開發網頁時,我們可以引入 FontAwesome 、 Material Icons 等,透過 Icons 美化畫面與增添豐富度,在 App ,同樣也能做到這件事。只是,這些 icon 往往需要搭配已經寫好的 CSS ,但如前面所提過的, React Native 的樣式並不能直接撰寫 CSS ,只是用類似 CSS 的方式來開發罷了。因此,直接從 FontAwesome 等引入。
還好有人為 React Native 開發者整理出套件 react-native-vector-icons ,將許多 Icon 樣式庫統一進來,只要下載這個套件,所有都能使用。進入 Github 以他的教學步驟下載,這裡我以 2023 年八月份的版本為準,若日後有更改,也請大家以官方所說的為主:
npm install --save react-native-vector-icons
除了下載套件,也須根據要用的平台作下列步驟...
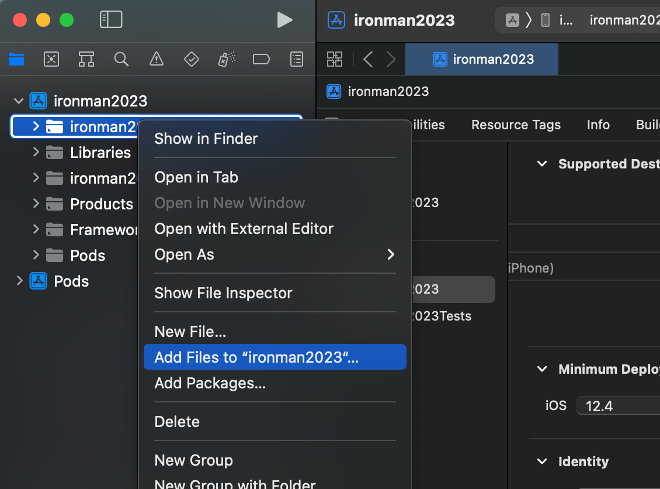
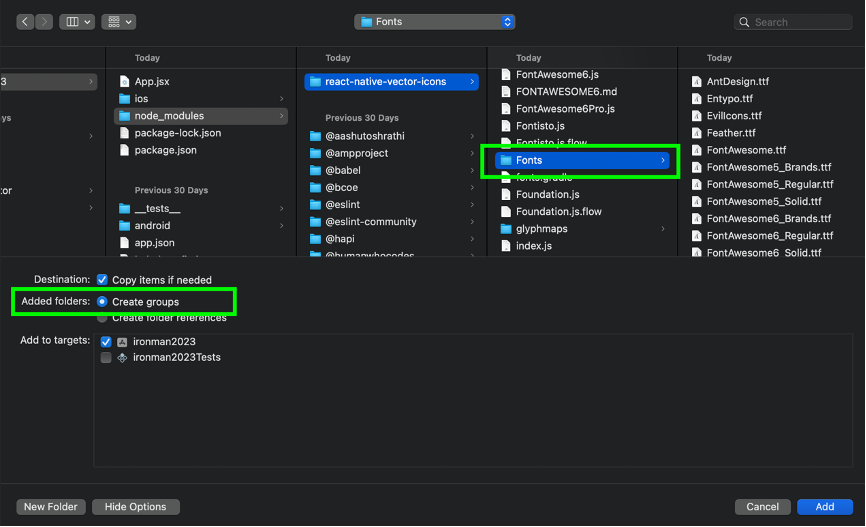
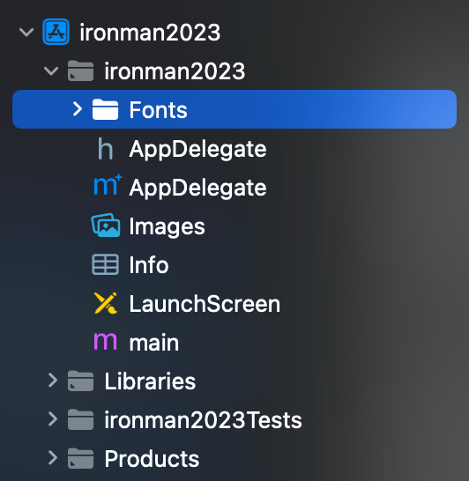
把 node_modules / react-native-vector-icons 下的 Fonts 資料夾,或裡頭你需要的幾個,抓到 Xcode 的專案中。若抓了整個 Fonts 資料夾,要把 Xcode Added folder 的 Create groups 打勾。


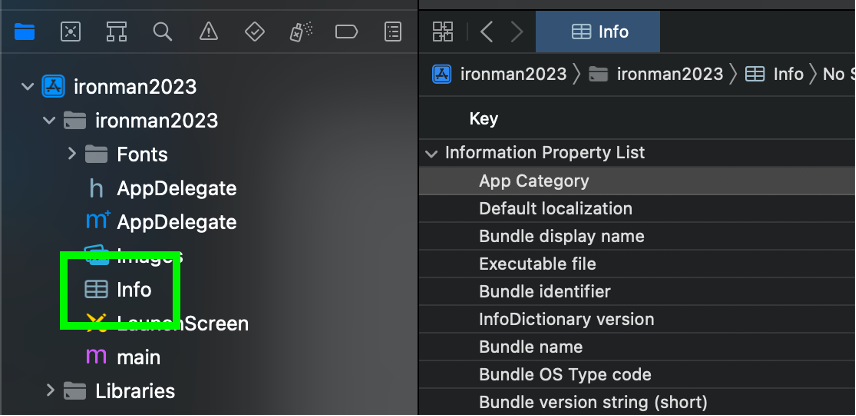
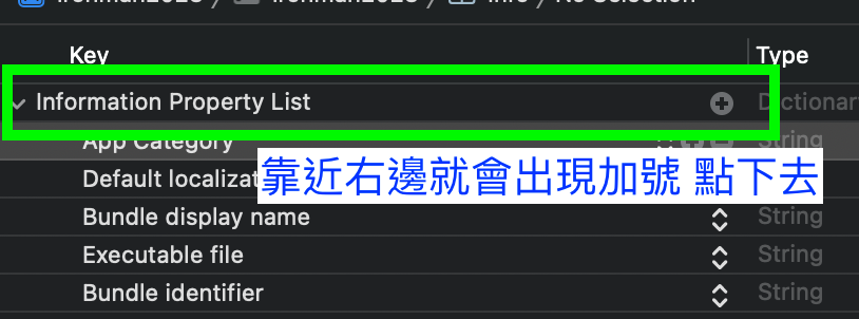
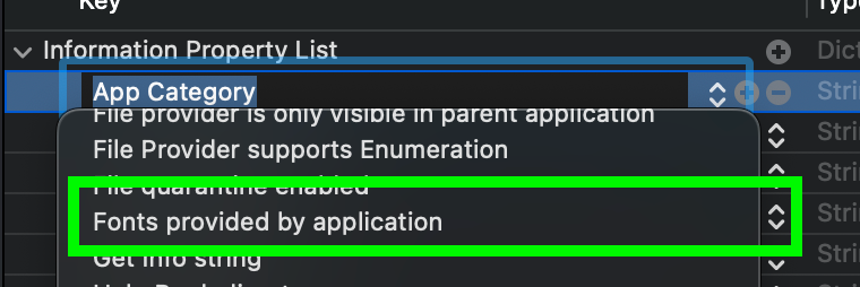
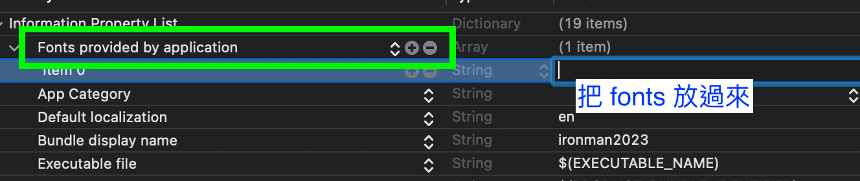
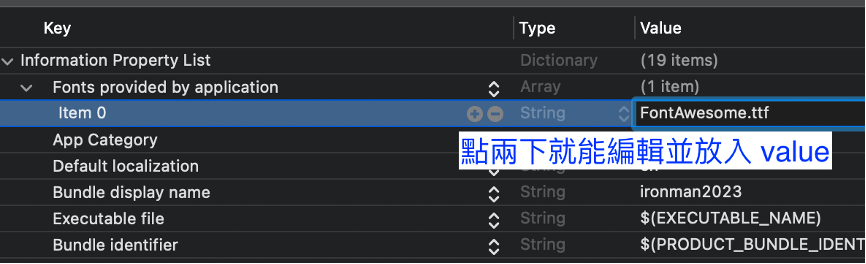
一樣在 Xcode 打開 Info.plist ,增加一個屬性 Fonts provided by application ,然後將剛剛新增進來的檔案加上去。




Tips :如果覺得要一個一個加很麻煩,也可以從 VSCode 加。
也將程式碼貼在這裡,方便大家複製:
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>FontAwesome6_Brands.ttf</string>
<string>FontAwesome6_Regular.ttf</string>
<string>FontAwesome6_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Octicons.ttf</string>
<string>Zocial.ttf</string>
<string>Fontisto.ttf</string>
</array>
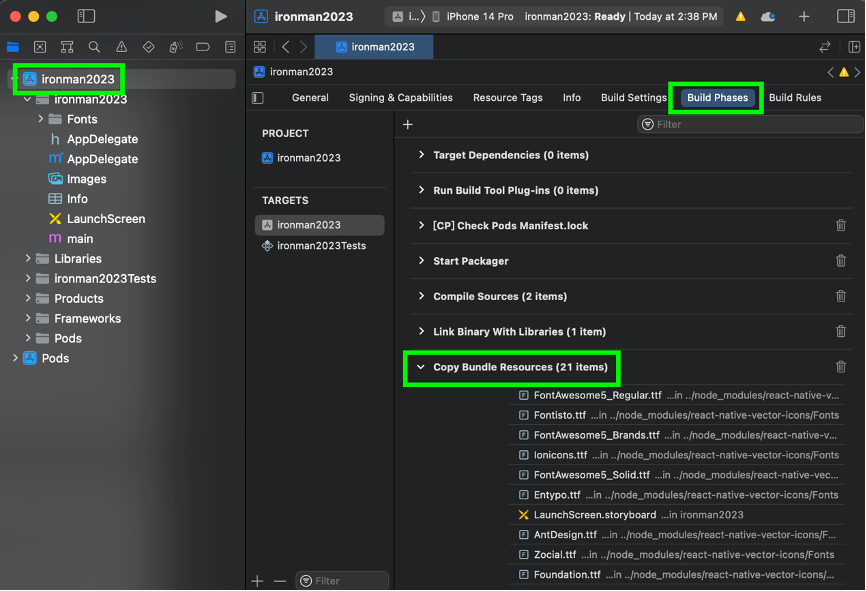
檢查 Xcode 專案的 Build Phases / Copy Bundle Resources 是否已有 Fonts 資料夾裡的字型。(官網教學是說要加上,但我做完第二步驟來看, Xcode 已自動加上)
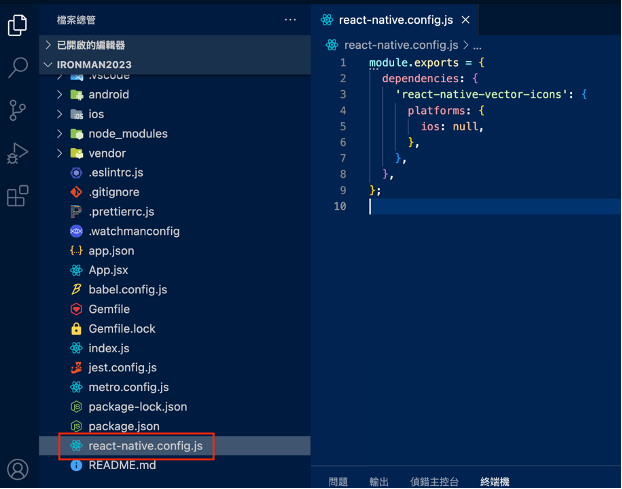
在專案最外層根目錄新增一個 react-native.config.js 並將底下的內容貼上:
module.exports = {
dependencies: {
'react-native-vector-icons': {
platforms: {
ios: null,
},
},
},
};
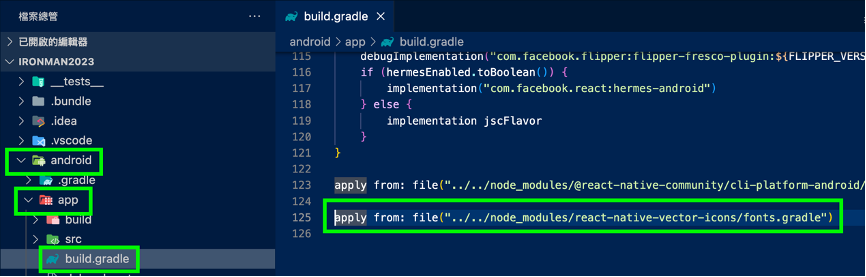
apply from: file("../../node_modules/react-native-vector-icons/fonts.gradle")

如果只抓了幾隻檔案,可改貼如下:
project.ext.vectoricons = [
iconFontNames: [ 'MaterialIcons.ttf', 'EvilIcons.ttf' ] // 你抓的檔名
]
apply from: file("../../node_modules/react-native-vector-icons/fonts.gradle");
完成上面的設定後,及可為專案增加 icons 。 react-native-vector-icons 提供的 props 有 name 、 size 和 color 三種, name 輸入要載入的 icon 名稱,而 size 預設為 12 。
import Icon from 'react-native-vector-icons/FontAwesome';
<Icon name="rocket" size={20} color="#669900" />

引入不同 icon 樣式庫的方式略有差異,如果是使用 MaterialCommunityIcons ,要這樣寫:
import MaterialCommunityIcons from 'react-native-vector-icons/MaterialCommunityIcons';
<MaterialCommunityIcons name="home" />
由於 icon 數量眾多,官方也貼心提供這個網站,方便開發者快速瀏覽所有的 icon 。
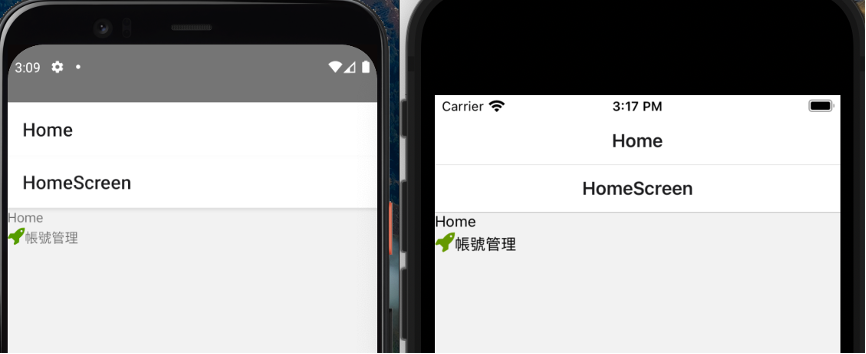
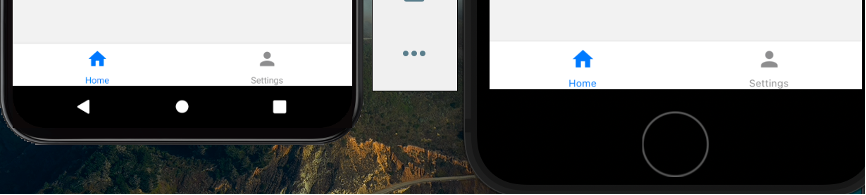
我們也可以將 icon 結合 React Navigation ,將 Bottom Navigation 美化一番。其中, tabBarIcon 可以傳入 color 和 icons 兩種 props ,讓 icon 使用手機預設樣式,讓 active 的 tab icon 呈現藍色。
<Tab.Screen
name="Home"
component={HomeStack}
options={{
tabBarIcon: ({color, size}) => (
<MaterialCommunityIcons name="home" color={color} size={size} />
),
}}
/>
有使用傳入的 color 和 size ,套用預設樣式:
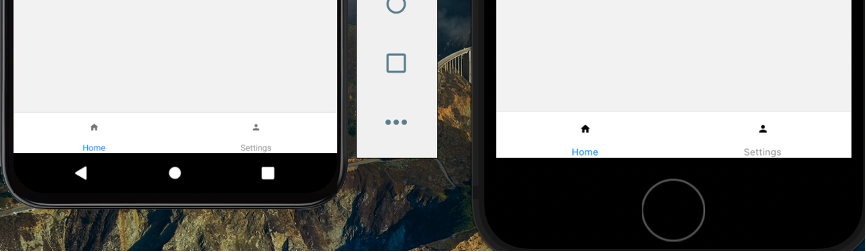
沒有套用預設樣式:
除了上述提到的功能外,還有其他功能與能設定的屬性,就留給各位在官方教學文章中自行發掘了。
