「時間線任務」這個 side project 是受到紐約時報的「Flashback: Your Weekly History Quiz, August 13, 2023」遊戲啟發而來的。在進行開發之前,我首先要對紐約時報這個遊戲頁面進行了全面的功能分析。為了更深入地了解其運作機制,我用了Chat GPT和人工觀察兩種不同的方法,對其整體功能和介面互動進行了評估。最終,在原有的基礎上加入了自己的內容和創新功能,使這個 project 更加完善。
chatGPT 插鍵 Browser 功能只要我們將網址貼上 ChatGPT ,並下達網站內容分析指令,就可以幫我們產出這個網站有哪些功能內容。

--- 以下 Browser 產出文本 ---
這個網站的標題是「Flashback: Your Weekly History Quiz, August 13, 2023」,由紐約時報(The New York Times)出版。這是一個每週的歷史知識測驗,主要功能和特點如下:
主要功能:
其他信息:
這個網站是一個很好的例子,展示了如何將教育和娛樂結合在一起,同時也提供了用戶互動和分享的機會。
來源:紐約時報
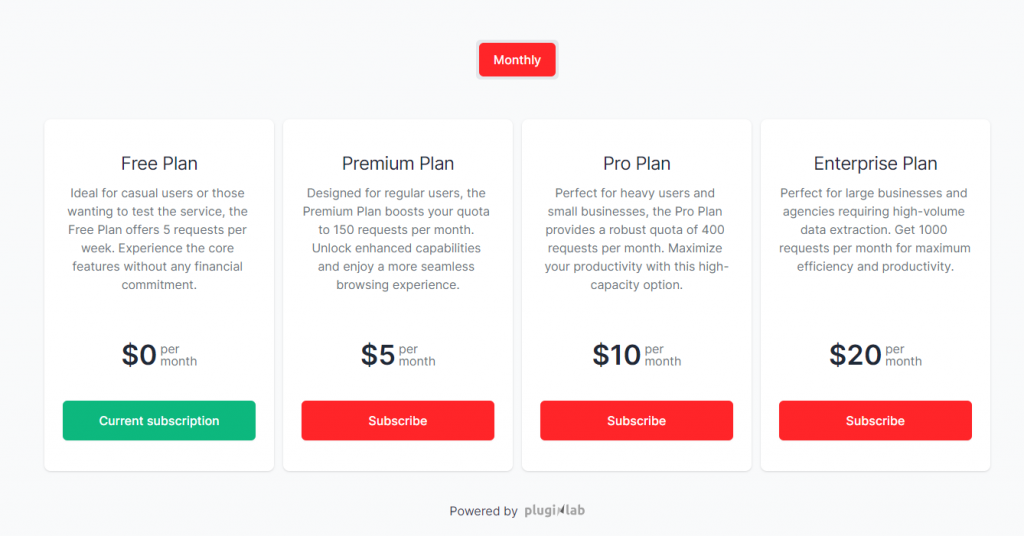
Browser 免費方案每週只有 5 個 request,超過就需要課金。

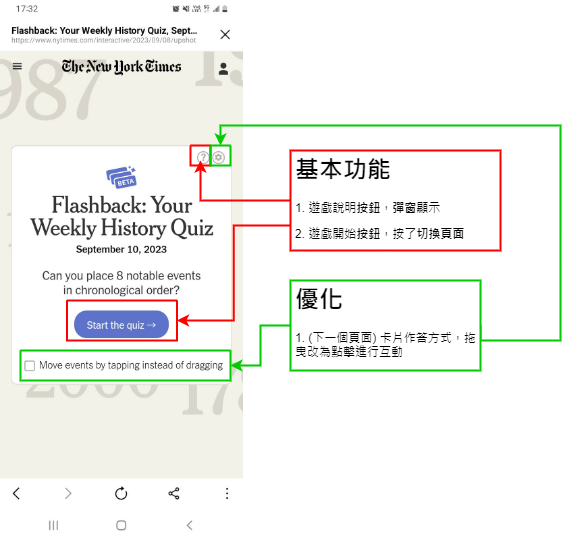
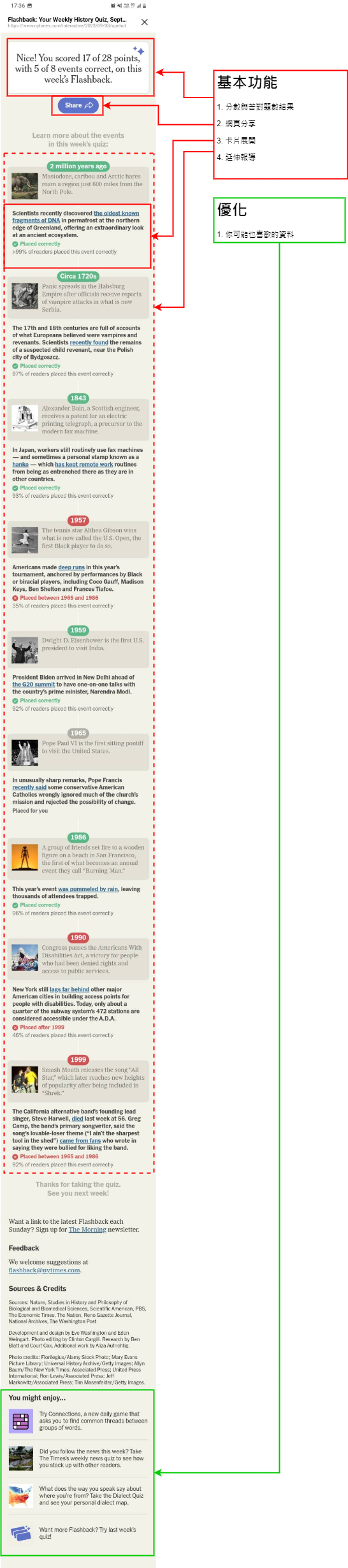
Browser 針對網站整理有的功能進行拆解分析,但網站畫面細節我們還是用人工觀察的方式進行評估。
這個小遊戲總共有三個主要頁面:遊戲開始、遊戲進行中、以及遊戲結束。



最終,所有這些功能全都將會在 Side Project 中呈現,只是製作的先後順序和時間會有所不同。
明天我們就可以開始更進一步製作網站內容。
