我們在Button設計樣式(上)中提到了Button的基本設計,但有的時候,我們可能會想讓使用者知道自己到底有沒有按下按鈕,如果沒有反饋給使用者的動作,使用者可能會想說:我剛剛到底有沒有按下按鈕,而如果這個app剛好有bug,使用者連續點擊按鈕,可能會導致訊息重複發送,那後果可能不堪設想。為此我們最好設計成按下按鈕時會對使用者發生反饋,讓使用者知道剛剛確實有按下按鈕,而為此我們就需要再下點功夫。
如果想讓Button在按下時與未按下是不同的樣式該如何做呢,下面我們就來設計看看。
其實也沒有多複雜,只是加上幾條屬性而已。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="false">
<shape
android:shape="rectangle">
<corners
android:radius="20dip" />
<stroke
android:width="3dip"
android:color="#FFFFFFFF" />
<gradient
android:angle="90"
android:startColor="#FF000000"
android:endColor="#FF009393" />
</shape>
</item>
<item
android:state_pressed="true">
<shape
android:shape="rectangle">
<corners
android:radius="20dip" />
<stroke
android:width="3dip"
android:color="#FFFFFFFF" />
<gradient
android:angle="90"
android:startColor="#FF009393"
android:endColor="#FF000000" />
</shape>
</item>
</selector>
上半部分就是當未按下按鈕時的按鈕樣式,下半部分就是當按下時的樣式。唯一的不同之處在android:state_pressed這行屬性。我們在<item>中加入android:state_pressed的屬性,當參數為false時表示未按下的狀態,true則表示按下的狀態。
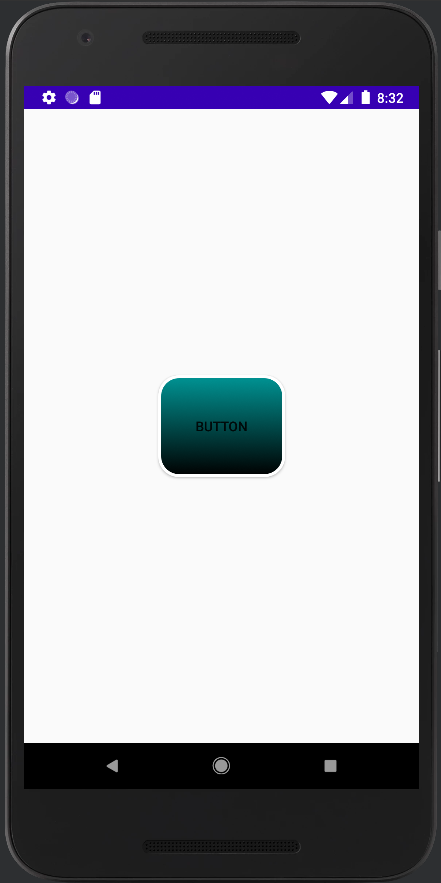
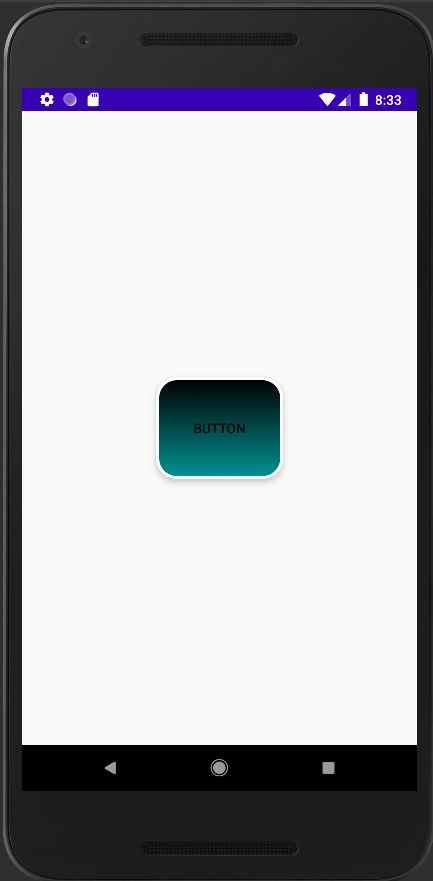
實際效果就像這樣:


今天就介紹到這裡~~
