在本系列文的第二篇「用最短時間完成 side project 規劃」中有提到,我認為規劃一個作品,一定要先將 Flow Chart 確定、且資料欄位也規劃好後,再開始繪製網頁線稿、進行後續開發,這樣的方式可以避免功能遺漏或邏輯錯誤。
目前進度是這樣的:Flow Chart → 資料欄位設計 → 繪製 Wireframe
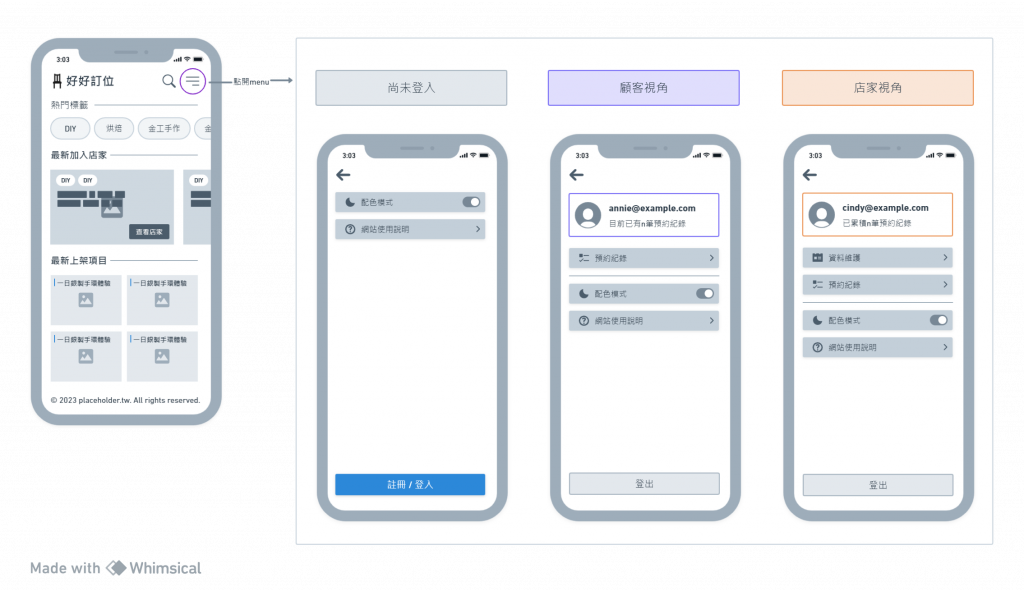
首先要介紹內文中會使用到的 Wireframe 線稿製作工具,我選擇使用的是 Whimsical 。有些人可能會好奇,現在主流不是使用 Figma 嗎?是的沒錯,但因為我不是專業設計師,主要也想將此次 side project 系列文從構思、前端、後端到部屬的內容都能平均分擔篇幅分享出來,所以在這樣的規劃中,我認為 Whimsical 是很適合我現階段需求的線上編輯工具,它很容易上手、基本規劃工具跟組合功能很直覺、常用的 icon 圖標或網頁元件也都足夠使用。
另外,有三個名詞的差異性我也想稍微提及,這也是在開發 project 時很基本的認知。順序依左至右,通常會先使用 Wireframe 進行跟客戶或 PM 間的溝通,確認是否有遺失的流程、所有想要的功能都有在上面,後續才請設計師延續做出有介面風格一致性且高還原度外觀介面,並依照按鈕功能、頁面切換製作 Prototype,通常前端工程師拿到的就是最完整的 Prototype啦,簡易整理表格在下方:
| 比較值 | Wireframe | Mockup | Prototype |
|---|---|---|---|
| 簡義 | 網站藍圖 | 較高保真的外觀 | 完整有功能的模型 |
| 目的 | 溝通架構、提早得到回饋 | 有設計 | 有設計、動態效果等 |
| 工具複雜度 | 較低 | 較高 | 較高 |
| 是否有功能 | 否 | 否 | 是 |
| 所需時間 | 最短 | 中度 | 最高 |


好的,畫線稿其實很花時間,明天再讓我繼續努力吧!

謝謝妳的這篇分享
讓我在比賽中途回去檢討了使用者操作體驗的問題
獲益良多~
不客氣,使用者體驗是很專業的領域,我也還在努力學習