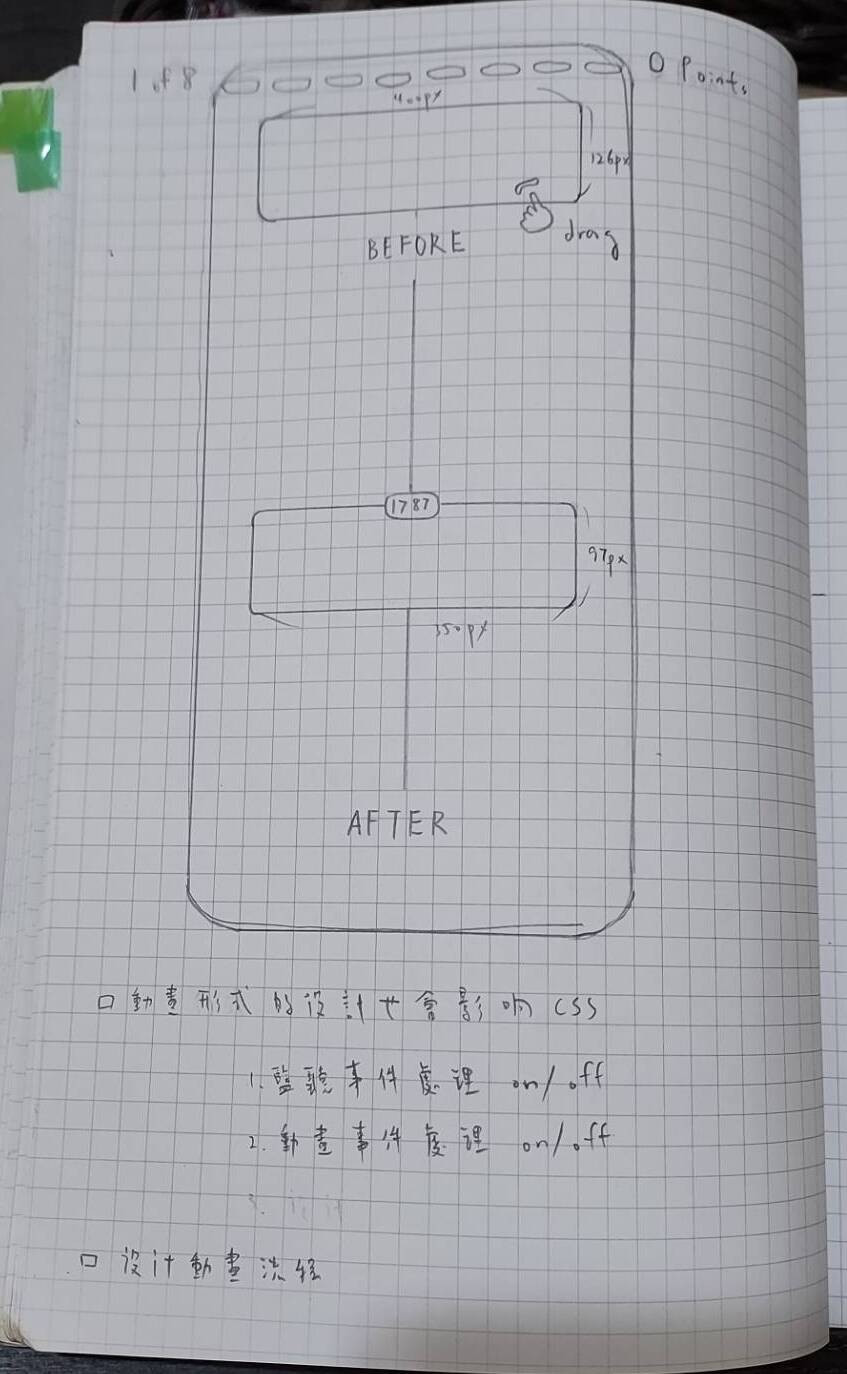
由於這是一個個人專案,所以從概念到線框圖我選擇使用手繪方式呈現。由於我對Sketch、Adobe XD或Figma等專業設計工具不太熟悉,這種方式更方便修改,也更符合我自己的工作節奏。
對於擅長程式設計的工程師而言,可能會好奇為何不能直接跳過設計階段,立即進行開發。然而,在UI/UX設計的多維世界中,許多細微之處往往在初步設計階段就被忽視,等到開發時後才發現沒有定義。這包括卡片的佈局、觸發重新排序動畫的精確時機等,這些都是在繪製線框圖過程中會被細心考量的。此外,這個階段也是評估功能實現可行性的好時機,這通常是完整設計流程的一部分。
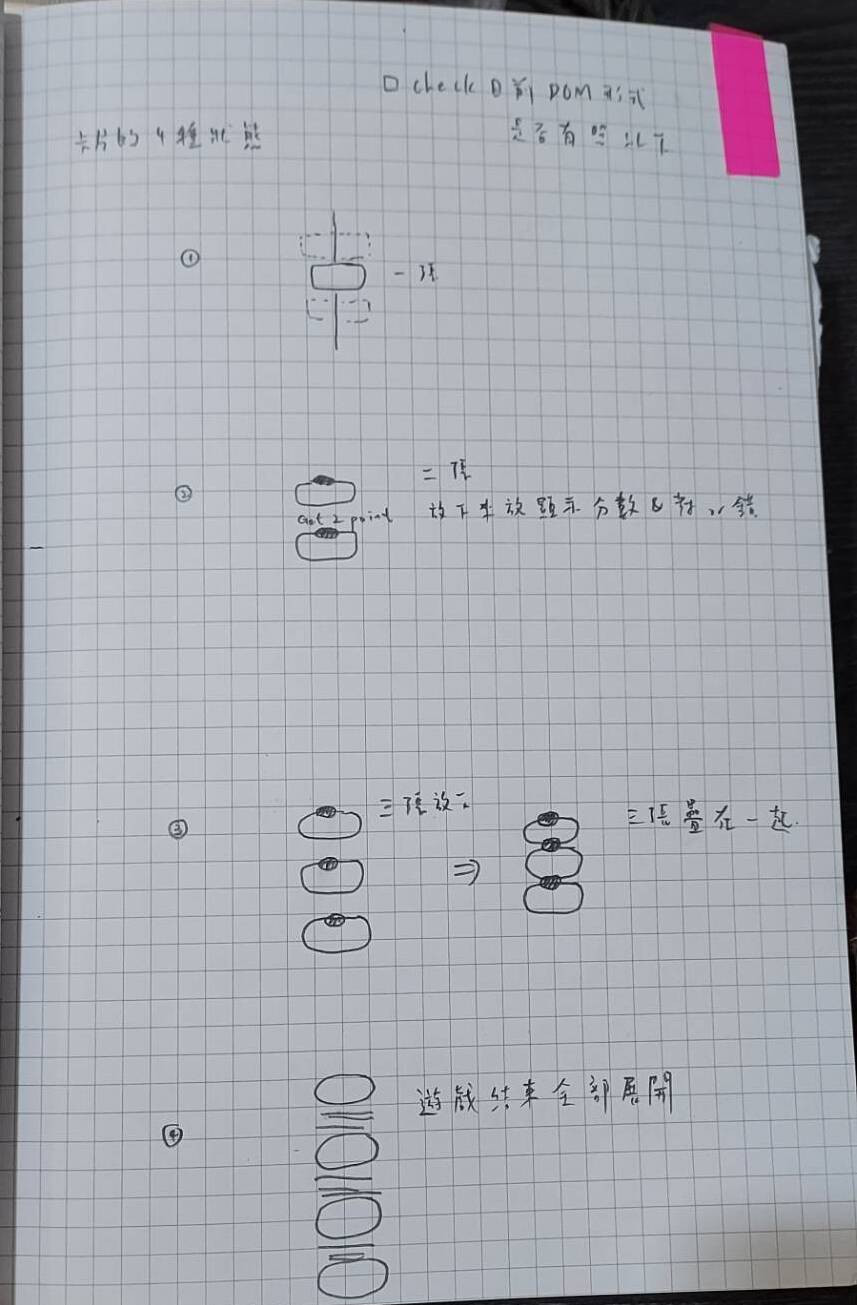
以下是我在完成線框圖後,對遊戲頁面中主要用戶互動環節的深入解析:


明天我們將正式啟動網站專案的開發,進入全新的創造階段!
