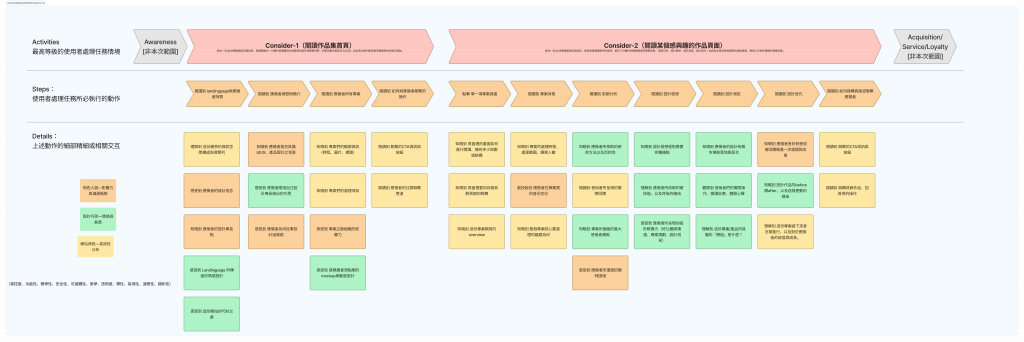
來到第五天,我先針對昨日分享會,近一步迭代了 UserStoryMapping 的概念,設立了三種指標,分別為:

因為此專案主打落地或設計方案的探討,個人並不想花太多時間在 Research 打轉。今日會應用 UserStoryMapping 去做先前競品的解讀與詮釋,這樣的好處之一是文檔統一,好處之二是以使用者視角去審閱競品,能稍稍避免設計師的知識詛咒。
其中,以兩個競品做開發上的借鏡與分析,有一個競品是 Day3 介紹的 johny vino。而另外一位則是偏向 mid-level 的 jarvis-wang,而後者做競品分析之統整如下:
Design for Humans | Jarvis Wang | Product Designer (jarvis-wang.com)
而 johny vino 也以 UserStoryMapping 的框架做分析,這邊不特別展開,有興趣的人員可以觀看大白板檔案。
UserStoryMapping(Ver.0919)
