本篇閱讀時間約: 2 分鐘
總共有兩個選單
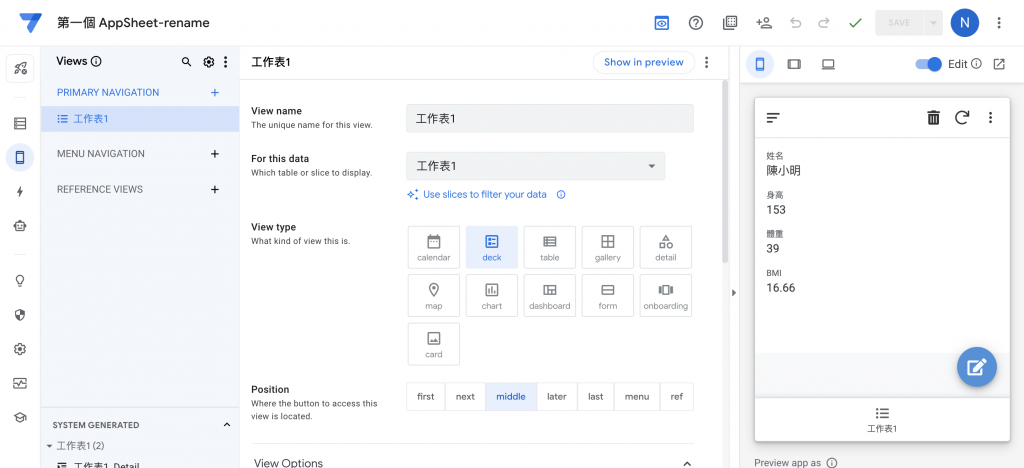
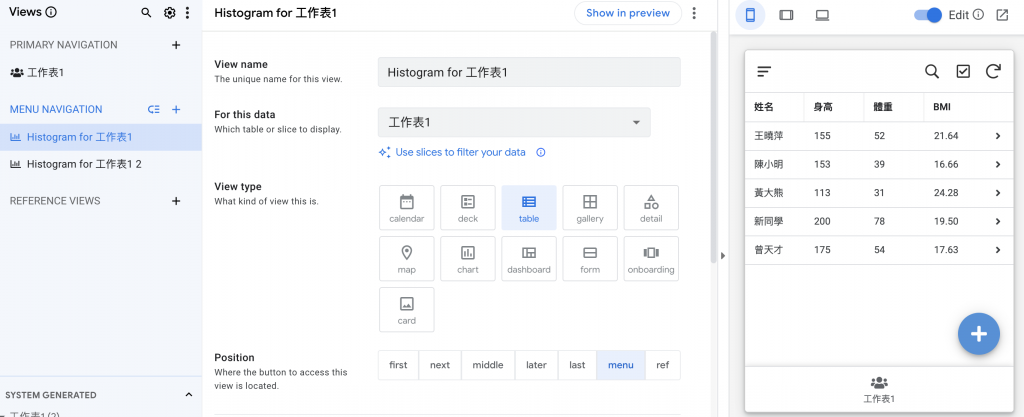
Views 就是設定我們想要呈現的畫面種類,
總共有這些:
應該不必多做解釋,看文字和 icon 圖示就知道是怎麼呈現。
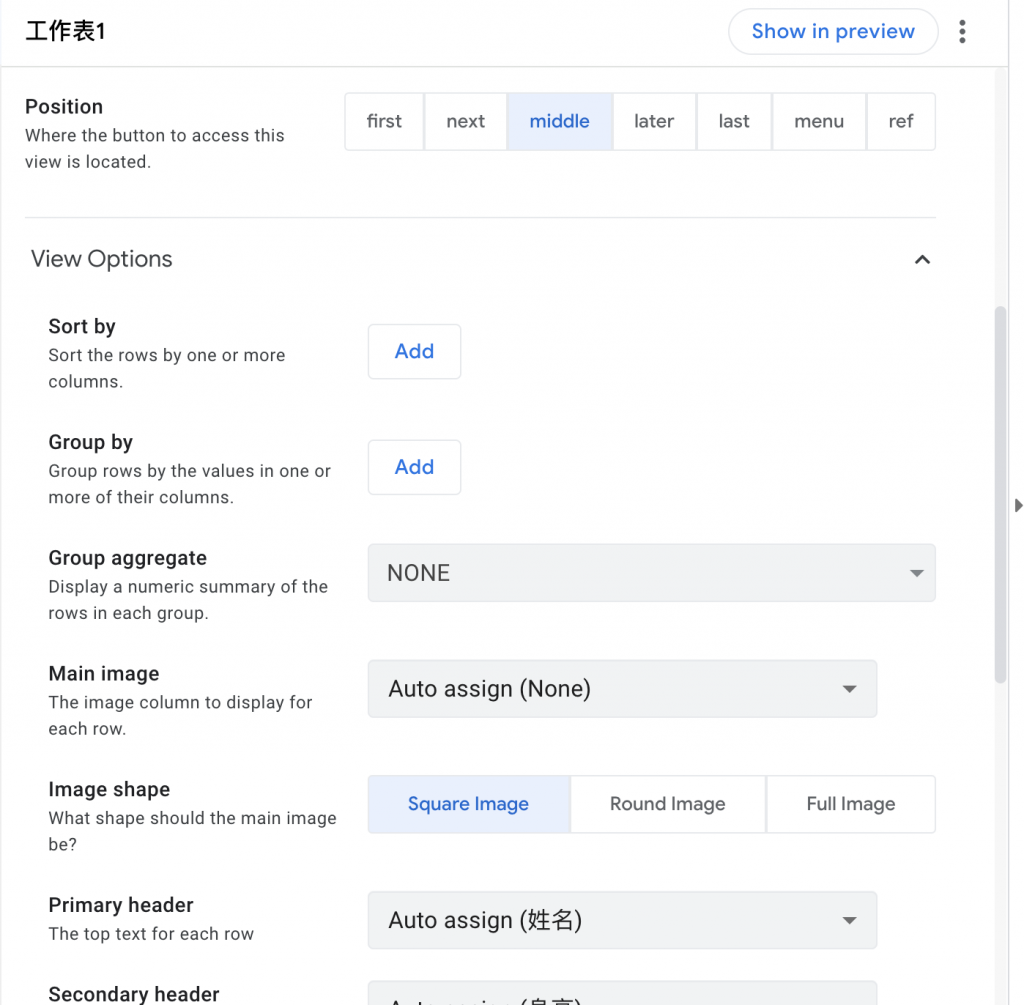
先選擇自己想要呈現的方式,再慢慢的微調,
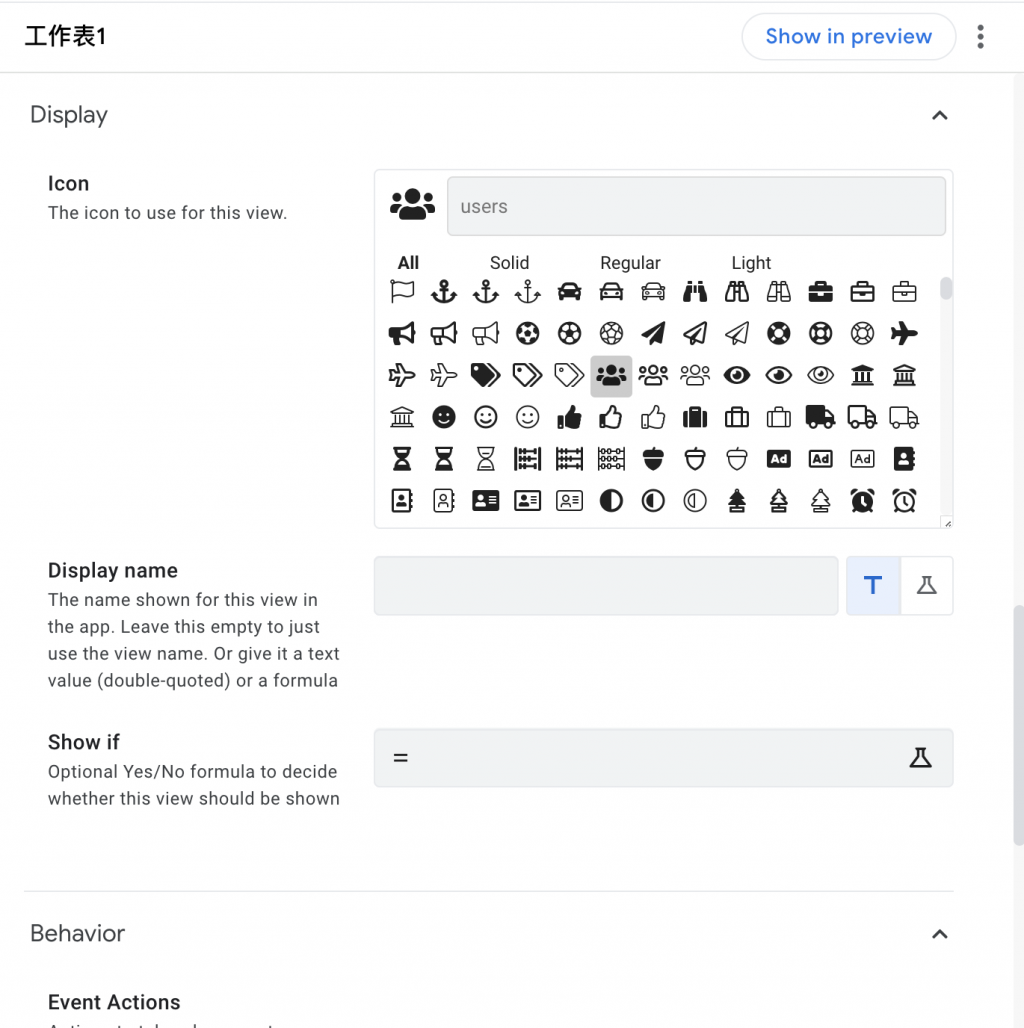
例如:選單的位置、選單的 icon、資料的排序依據、照片的形狀等。


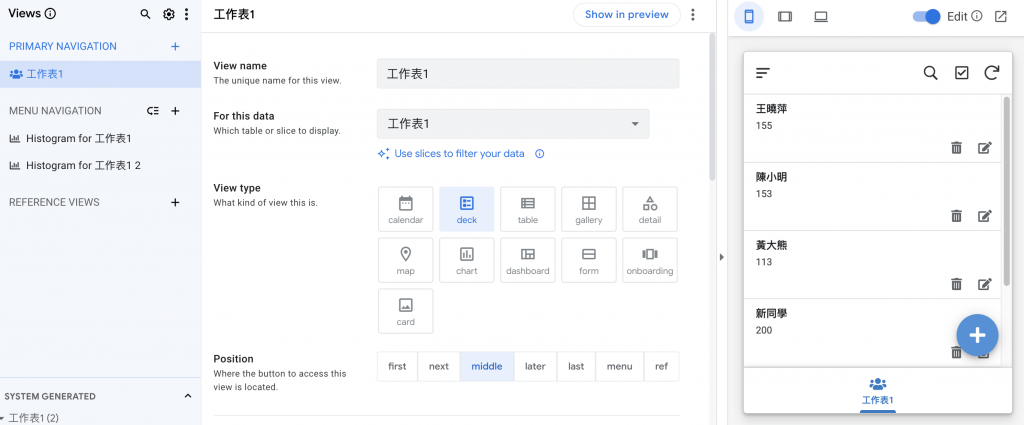
左方的 PRIMARY NAVIGATION 就是目前畫面下方的選單,
而 MENU NAVIGATION 就是隱藏在畫面左上角的選單。


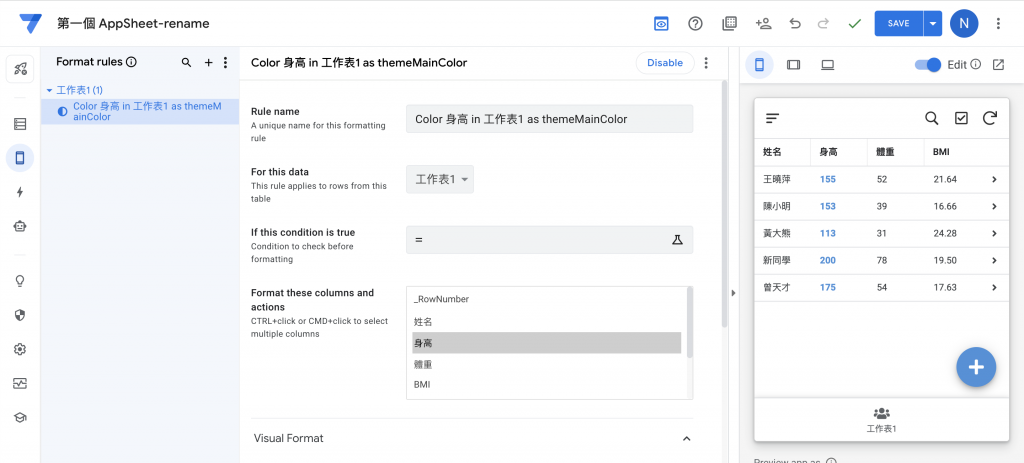
Format Rules 則是幫我們設定當某種條件滿足時,就改變樣式,
例如當某個字段的值滿足特定條件時,讓文字變成不同的顏色。
大概能改的項目如下:
例如下圖,我們將身高的部分特意改變顏色:
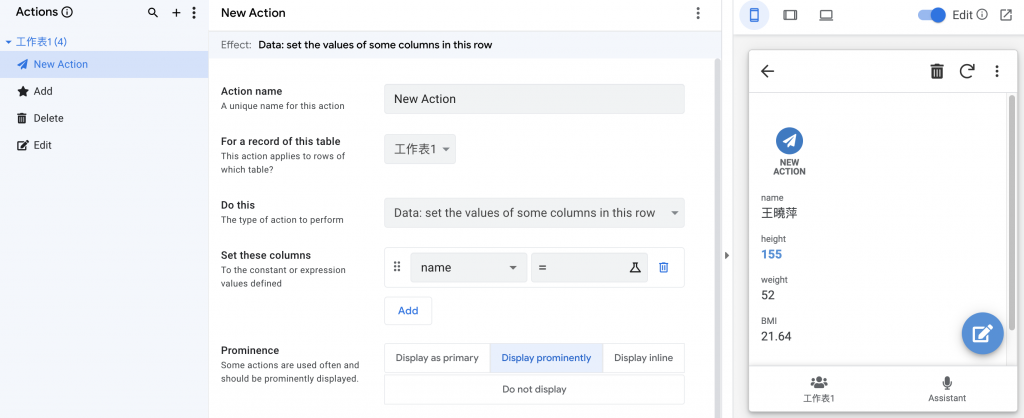
在我們建立的第一個範例,預設在 Actions 裡己經有「Add」、「Delete」、「Edit」,
接著我們要來試試看自定義的一些動作,
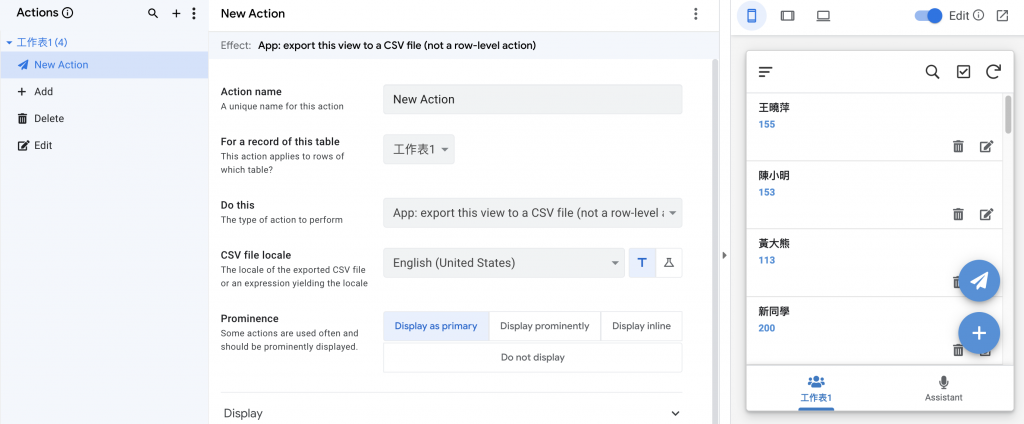
點擊 「Add Action」:

會在畫面上先簡單出現一個附帶 icon 的按鈕,接下來根據下面給的東西設定即可,
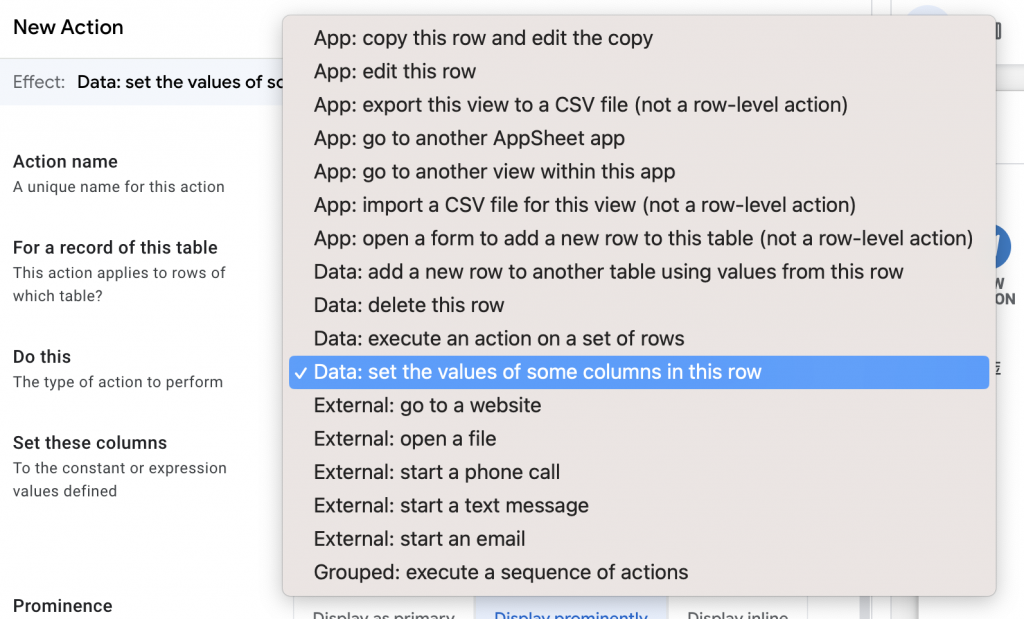
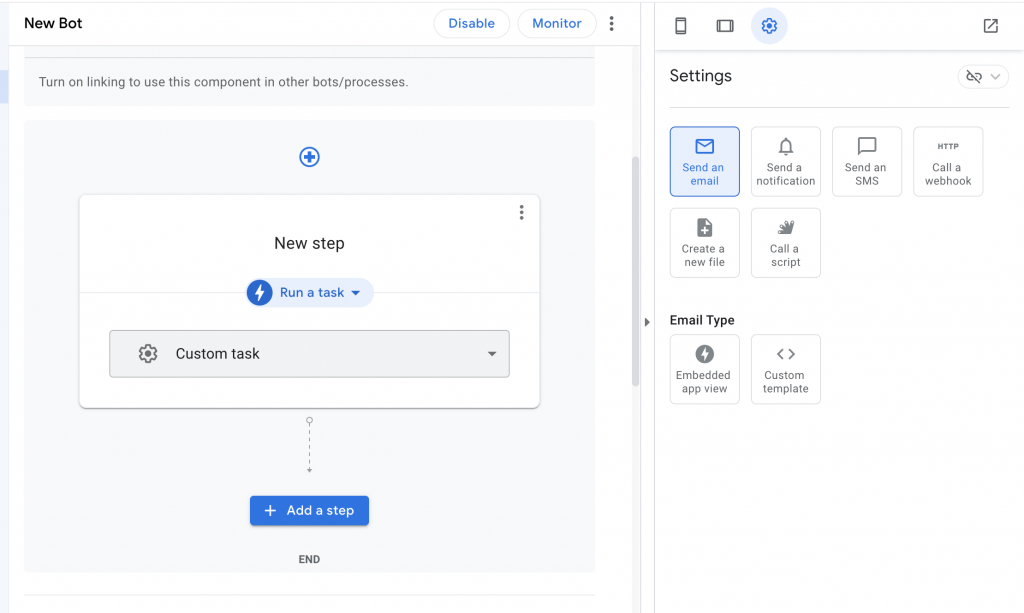
比較重要的是 「DO this」
大部分都是針對 row 的操作以及資料匯出,少量其他外部操作。
現在我們將範例改成這樣:
新增了一個主要按鈕(Disply as Primary),然後動作選擇匯出 CSV,
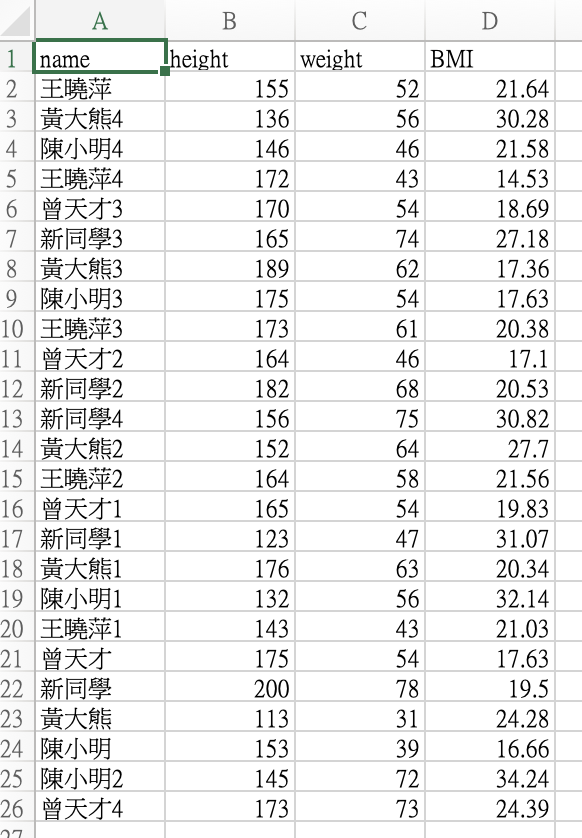
匯出後會連之前說的虛擬欄位 Virtual Column 的結果一起匯出,
也就是資料庫的資料。

當然下面還有一些條件式的設定,
等到真的要用到的時候在學習應該就可以了。
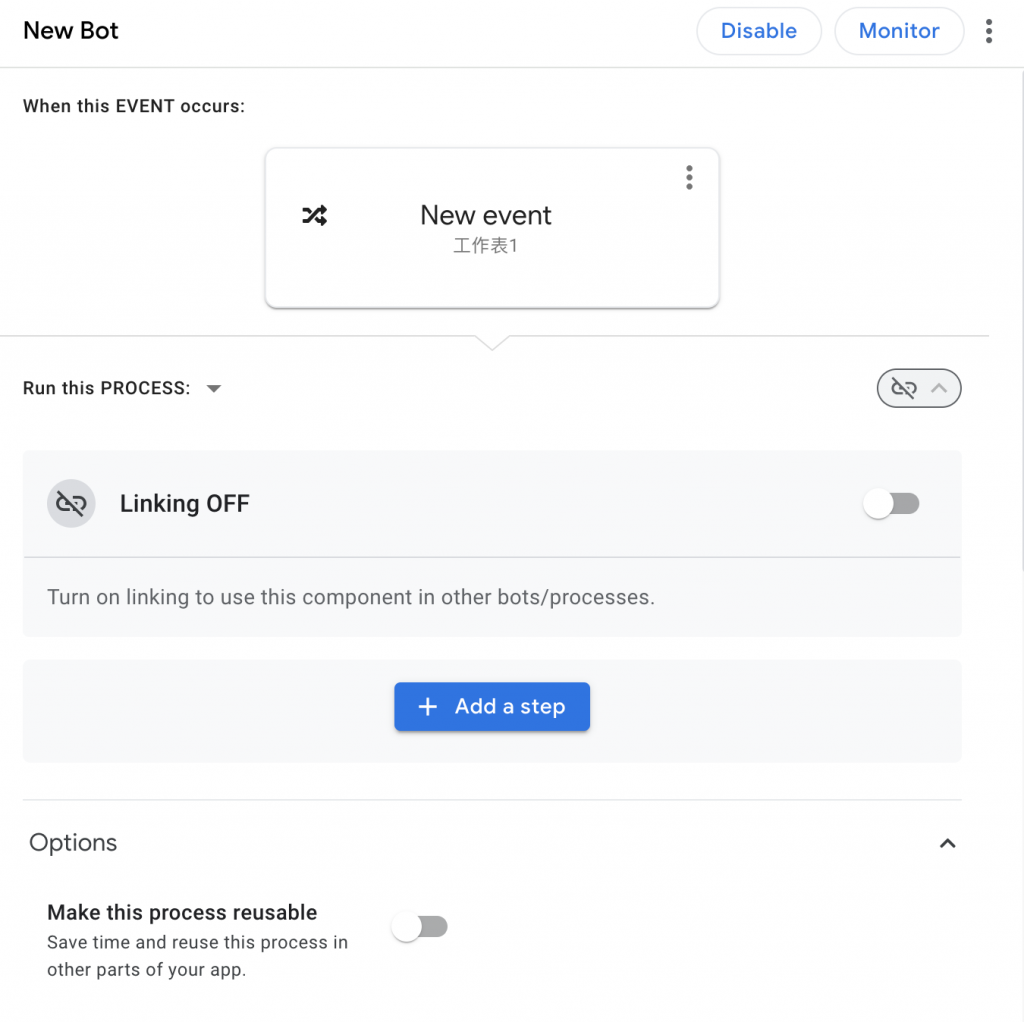
自動化就好像是我們使用 Make 的時候一樣,當有什麼條件發生時,
就開始執行相關的後續自動作業。

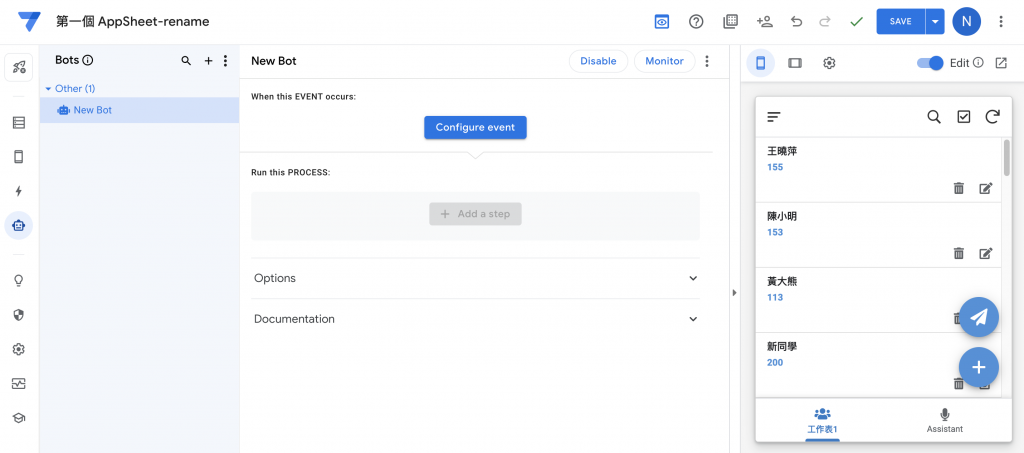
雖然 AppSheet 很貼心的根據我們的資料給一些貼心的提示使用,
但我們先從全空白的來看看有什麼選項。


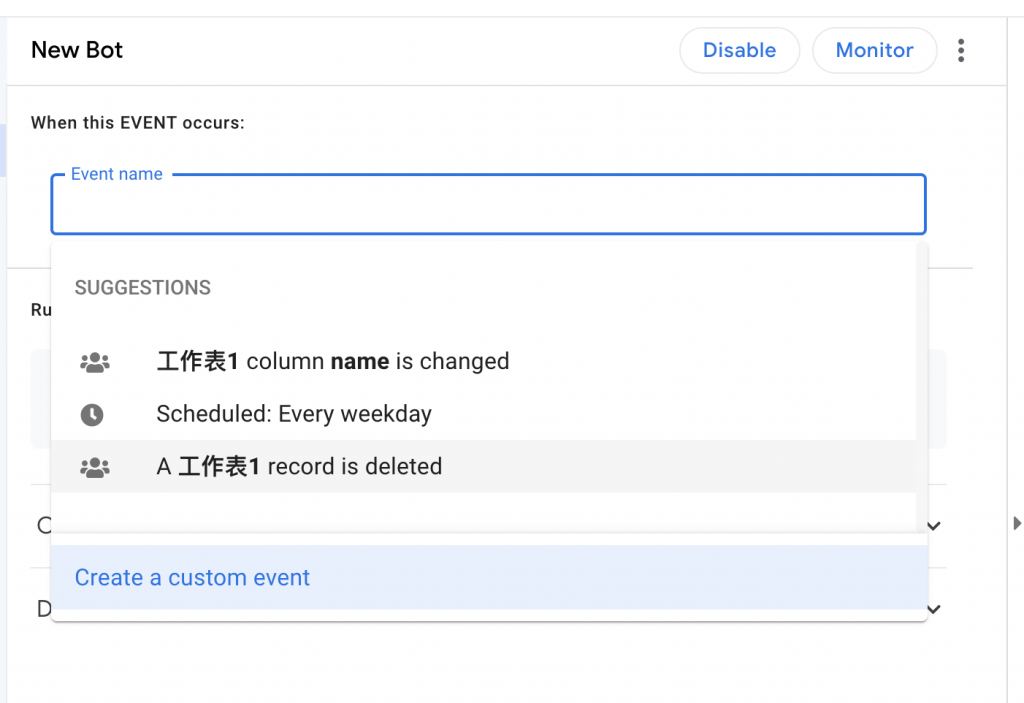
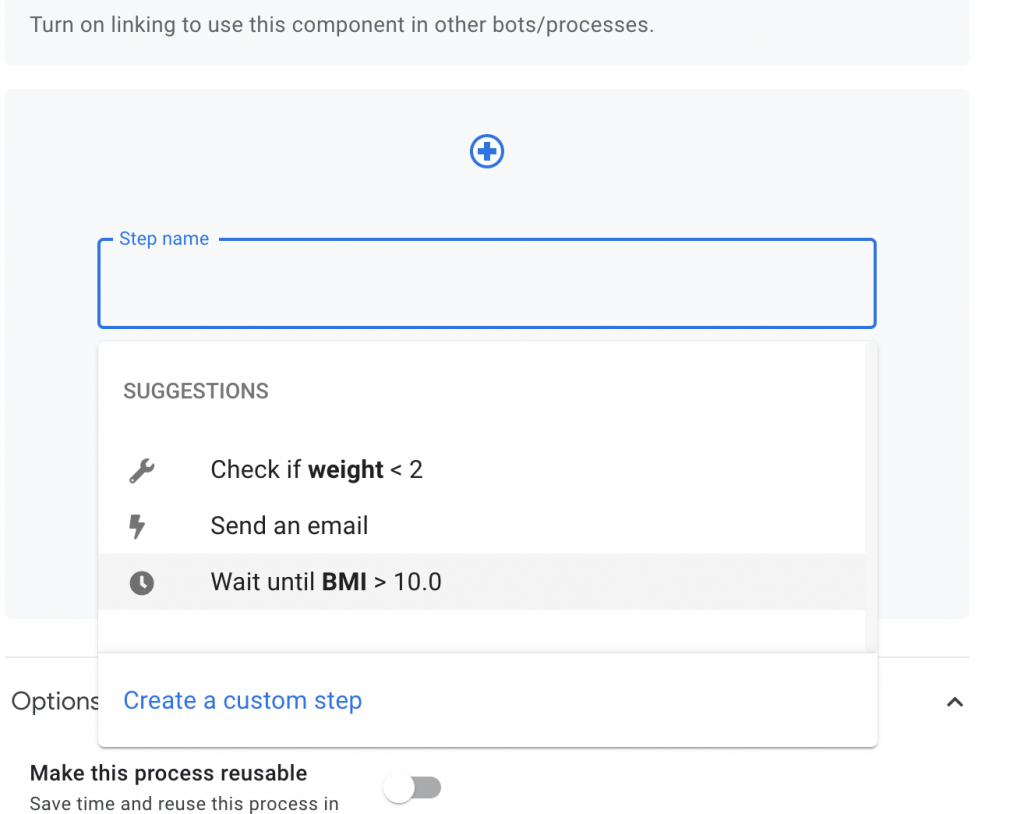
接著我們點擊「Add a step」選擇「Create a custom step」


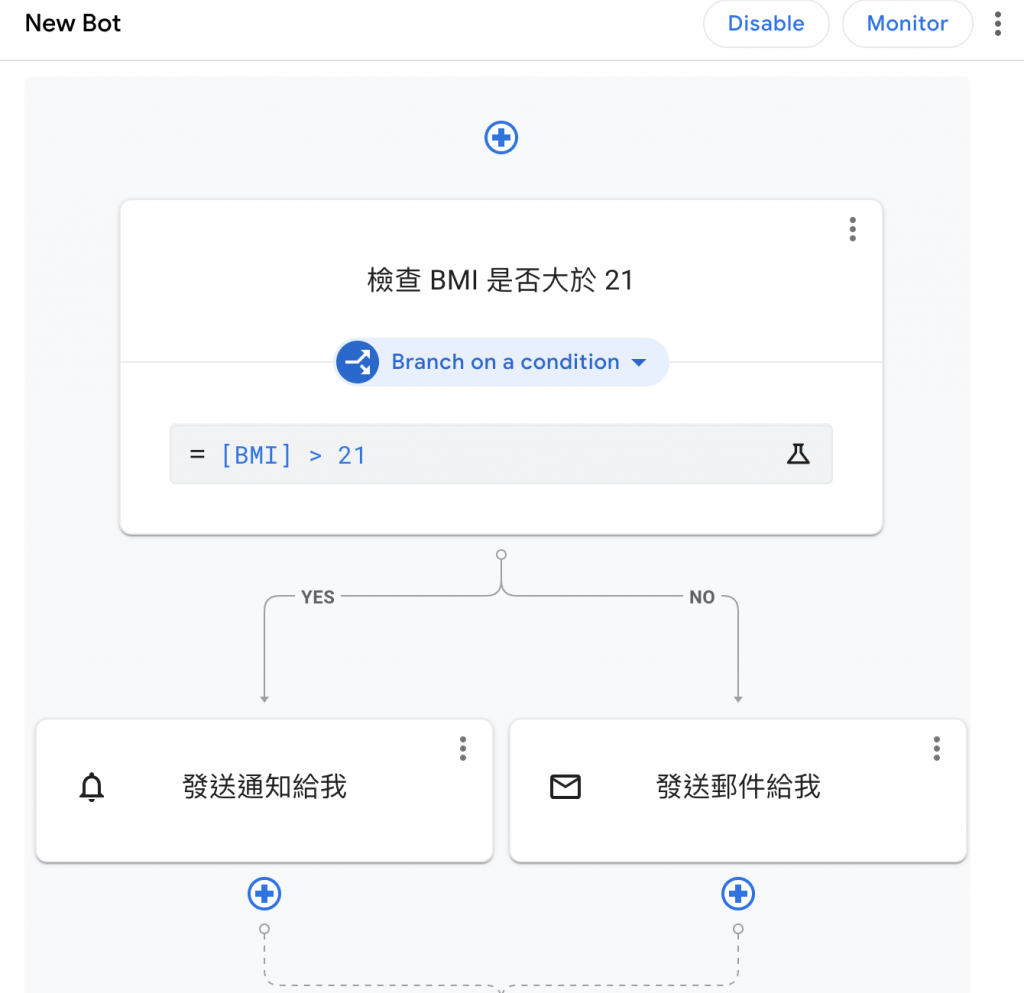
接下來要設計一個小情境,
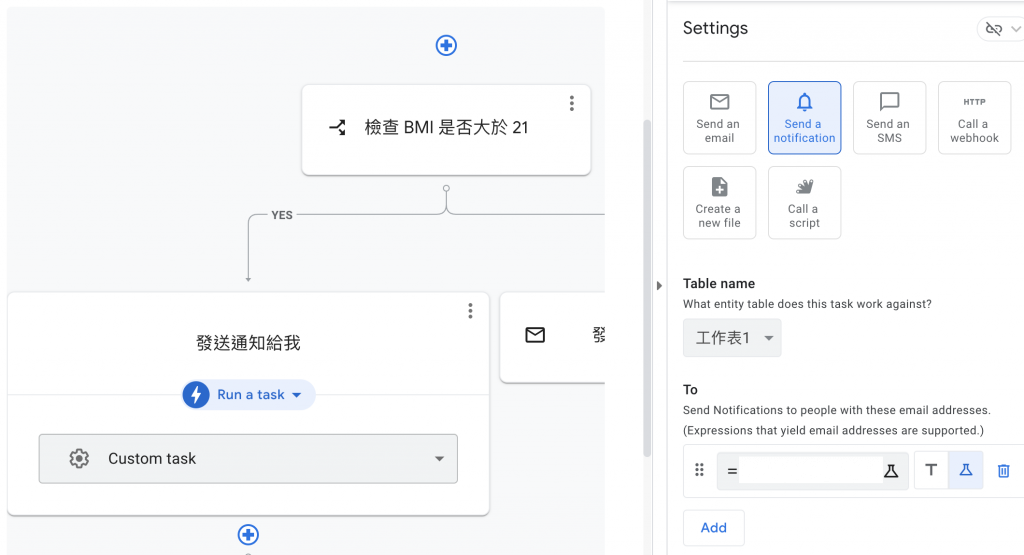
只要新增的資料 BMI > 21 就使用通知 Notification 功能告知我,
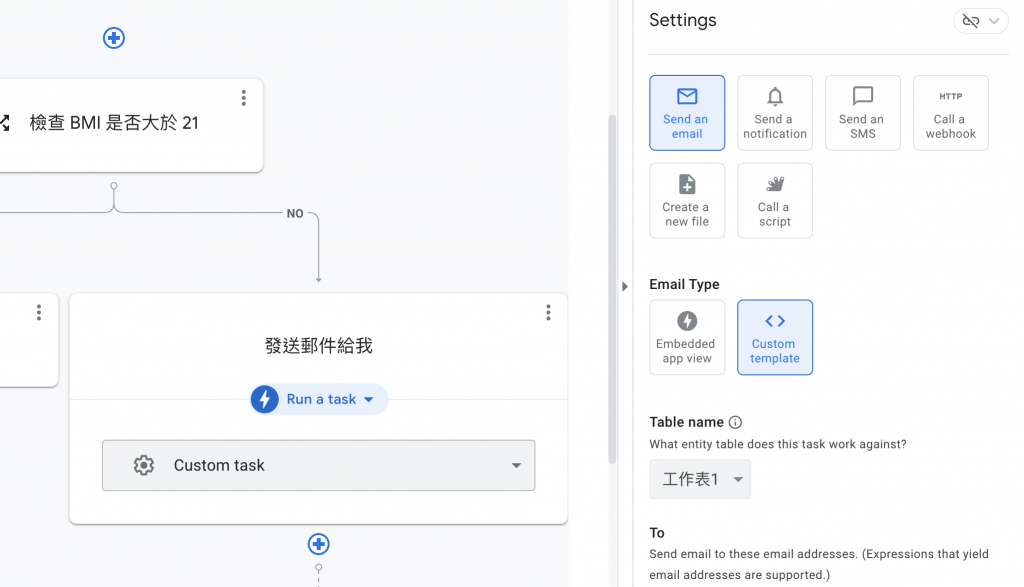
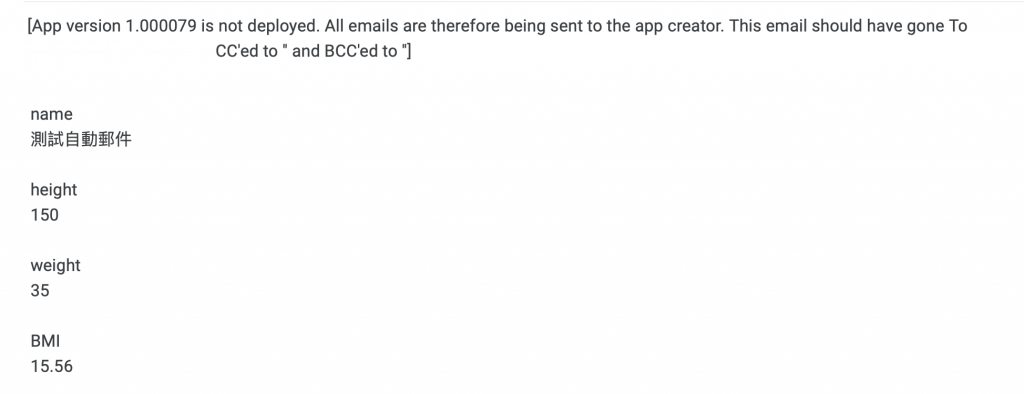
如果是 <= 21 的狀況,就用 email 通知我,實測如下:



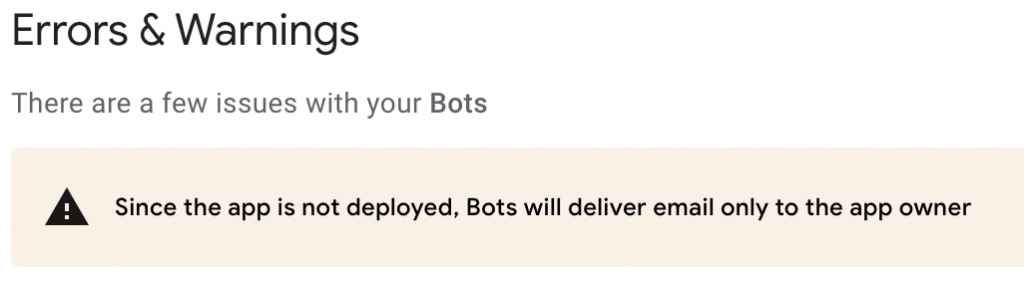
這裡有收到一個小警告,如果是還沒有 deploy 的應用程式,就會先傳送給 App 的 Owner,
但沒關係,這本來就是要測試:
最後收到了 <= 21 條件的 Email,但是大於 21 的沒收到通知,可能我的通知設定有問題,之後再查查看。
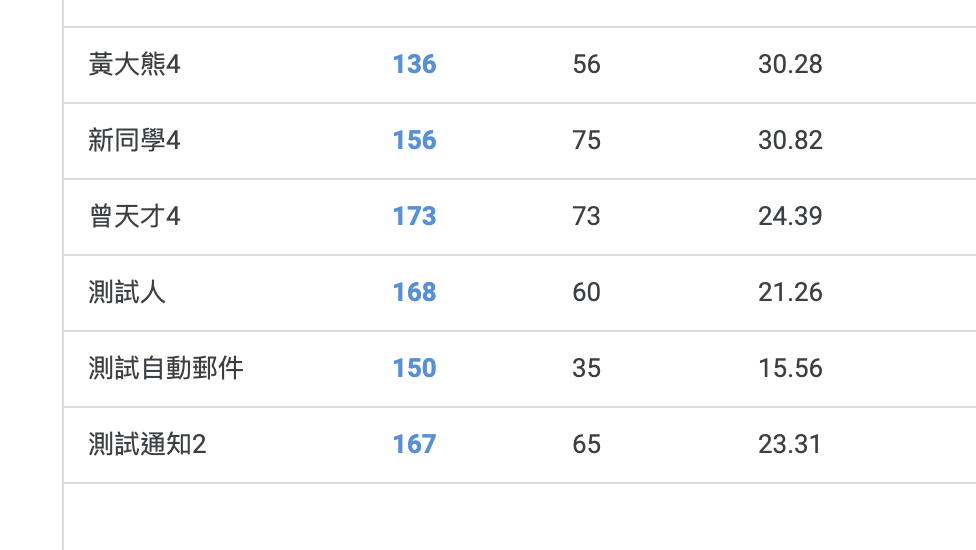
新增了三筆
只有收到 <= 21 的 email
如果仔細看的話,每一個 step 還可以嵌入其他已經做好的流程:
所以建議要做自動化前,也是跟創意中心或團隊討論一下,
也許可以遵循類似原子設計等規則來規定和設計自動化流程,
以達到最佳可重用的方式,以及最大效率。
要注意的是,這麼多功能裡面都可以設定條件以反應後來的情況,
一定要先釐清要在哪裡設定條件,
例如有條件改變文字顏色的話就在 Views 裡面設定,
如果是要有條件做一些實務操作或更換某些值而不是畫面顯示類,
就需要用到 Actions 或 Automations,
這個可能要通過多練習才能找到盲點,初學不太可能一下子就釐清,
如果之後我有比較清楚了再回來補上。
