我們本次的最終目標是透過 Flask 當作我的應用程式來實作 CI/CD 的流程,因此今天我們簡單介紹一下 Flask 還有其使用的方法!
其為 Python 輕量級的 web 框架,可以透過簡單幾行的程式碼,便能搭建出你所想要的網站,十分的便捷和快速。
pipenv install flask
若要使用 Flask 來啟動一個網站,首先需要先創建 app.py,這裡要注意檔案命名,因為 Flask 只會偵測此檔案名稱, 因此需要格外注意,最後只需要以下的程式碼就可以辦到,至於內部有用到一些比較進階的概念,像 @ 語法糖和 name 模塊等等,我們在接下來的章節裡面都會講到!今天就先好好享受 Flask 帶來的神奇還有便利之處!
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello, World!"
if __name__ == '__main__':
app.run()
總共有兩種的啟動方式,直接輸入進 VSCode 的終端機即可,而啟動種類分別如下:
# 一般啟動
flask run
# 開發者模式啟動
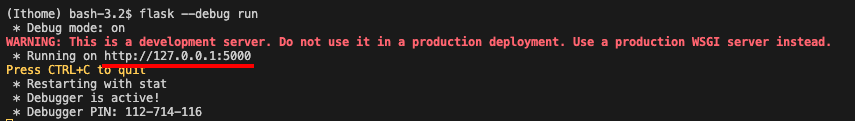
flask --debug run
而其主要的差別在於,若有更動過程式碼,當你儲存時,開發者模式會幫你自動重啟服務,但若只是使用一般啟動,更改程式碼後,就必須要自己手動重啟服務。
一般此網頁服務會啟動在你的 localhost,而 Flask 預設的 port 會是在 5000,因此只要在瀏覽器內輸入 http://localhost:5000 就可進入剛剛建立的網頁,要注意是 http 協定,而非 https 協定,在終端機內部也會提供所啟動的網域和 port,如以下圖片: