當初要寫這個系列主題的時候,想說既然要做用AI開發Side project,有沒有可能有軟體可以一件生成設計稿?於是我跑去問ChatGPT,結果還真的有!
根據ChatGPT的推薦, Uizard 是一款專為沒有設計背景的人士打造的設計軟體,這款工具的主打功能是利用AI技術將手繪草圖轉化Mockup,然後你可以在Uizard上面手動去修改,調整成你想要的樣子。
此外,Uizard還提供大量的參考模板,也是尋找靈感來源的好地方。現在,讓我們來看看這個酷東西能做出什麼東西吧! 【圖】Uizard是目前非常知名的AI設計軟體,對於沒有設計背景的人是一個很方便、可以快速兜出Mockup的工具
【圖】Uizard是目前非常知名的AI設計軟體,對於沒有設計背景的人是一個很方便、可以快速兜出Mockup的工具
.
.
.
跟在企劃階段的時候一樣,我們先想一下我們要怎麼使用這個工具,這次我多增加了一個問題
1. 這個階段我要幹嘛?
2. 我希望Uizard能幫我做到什麼?
3. 我希望Uizard能幫我到什麼程度?
這兩個問題,我的答案是這樣:
- 問題一:要做出有實際畫面的設計稿
- 問題二:能幫一個美感麻瓜產出Mockup
- 問題二:最理想當然是可以幫我一鍵產出Mockup,或是依照我的wireframe猜到我想要的方向產出Mockup。再不行就是產出一個風格類似的網站,然後我再手動微調就行
.
.
.
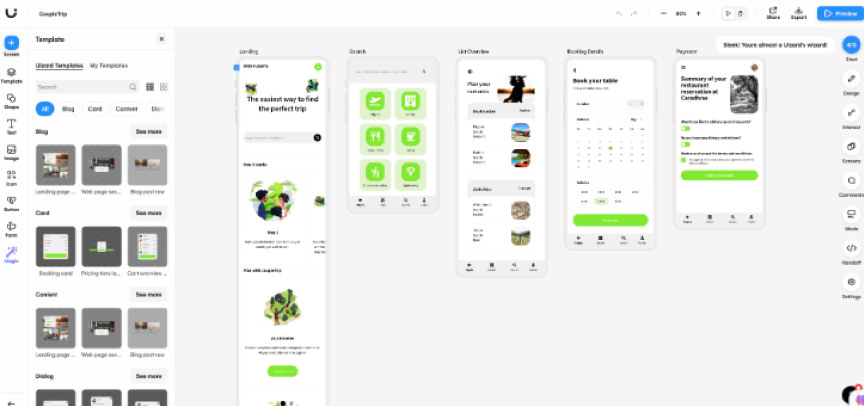
Uizard不僅能生成Mockup,更有大量的版型和UI元件資源庫。即使你不是設計專業的人,也能輕鬆上手。我將它畫分成三個主要區域:
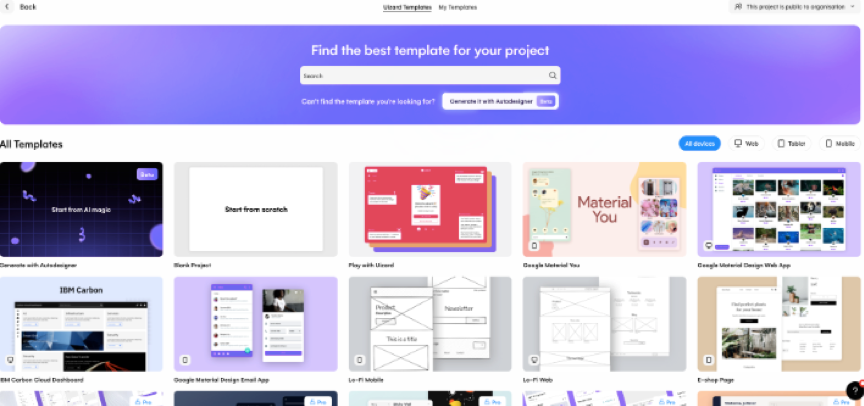
這裡有各式各樣的主題資源庫參考提供Mockup,這有點像Dribble。你只要輸入關鍵字,就可以快速找到相關的設計模板。
這些模板都是已經被做成UI元件,選擇後你可以像在Figma、XD那樣,在Uizard手動去調整你的Wireframe、Mockup。值得一提的是,由Uizard提供的模板都已經內建好Protype,也允許使用者自己修改動線。 【圖】從主畫面的第二個選項可以進入版型參考資源庫。
【圖】從主畫面的第二個選項可以進入版型參考資源庫。
.
.
Uizard也可以讓你新啟一個專案,完全客製你的設計稿。
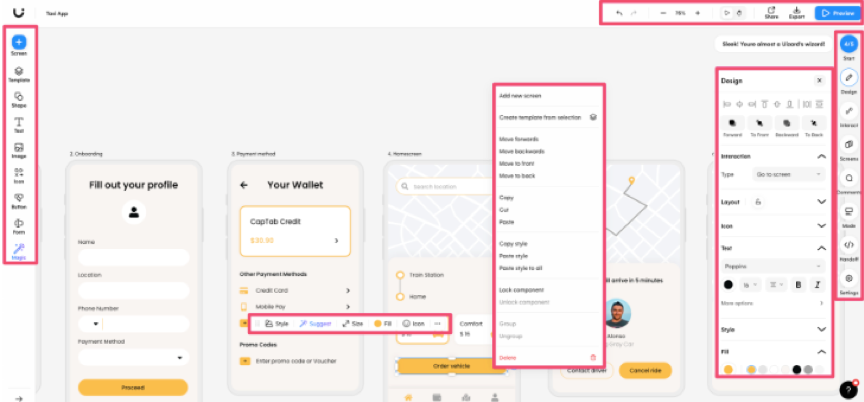
雖然Uizard的定位不是專業的設計稿繪製工具,但是對於只是需要一個原型設計,Uizard提供的繪製功能已經很夠用。常見的基本功能,舉凡像是對齊、字體大小、邊框、顏色、圖片、快捷鍵、icon......等等應有盡有。甚至如果單拎「基本功能」來做比較,我覺得Uizard的介面更直覺、更簡潔明瞭。
總地來說,Uizard對非設計專業的人來說絕對夠用。 【圖】從這裡可以一眼看到Uizard常用的繪製介面,基本功能不輸Figma
【圖】從這裡可以一眼看到Uizard常用的繪製介面,基本功能不輸Figma
.
.
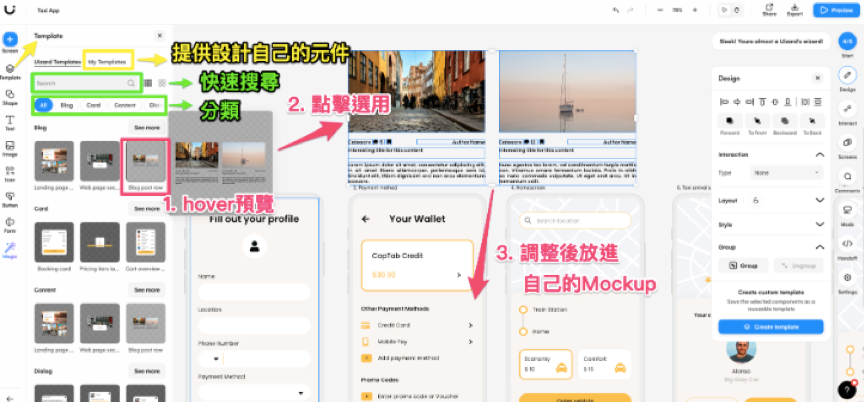
這個是我在設計的過程中蠻常用的功能,也覺得很好用的地方。
有畫過Wireframe的人都知道,一個頁面大概會有3-5個大區塊,每個區塊再由若干個UI元件所組成。所以如果已經想好頁面動線,甚至畫好Wireframe,準備要進Mockup的時候,就可以直接從左邊的元件庫拉元件套用再做修改。
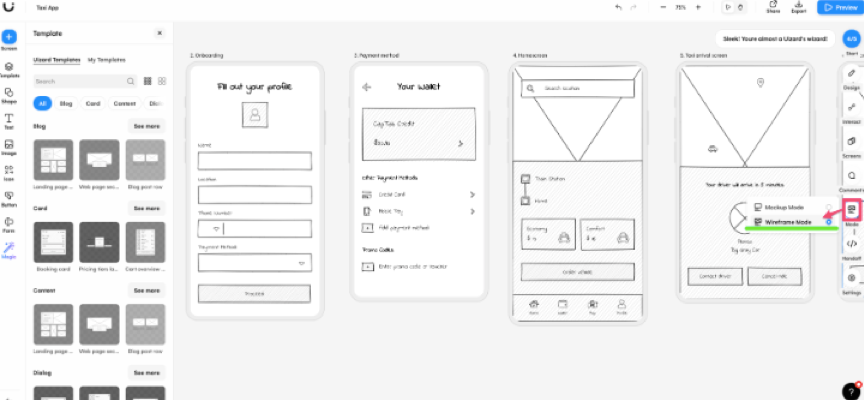
 【圖】Uizard還可以一鍵切換成Wireframe模式與Mockup模式,酷吧。而且搞不好,如果直接在Uizard畫Wireframe,可以一鍵100%轉換成Mockup。
【圖】Uizard還可以一鍵切換成Wireframe模式與Mockup模式,酷吧。而且搞不好,如果直接在Uizard畫Wireframe,可以一鍵100%轉換成Mockup。
 【圖】從置左選單中,召喚出「Template」,便可以尋找自己想要的UI元件
【圖】從置左選單中,召喚出「Template」,便可以尋找自己想要的UI元件
.
.
.
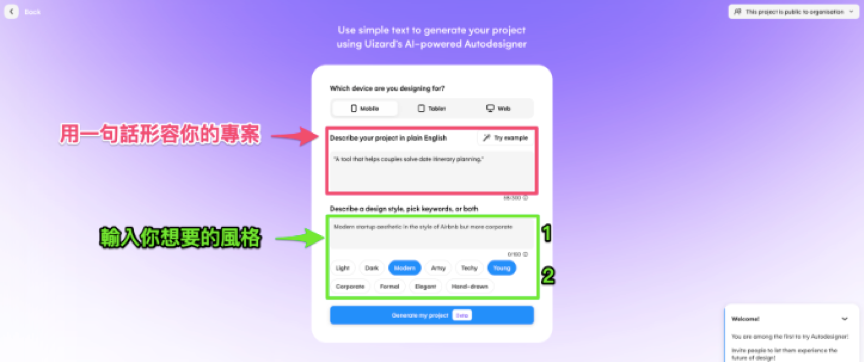
我當初會毫不猶豫地刷下魔法小卡,其中一個原因就是看到Uizard可以「一鍵生成Mockup」。因此,我迫不期待的想要看看他會給我什麼樣的驚喜。
 【圖】經過幾次關鍵字的修正後,這是我目前最滿意的版本
【圖】經過幾次關鍵字的修正後,這是我目前最滿意的版本
 【圖】在Uizard生成前,需要進行基本的詠唱
【圖】在Uizard生成前,需要進行基本的詠唱
.
但這個模板其實並不符合我實際要開發的功能,因此我又另開新頁面再度詠唱了幾次。結果我發現....這些產出的Mockup,換來換去大概固定就是那幾種版型,只是換了配色而已。到這裡,我第一次遇到了心靈上的衝擊XD
了解到它的限制後,我開始畫wireframe,準備進行嘗試第二個方法——將Wireframe轉成Mockup。
.
.
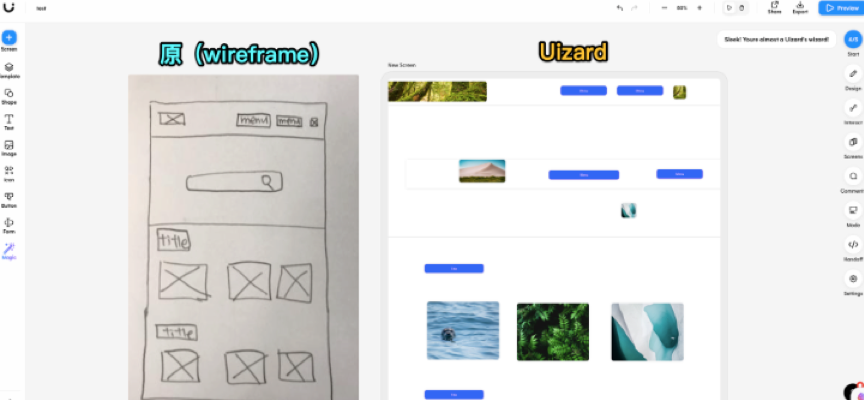
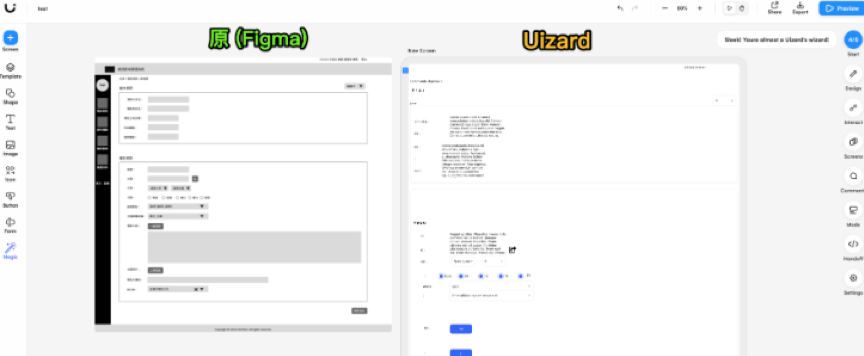
這裡我進行了多種嘗試,包含手繪Wireframe、用軟體畫出來的Wirefame、使用Figma轉換。我們來看一下結果:
怎麼說呢....有些地方的轉換成奇怪的UI元件,但我也不能說Uizard錯。
比方說,左上角我畫了一個X框起來,我想代表的是Logo圖片,但對Uizard來說這能辨識出來我想放一張圖片,但不知道我想放的是「Logo」圖片。
再來是下方的Title,我這裡想表示大標,但可能對Uizard來說,在一個框框裡有文字的通常是按鈕——這個理解也不能說它錯,我的畫法也的確有問題。
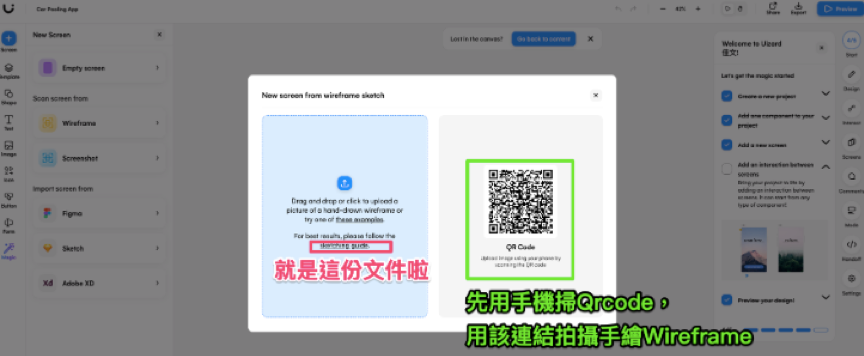
因此,如果想通過Uizard直接轉換成Mockup,這當中應該有一定的畫法。在我寫文章的時候去找了一下,還真的被我找到了,原來人家就放在要掃描Wireframe入口的地方,但我沒仔細看(踹)。
 【圖】逝去的時間不復返,不看說明書的下場哭哭
【圖】逝去的時間不復返,不看說明書的下場哭哭
.
可能是由於沒有遵守準則的關係,即使是用Figma畫結果也不理想。或許下次來試試看用Uizard的準則,並且把Wireframe畫在Uizard,這樣轉換的時候會不會更順利。
.
.
.
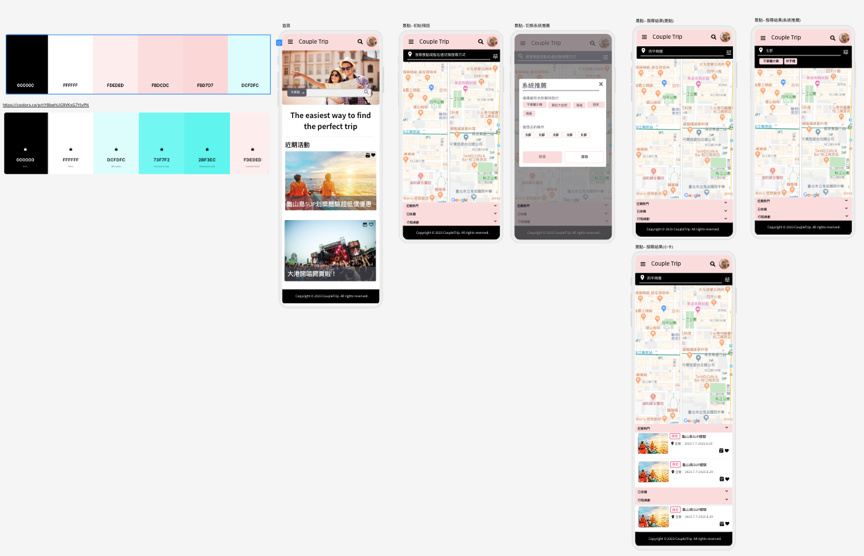
在寫這篇文章前,我拿了其中一項要開發的功能「搜尋景點」來做試驗。經過了以上的嘗試,最終我的組法是:
.
.
經過以上的步驟,這是我產出的第一版搜尋頁Mockup:
.
.
.
總的來說,不管是再神奇的AI工具,如果想讓它們很貼合你的需求、結合進你的工作中,一定要讓工具了解 實際狀況。
如果想一鍵產出整套Side Project用的Mockup,目前是不太可能的,尤其網頁設計有牽扯到許多UX上的考量,這不像平面設計可以用Midjourney等類似軟體,可以透過更換關鍵字、選擇圖片去產出能滿足現實需求的設計稿。
總之,熟悉工具總是需要時間。相信今天的經驗會讓我在下一次使用Uizard的時候,更得心應手。
