昨天將整體後端功能的單元測試完成,今天要來將前端的畫面建置完成,並且把後端處理過後的資料進行串接,話不多說,我們開始!
# src/templates/basic.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{% block setting %}
<link href="../static/main.css" rel="stylesheet" type="text/css" />
<title>天氣預報</title>
{% endblock %}
</head>
<body>
{% block selectSection %}
<div class="selectWeather">
<h2>天氣預報</h2>
<form class="selectBar" action='/' method="post">
<span>請選擇縣市</span>
<select name="city">
<option selected="selected">宜蘭縣</option>
<option>花蓮縣</option>
<option>臺東縣</option>
<option>澎湖縣</option>
<option>金門縣</option>
<option>連江縣</option>
<option>臺北市</option>
<option>新北市</option>
<option>桃園市</option>
<option>臺中市</option>
<option>臺南市</option>
<option>高雄市</option>
<option>基隆市</option>
<option>新竹縣</option>
<option>新竹市</option>
<option>苗栗縣</option>
<option>彰化縣</option>
<option>南投縣</option>
<option>雲林縣</option>
<option>嘉義縣</option>
<option>嘉義市</option>
<option>屏東縣</option>
</select>
<input type="submit">
</form>
</div>
{% endblock %}
{% block displaySection %}
{% endblock %}
</body>
</html>
# src/templates/index.html
{% extends "basic.html" %}
{% block setting %} {{super()}} {% endblock %}
{% block selectSection %} {{super()}} {% endblock %}
# src/templates/weather.html
{% extends "basic.html" %}
{% block setting %} {{super()}} {% endblock %}
{% block selectSection %} {{super()}} {% endblock %}
{% block displaySection %}
<div class="displayWeather">
<div class="displayTitle" style="font-size: 20px;">{{location}}</div>
<div class="displayInformation">
<div class="displayPart">
<div class="part">時段</div>
<div class="part">天氣現象</div>
<div class="part">降雨機率</div>
<div class="part">最低溫度</div>
<div class="part">最高溫度</div>
</div>
{% for i in range(3) %}
<div class="displayPart">
<div class="part"> {{time[i]}} </div>
<div class="part"> {{data[0][i]}} </div>
<div class="part"> {{data[1][i]}}% </div>
<div class="part"> {{data[2][i]}}°C </div>
<div class="part"> {{data[3][i]}}°C </div>
</div>
{% endfor %}
</div>
</div>
{% endblock %}
# src/static/main.css
.selectWeather {
border: 2px solid black;
border-radius: 5px;
display: flex;
flex-direction: column;
align-items: center;
width: fit-content;
height: fit-content;
position: fixed;
top: 25%;
left: 615.5px;
}
.selectBar {
margin: 5px;
}
.displayWeather {
border: 2px solid black;
border-radius: 5px;
display: flex;
flex-direction: column;
position: fixed;
top: 400px;
left: 218px;
width: 1000px;
}
.displayTitle {
border-bottom: 2px solid black;
width: 100%;
text-align: center;
}
.displayInformation {
display: flex;
flex-direction: row;
}
.displayPart {
text-align: center;
width: 100px;
flex-grow: 4;
}
.displayPart:first-child {
flex-grow: 1;
}
.part {
border: 2px solid black;
border-right: none;
margin: -2px;
height: 21px;
}
# src/app.py
from flask import Flask, request, render_template, redirect, url_for
from .functions import getWeatherData, extractWeatherData, splitWeatherData, extractWeatherTime, splitWeatherTime
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
city = request.values['city']
return redirect(url_for('weather', city = city))
return render_template('index.html')
@app.route('/<city>', methods=['GET', 'POST'])
def weather(city):
if request.method == 'POST':
city = request.values['city']
return redirect(url_for('weather', city = city))
all = getWeatherData(city)
weatherData = extractWeatherData(all)
weatherData = splitWeatherData(weatherData)
weatherTime = extractWeatherTime(all)
weatherTime = splitWeatherTime(weatherTime)
return render_template('weather.html', data = weatherData, time = weatherTime, location = city)
if __name__ == '__main__':
app.run()
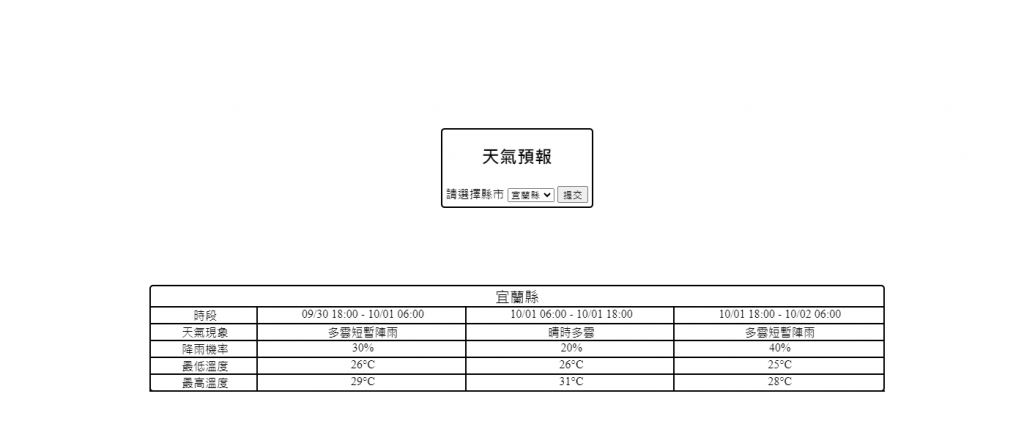
src/app.py 中,大量使用了 redirect(url_for()) 此寫法,為了處理網頁之間的跳轉。成功啟動此服務以後,就可以在 http://127.0.0.1:5000 看到以下的結果了。