想必你一定有看過按下某個按鍵後,就會跳出訊息通知或是要你填入資料認證的對話框吧!這次要介紹的是可以自定義介面的對話框(Dialog),其他還有「AlertDialog、ProgressDialog、DatePickerDialog 、TimePickerDialog」,這次的實作我會介紹怎麼製做Dialog的布局檔,以及在java的部分可以使用的一些設定,例如怎麼設定對話框出現在畫面上的角落。

首先要先建立一個dialog的layout
附上我的布局設定
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="150dp"
android:layout_height="150dp">
<TextView
android:id="@+id/content"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="40sp"
android:textStyle="bold"
android:textColor="@color/black"
android:background="@color/blue"
android:layout_weight="1"
android:text="TextView" />
</LinearLayout>
就像這樣Dialog的介面是可以隨意設計的,我也可以在裡面放入按鈕,之後可以在java的部分直接寫點擊事件。
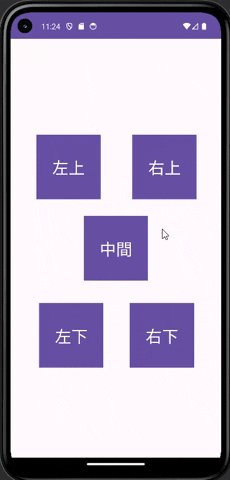
這次我只是拉了五個按鈕用來展示不同功能而已,因此布局的部分並沒有多複雜,所以這邊就跳過。
Dialog在設定上非常的簡單,步驟如下:
.show出來沒有看錯,真的就這麼簡單而已,當然中間的一些設定比如對話框彈出位置設定那些先不說,只是要讓設計的對話框顯示就只需要這短短4個步驟而已,下面就對這4個步驟進行講解。
這邊我先將我的程式碼貼上來,再來將其拆開來說明
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.app.Dialog;
import android.os.Bundle;
import android.view.Gravity;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Dialog dialog;
private TextView content;
private Button top_left,top_right,bottom_left,bottom_right,center;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dialog = new Dialog(this);
dialog.setContentView(R.layout.dialog);
content = dialog.findViewById(R.id.content);
center = findViewById(R.id.center);
top_left = findViewById(R.id.top_left);
top_right = findViewById(R.id.top_right);
bottom_left = findViewById(R.id.bottom_left);
bottom_right = findViewById(R.id.bottom_right);
center.setOnClickListener(view -> setDialog("center"));
top_left.setOnClickListener(view -> setDialog("top_left"));
top_right.setOnClickListener(view -> setDialog("top_right"));
bottom_left.setOnClickListener(view -> setDialog("bottom_left"));
bottom_right.setOnClickListener(view -> setDialog("bottom_right"));
}
private void setDialog(String location){
Window window = dialog.getWindow();
WindowManager.LayoutParams layoutParams = window.getAttributes();
switch (location){
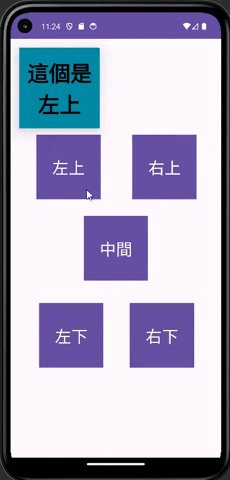
case "top_left":
window.setGravity(Gravity.TOP|Gravity.LEFT);
content.setText("這個是左上");
break;
case "top_right":
window.setGravity(Gravity.TOP|Gravity.RIGHT);
content.setText("這個是右上");
break;
case "bottom_left":
window.setGravity(Gravity.BOTTOM|Gravity.LEFT);
content.setText("這個是左下");
break;
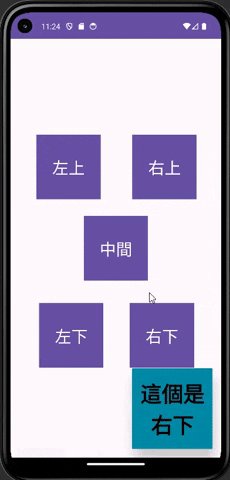
case "bottom_right":
window.setGravity(Gravity.BOTTOM|Gravity.RIGHT);
content.setText("這個是右下");
break;
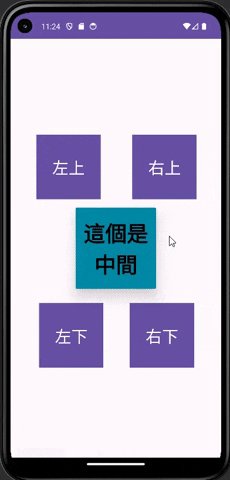
case "center":
window.setGravity(Gravity.CENTER);
content.setText("這個是中間");
break;
}
window.setAttributes(layoutParams);
dialog.show();
}
}
這邊我除了宣告Dialog的變數外,還宣告了TextView跟Button。
dialog = new Dialog(this);
Dialog的初始化需要告知是在哪個介面叫dialog,這邊填入this就可以指定了。
dialog.setContentView(R.layout.dialog);
content = dialog.findViewById(R.id.content);
center = findViewById(R.id.center);
top_left = findViewById(R.id.top_left);
top_right = findViewById(R.id.top_right);
bottom_left = findViewById(R.id.bottom_left);
bottom_right = findViewById(R.id.bottom_right);
第一行就是將Dialog綁定到我設計的布局檔,接著第二行我綁定了在dialog這個布局檔的TextView,後續的也都是在綁定主畫面的物件id。
center.setOnClickListener(view -> setDialog("center"));
top_left.setOnClickListener(view -> setDialog("top_left"));
top_right.setOnClickListener(view -> setDialog("top_right"));
bottom_left.setOnClickListener(view -> setDialog("bottom_left"));
bottom_right.setOnClickListener(view -> setDialog("bottom_right"));
這個部分或許你會覺得我的寫法很奇怪,長得不像原本的點擊事件,這個是一種叫lambda的寫法,這種寫法可以讓程式碼變得更加簡潔好看,因此這邊我選擇使用了lambda來寫,這邊我呼叫了setDialog這個方法,這是我自己定義的方法,我的概念是按下按鈕後會將一個參數傳到這個方法裡面,然後在方法裡面我就可以指定這個對話框應該要出現在哪個角落。
private void setDialog(String location){
Window window = dialog.getWindow();
WindowManager.LayoutParams layoutParams = window.getAttributes();
switch (location){
case "top_left":
window.setGravity(Gravity.TOP|Gravity.LEFT);
content.setText("這個是左上");
break;
case "top_right":
window.setGravity(Gravity.TOP|Gravity.RIGHT);
content.setText("這個是右上");
break;
case "bottom_left":
window.setGravity(Gravity.BOTTOM|Gravity.LEFT);
content.setText("這個是左下");
break;
case "bottom_right":
window.setGravity(Gravity.BOTTOM|Gravity.RIGHT);
content.setText("這個是右下");
break;
case "center":
window.setGravity(Gravity.CENTER);
content.setText("這個是中間");
break;
}
window.setAttributes(layoutParams);
dialog.show();
}
}
這個部份我設定了對話框的顯示位置,透過傳入的參數用switch設定不同的位置,最後再將位置設定給Dialog並且把對話框秀出來,
設定的方式會用到Window,先獲取dialog的視窗,接著獲取這個dialog的屬性以控制對話框的寬度、高度、位置等等,之後我就可以去設定我的對話框的一些細節的設定,例如位置、動畫等等,
最後我只要再將設定好的丟給我的window就好,然後把我的對話框給秀出來。
