本篇將分享如何使用 Google play 發佈你要測試的 Android 應用程式。
APP 的開發到一個段落了,即將要上架,想要在上架前做最後的確認與測試。
將應用程式打包成正式環境的 aab 檔案,上傳至 Google play 並且使用內部測試的機制分發給測試人員。
主要是提供給用戶識別版本號碼,是會顯示在 Goole play store 上的,通常會以 主版號.次版號.修訂號 或 主版號.次版號.修訂號.buildNumber 設定。
是應用程式內部的版本代碼,也是 Android 系統判斷應用程式要不要更新的唯一依據,通常是整數。
踩過的坑:即使只是在 Google play 發佈內部測試,也不可以亂填 versionCode,因為會影響到正式版本的 versionCode ,所以接下來要說明如何將 versionName 與 versionCode 做好管理。
如果想要重複用重複或舊的版本代碼可以使用 內部應用程式分享進行測試。
在 package.json 加入 version 跟 buildNumber 。加入 build number 的原因是同一個版本很可能會在測試階段 build 很多次,透過 build number 可以知道目前是第幾次 build 的版本。
{
"version": "0.0.12",
"buildNumber": "1"
}
在 android/app/build.gradle 中
import groovy.json.JsonSlurper
//從 package.json 取得 app version
def getAppVersion() {
def packageJsonFile = new File("$rootDir/../package.json")
def packageJson = new JsonSlurper().parseText(packageJsonFile.text)
return packageJson["version"]
}
def appVersion = getAppVersion()
// 從 package.json 取得 build number
def getAppBuildNumber() {
def packageJsonFile = new File("$rootDir/../package.json")
def packageJson = new JsonSlurper().parse(file(packageJsonFile))
return packageJson.buildNumber
}
// 根據 app version 產生 version code
def generateVersionCode(versionName) {
def parts = versionName.split("\\.")
// 將版本名稱拆分成4個部分:主版本號、次版本號和修補版本號、build number
def major = parts[0].toInteger()
def minor = parts[1].toInteger()
def patch = parts[2].toInteger()
def build = getAppBuildNumber().toInteger()
// 生成版本代碼,使用 100000 x 主版本號 + 1000 x 次版本號 + 10 x 修訂版本號 + build number
return major * 100000 + minor * 1000 + patch * 10 + build number
}
android {
defaultConfig {
...
versionName appVersion
versionCode generateVersionCode(versionName)
...
}
}
所以根據上面的例子 "version": "0.0.12", "buildNumber": "1" ,轉換成 versionName 是 0.0.12 , versionCode 則是 0 * 100000 + 0 * 1000 + 12 * 10 + 1 = 121 。
首先,為了確保 Build 的環境是乾淨的,先執行:
cd android && ./gradlew clean
透過這個指令會將之前 Build 所產生的文件或檔案清除乾淨,可以避免舊有的檔案影響新的建構,進而導致失敗。
接著就根據在 DAY 12 React Native Android 打包 - APK & AAB 中所提到的方式
React Native 0.72 版本使用這個:
npx react-native build-android --mode=release
React Native 0.72 版本以下使用這個:
cd android && ./gradlew bundleRelease
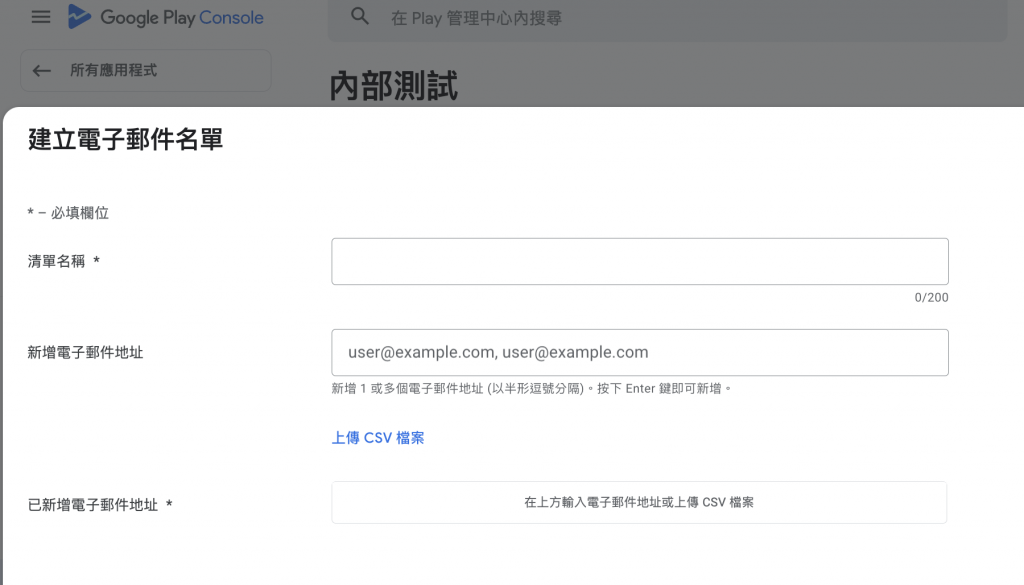
在 google play console 的頁面中,測試中的內部測試/測試人數,點建立電子郵件名單。

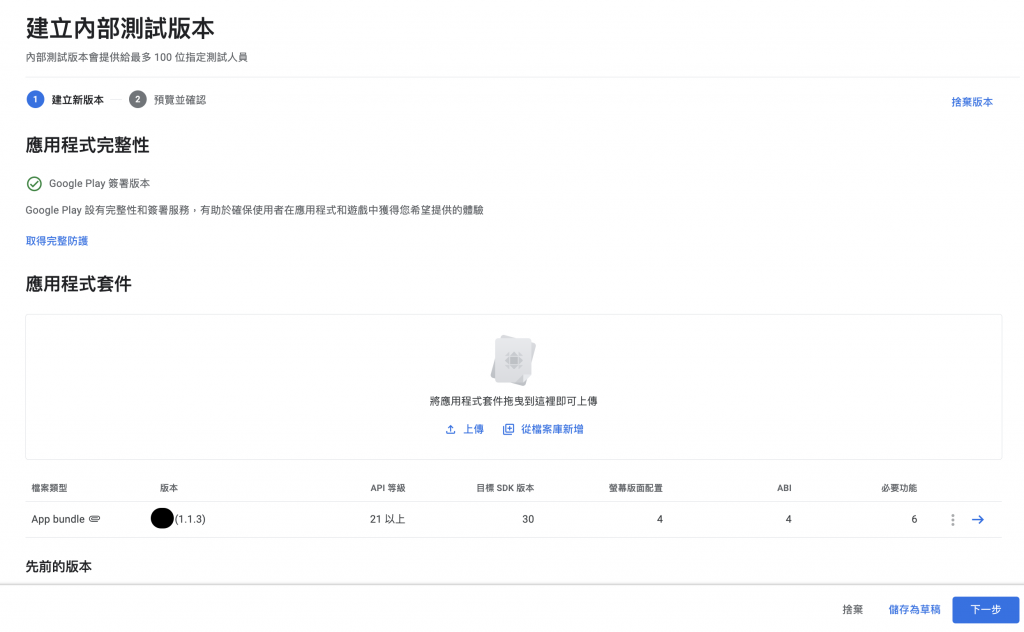
測試中的內部測試,點建立新版本。
把剛剛建構的 aab 檔案上傳。

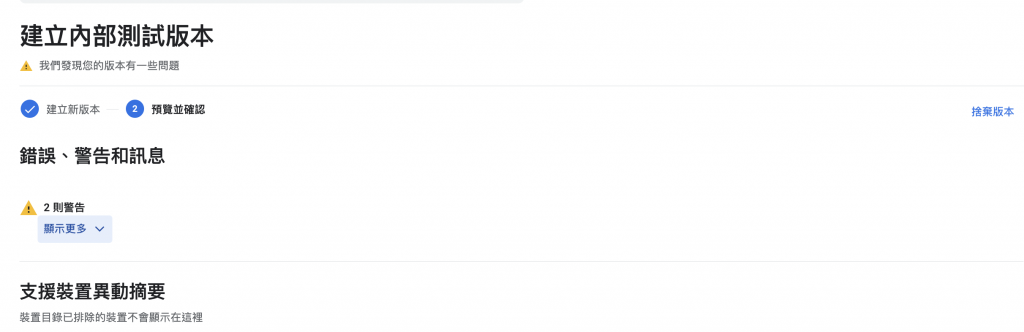
這時候會提示你提交的應用程式可能有哪些地方需要修改。

發佈測試版。
基本上,上傳的應用程式都可以在應用程式套件探索工具中找到。
使用登記的測試人員信箱登入 Google Play Store,找到你的應用程式,這時就會看到名稱後面會自動加上(內部測試版)就可以安裝了~