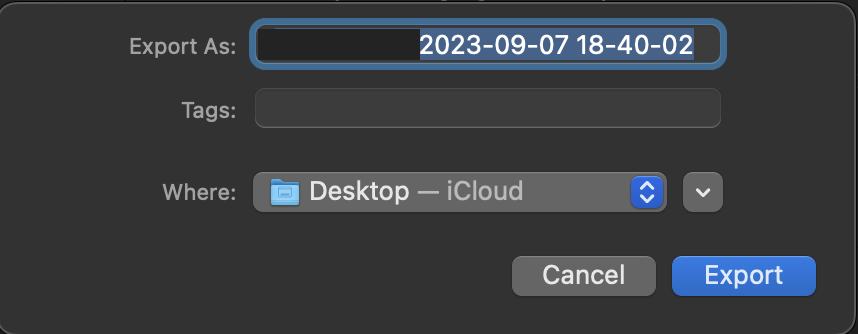
匯出你的 ipa 檔案可以指定到你想要的目錄位置。

這個步驟如果想要用 script 簡化,可以從剛剛匯出得到的那一包檔案中找到 ExportOptions.plist,把這個檔案放在你的專案目錄中。

ExportOptions.plist的就是你分發應用程式的配置文件,包含定義分發的方式、簽署的方式是手動或自動、團隊ID、是否開啟 APP Thinning...等,基本上與剛才使用 Xcode 圖形化介面的選項一樣。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>compileBitcode</key>
<false/>
<key>destination</key>
<string>export</string>
<key>method</key>
<string>development</string>
<key>signingStyle</key>
<string>automatic</string>
<key>stripSwiftSymbols</key>
<true/>
<key>teamID</key>
<string>你的團隊ID</string>
<key>thinning</key>
<string><none></string>
</dict>
</plist>
package.json
{
"build_ipa": xcodebuild -exportArchive -archivePath ./ios_ipa_build/你的應用程式名稱.xcarchive -exportPath ./ios_ipa_build -exportOptionsPlist ./ios/ExportOptions.plist
}
-exportArchive:這部分告訴 xcodebuild 執行將存檔(archive)匯出為 .ipa 檔案。-archivePath ./ios_ipa_build/你的應用程式名稱.xcarchive:這個選項指定存檔(archive)的路徑和名稱。-exportPath ./ios_ipa_build:指定匯出的 .ipa 檔案存放的目錄。在這個例子中,它將匯出到名為 ios_ipa_build 的目錄中。-exportOptionsPlist ./ios/ExportOptions.plist:這個選項指定匯出選項的配置文件。請換成你的實際配置文件路徑。yarn build_archive && build_ipa
Difference ios ipa export with development or ad hoc profile
Using xcodebuild to Build from the Command Line
