承昨天的文章,今天將要介紹如何在Cloud Firestore網站上新增集合與資料,和利用npm在我們的專案上安裝Cloud Firestore。
一旦Cloud Firestore啟動,即可以開始新增集合和文件。集合類似於資料表,而文件則是該集合中的資料。
以下是如何新增集合和文件的基本示例:


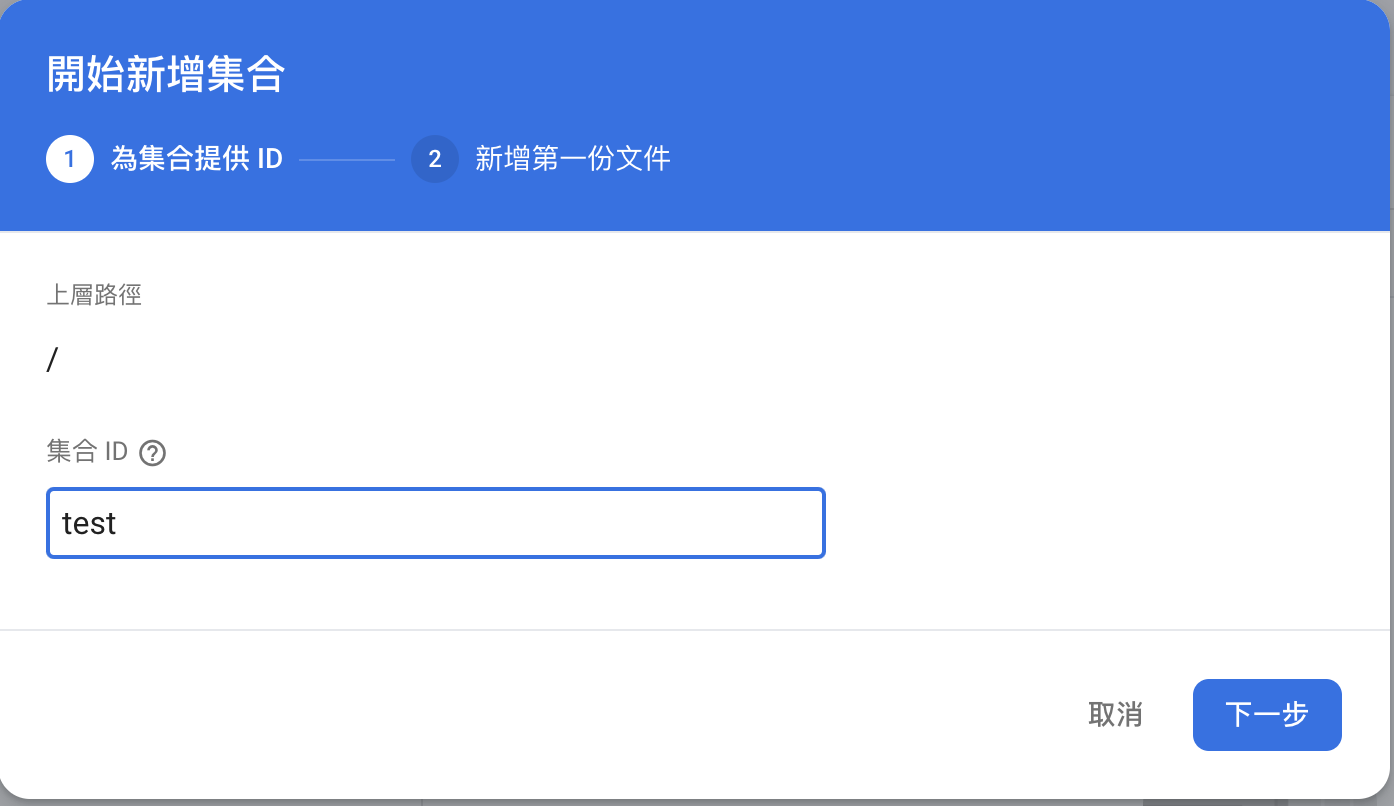
集合是一個容納相關文件的地方,就像資料表一樣。可以為集合指定一個名稱,在這裡我們輸入「test」。

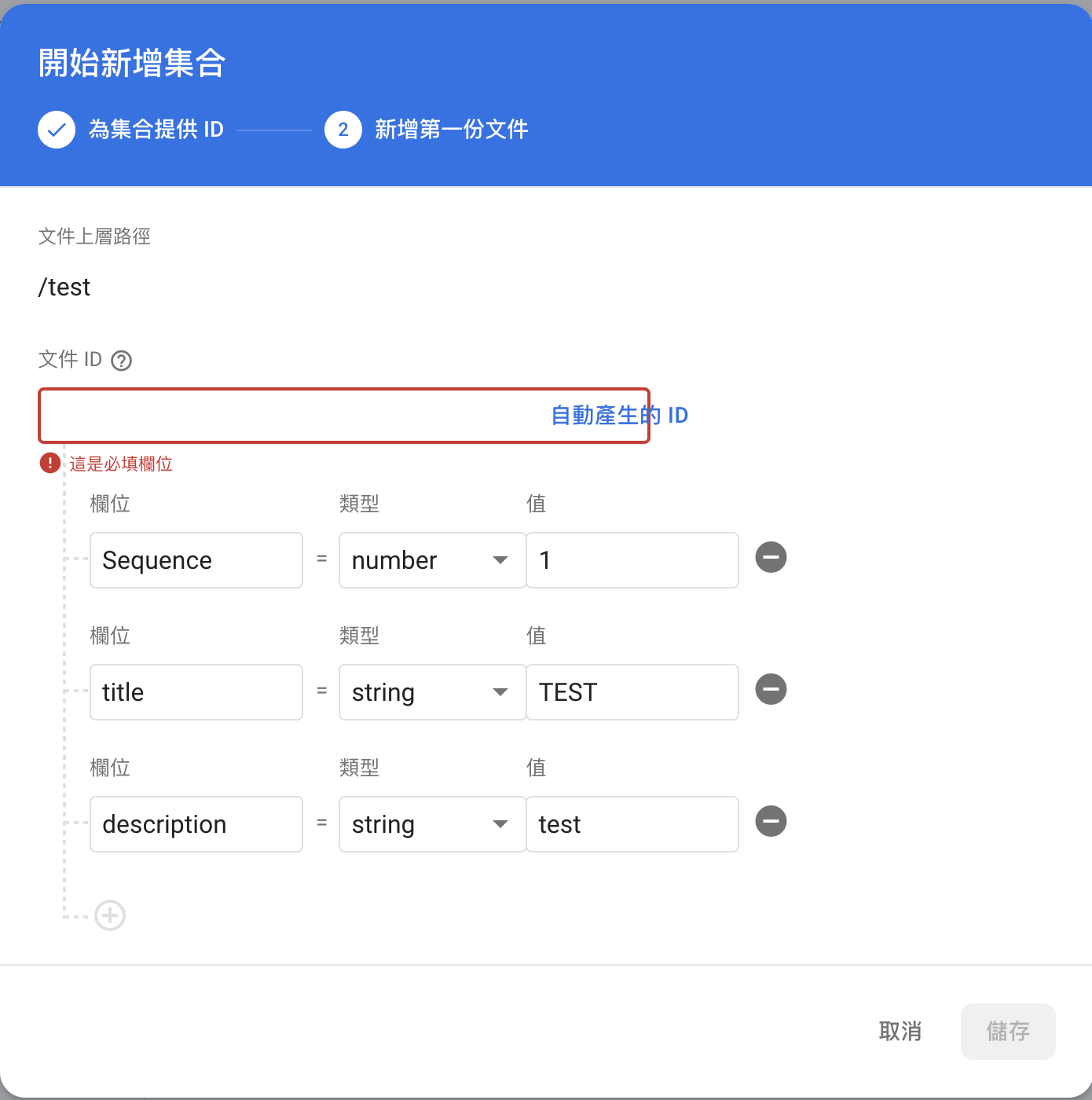
每個文件都有一個唯一的識別符號,文件ID的部分可以自己撰寫,或是按下右邊的「自動產生的ID」,網站即會自動幫忙產生一串亂數供使用。

一旦使用者新增了文件的資料,Firestore將會自動儲存它。
資料將以即時同步的方式保存,這意味著使用者可以隨時訪問它,並且當資料有所變更時,在網頁上的應用程式也會自動反映這些變更。
一定得先確保專案已經使用npm(Node Package Manager)初始化。
如果還未初始化,可以在專案根目錄中運行以下命令:
npm init -y
-y為快速略過需要填寫的專案資訊的語法,執行完畢後即生成一個
package.json檔案
npm i --save firebase
--save為安裝套件到node_module資料夾,且在
package.json出現該套件以及版本號。
但在npm v5.0.0後變成預設指令,注意自己npm的版本即可省略不加
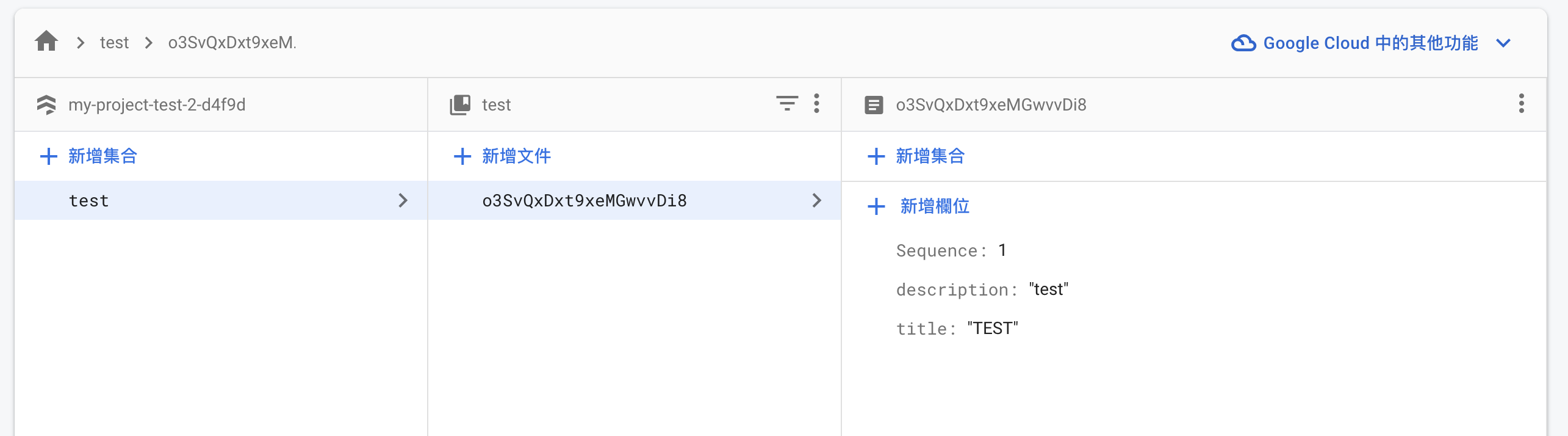
目前的專案資料狀態:

ESModules的寫法,故需要更改Node JS的預設值在package.json中加入以下語法,讓整個專案都通用ES Modules的寫法
//package.json
{ "type": "module" }
import { initializeApp } from 'firebase/app';
// TODO: Replace the following with your app's Firebase project configuration
//在這裡加入昨天最後一段提到的:配置參數為自己Firebase專案的實際值
const firebaseConfig = {
//...
};
const app = initializeApp(firebaseConfig);
// Initialize Firestore
const db = getFirestore(firebase);
console.log(db);
在終端機輸入node app.js後,若有顯示自己的Firebase資料庫,即是串接成功。
現在專案已經安裝並配置了Cloud Firestore,就可以使用db對象來訪問和操作Firestore中的資料。
今天的分享就到這裡,明天會再講解如何用語法新增、讀取、刪除等資料庫裡的資料。
