下拉式選單通常會使用在要選取資料來進行查詢資料時,像是當我現在要查詢有關旅行或者天氣相關的資訊時,我就可以用spinner選取調取資料時應該輸入的參數,之後就可以依照這個參數將資料給調取出來,後續就可以再進行其他的動作,那麼下面就開始介紹吧!
你可以在Containers分類中找到Spinner,抑或是你也可以在上方搜尋直接輸入spinner
要客製化Spinner的話,最好還是朝drawble資源下手,你可以在drawble裡面寫入spinner的框架、大小、顏色,甚至你也可以將圖片放到spinner裡面,做出下箭頭的效果,那這邊就針對drawble去介紹相關的設定。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<stroke android:color="@color/black"
android:width="3dp"/>
<corners android:radius="5dp"/>
<size android:width="200dp"
android:height="50dp"/>
</shape>
</item>
<item android:gravity="end"
android:right="15dp">
<bitmap android:src="@drawable/android"
android:antialias="true"/>
</item>
</layer-list>
layer-list這邊要注意一下,由於這次的設計中我會加上圖片放到選單的最後面,所以要使用到layer-list,才可以將不同的圖層結合在一起。item
<item>
<shape>
<stroke android:color="@color/black"
android:width="3dp"/>
<corners android:radius="5dp"/>
<size android:width="200dp"
android:height="50dp"/>
</shape>
</item>
這裡的item是在設定spinner的背景
shape,可以設定這個item的形狀:「line(線型)、oval(橢圓形)、rectangle(矩形)、ring(環狀)」。stroke,可以設定邊框的粗細、顏色,還可以將邊框設為虛線的效果。corners,可以將邊框設定成圓角,可以對四角一次設定也可以個別設定。size,可以設定這個背景應該要多大,引入的物件就會自動套用這個大小,當然不寫這一段也是完全可以的。item
<item android:gravity="end"
android:right="15dp">
<bitmap android:src="@drawable/android"
android:antialias="true"/>
</item>
這裡我就是在設定將圖片給引入並且放到spinner的最後面
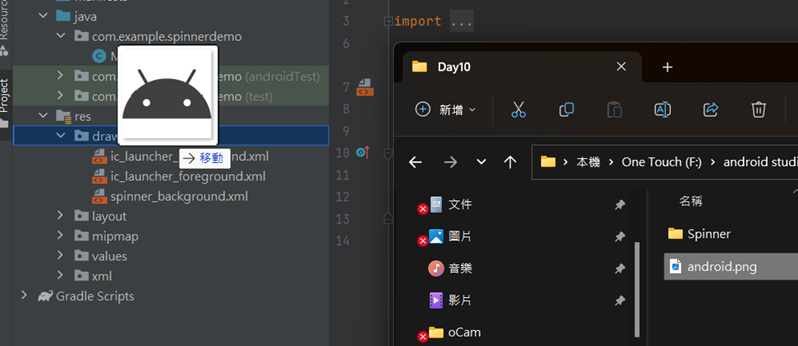
item,可以看到這次我將這個item的位置放到了end(最後),並且為了不要讓圖片被邊框蓋到,所以我又將它跟右邊的邊框隔了一點距離。bitmap,這個部分就是將圖片給引入,這邊只能引入圖片喔!如果你將其他xml的檔案引入是會報錯的,接著可以看到我將android這個圖片引入,將圖片放進drawble的方法如下: 將要使用的圖片用
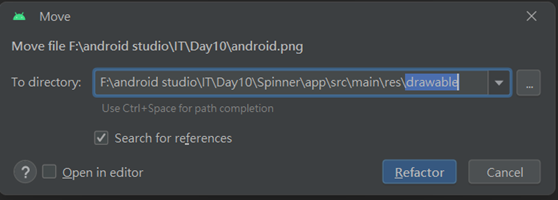
將要使用的圖片用拖移或ctrl+c、ctrl+v的方式加進drawble裡面,接著會跳出這個
src的地方引入了這個圖片,下面的antialias是在確保在渲染時使用抗鋸齒技術,使圖片顯示更加平滑和清晰。android:background="@drawable/spinner_background"
spinner可以設定的東西也不少,像是選單其實也可以自己設計,方法就跟前面Dialog的設計一樣,最後在程式的部分再指定布局就好,下面就開始介紹怎麼使用:
private String[] data = {"test_1","test_2","test_3","test_4","test_5"};
這個data再之後會用到。
ArrayAdapter<String> adapter = new ArrayAdapter<>(
this,//指定這個context
android.R.layout.simple_spinner_dropdown_item//指定選單的樣式
,data);//指定資料
這邊看到android.R.layout.simple_spinner_dropdown_item這個部分,這裡指定了選單使用android studio的預設樣式,而這裡是可以改成自己設計的布局檔的,以前面的Dialog來說就是改成R.layout.dialog
,這樣當選單拉下來時就會把你指定的樣式添加到選單裡面,
再來看到最下面的data,這個部分就是將你的資料給丟進adapter。
spinner.setAdapter(adapter);
這裡就是將我設定好的adapter丟給spinner作設定。
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
spinner的點擊事件會用到的是setOnItemSelectedListener,接著往下看
onItemSelected,這裡是指當選單裡的東西被點取時要做的動作,通常會讓被點擊的選項貼到TextView顯示或是傳入參數等等。onNothingSelected,這裡則是當spinner沒有選擇東西時會做的事。