建立React Native專案主要有兩種方式,完整搭建方式和快速方式Expo,Expo優點是方便,適合入門新手練習,因為不需要裝原生環境就可以直接開始寫,但是缺點也很明顯,在需要與原生進行溝通或使用其不支援的功能時,就很難處理,因此它更適合用於練習或測試範例。對於專業、較複雜,要長期經營的項目,完整搭建方式還是首選,這篇主要會做完整搭建方式的介紹。
我將使用Mac電腦做示範,建議各位也用Mac電腦進行,因為開發IOS APP需要用Mac OS,這樣也才能發揮React Native開發跨平台APP的優勢。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
brew install node
brew install watchman
安裝Xcode
Xcode 是 Apple 官方提供的開發工具,專門用於開發 iOS、macOS、watchOS 和 tvOS 等系統的應用程式。它為開發者提供了一套完整的工具和環境。
用React Native開發iOS應用程式時,Xcode主要扮演以下角色:模擬器管理、原生模組整合、APP打包和部署。
請至App Store安裝Xcode
建議下載Xcode 12以上版本,若Mac OS過舊,可能會沒辦法安裝較新版本,這種情況建議更新Mac OS。
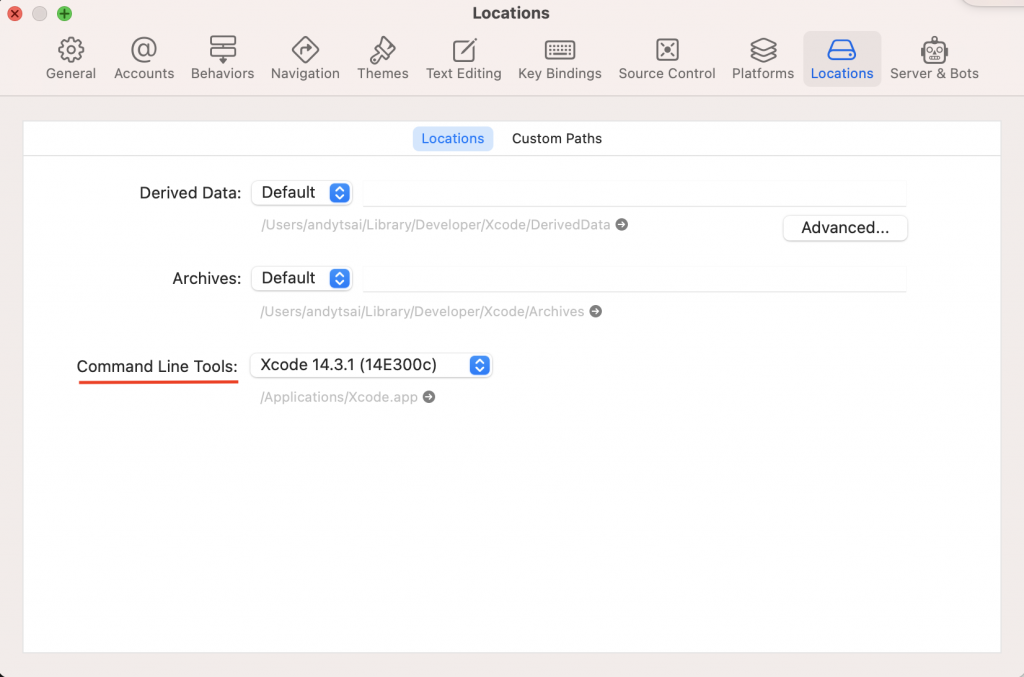
檢查Xcode命令行工具是正確設置Xcode → Settings → Locations,看Command Line Tools是否有設置且路徑正確
安裝CocoaPods
CocoaPods是iOS開發中用於管理第三方庫和框架的依賴管理工具,類似於JavaScript的npm。
brew install cocoapods
安裝 Java Development Kit (JDK)
要開發Android應用程式,需要Java,我們安裝JDK 11。但若你的React Native版本低於0.67,則需要安裝JDK 1.8。
brew tap homebrew/cask-versions
brew install --cask zulu11
之所以安裝Zulu的OpenJDK版本,是因為它對於Intel和M1芯片都有出色的支援,也是官方推薦做法。
檢查一下安裝是否完成:
javac -version
Enter後有回應javac版本就表示已安裝
這裡使用javac而非java來檢查版本。javac是Java編譯器。當javac存在並可以正確回報其版本時,這表示JDK(而非僅JRE)已被成功安裝。
安装 Android Studio
Android Studio是Google提供的官方Android開發環境。
首先從Android Studio官網 下載並安裝 Android Studio
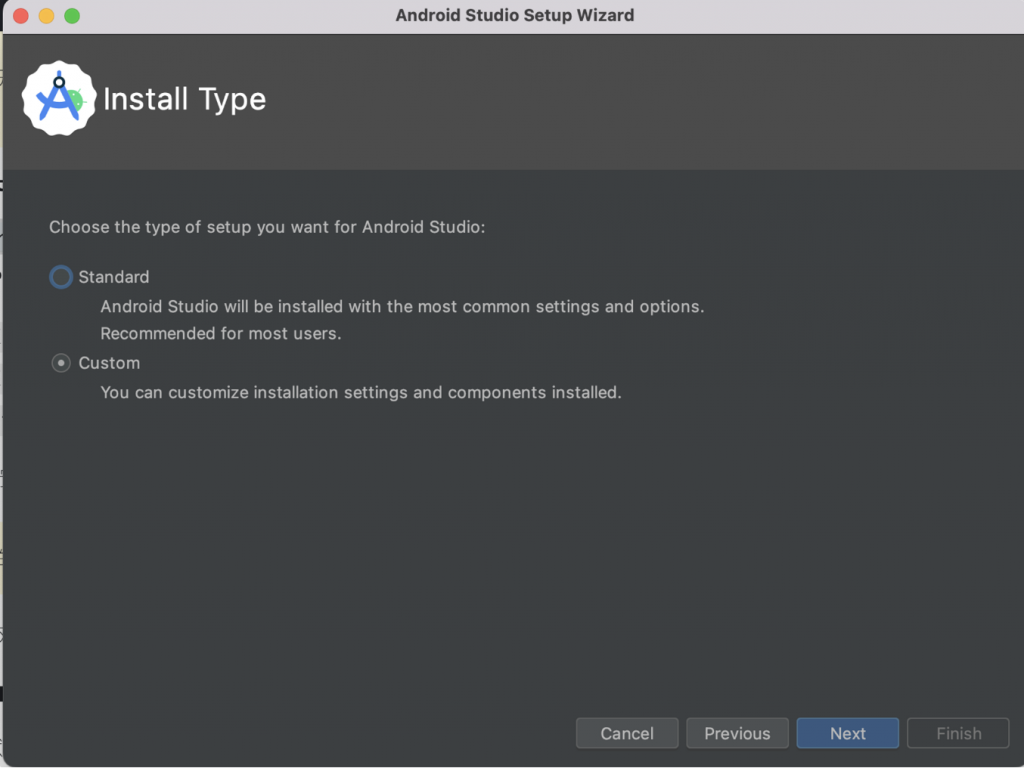
安裝好後打開,Install Type選擇“Custom”,Next
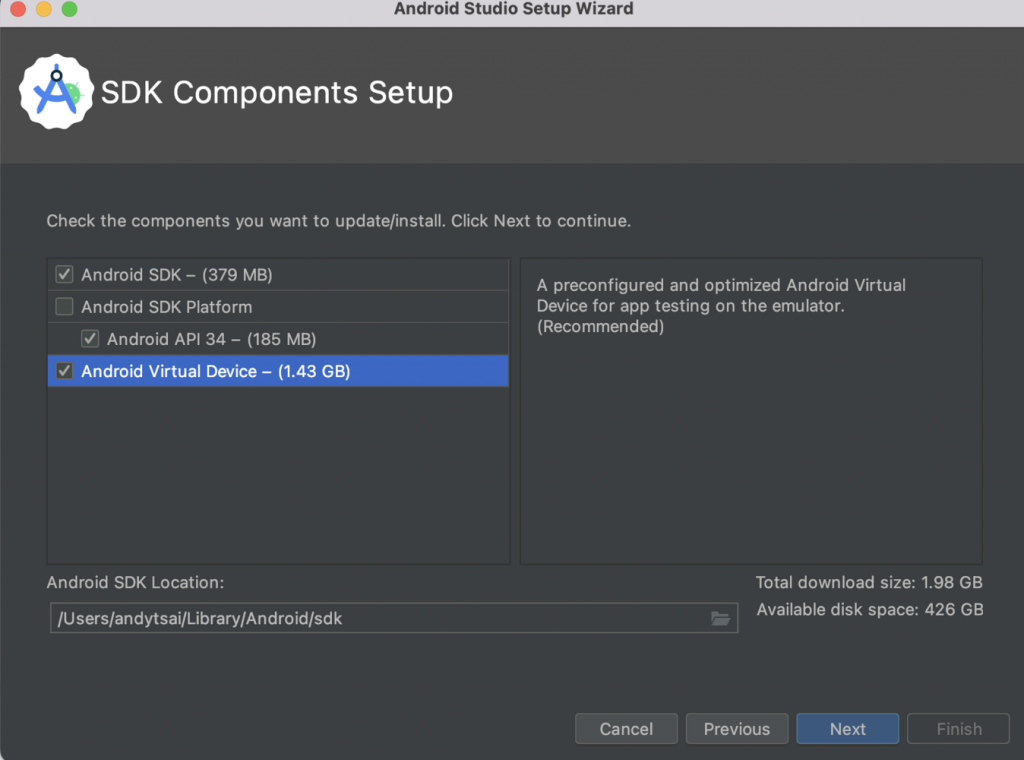
確保以下三個選項被選中
Next,等待完成安裝
安裝 Android SDK
SDK包含執行和開發Android應用所需的函式庫和工具。
我們打開Android Studio,選擇 Preference → Languages & Framsworks → Android SDK,並安裝Android 13 (Tiramisu)。
配置環境變數
為了讓 React Native 正確識別 Android SDK,我們需要設置 ANDROID_HOME 環境變數。
a. 首先,確定你使用的 shell 類型,輸入:
echo $SHELL
此命令會告訴你所使用的shell是什麼,它會返回如 /bin/zsh 或 /bin/bash 的值。
b. 根據shell類型,編輯相應的配置文件。
若你使用的是zsh,則你的配置文件為.zshrc;若你使用的是bash,則是.bash_profile。
.zshrc 或 .bash_profile的位置通常在你的使用者資料夾下,它可能是隱藏文件,若沒看到,按command+shift+.來顯示隱藏文件。
若還是沒看到的話,表示沒創建過,手動創建它。
在文件中加入以下內容
export ANDROID_HOME=/Users/XXX/Library/Android/sdk
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
export PATH=${PATH}:${ANDROID_HOME}/emulator
export PATH=${PATH}:${ANDROID_HOME}/tools/bin
c. 使配置立即生效
根據你的shell類型,輸入以下命令以使新的環境變數設置生效。
zsh
source ~/.zshrc
bash
source ~/.bash_profile
至此,你已成功完成開發環境的搭建。這篇文章看似基礎,但搭建過程每個步驟都十分重要,略有差錯可能就會在後續的運行、安裝或打包過程中出現錯誤。
我曾經就遇到過新人,環境都搞好了,但是Android怎麼run就是run不起來,後來經過一番排查,結果只是因為少做了source ~/.zshrc這步簡單的操作。
下一篇,我們將開始實際運行React Native APP。
